- Changelog
- How to Localize Content with Cosmic

Carson Gibbons
February 06, 2018

Numerous teams in the Cosmic Community are using the Cosmic Localization feature to tailor their content for various regions and locales. A common use case scenario includes companies whose businesses operate in multiple countries, necessitating they serve up Press, Blog or Job feeds in disparate languages. Another common example is a company whose demonstration or case study is geo-specific to the region they're servicing: i.e. the case study for your bed and breakfast in London doesn't help me if I'm in Rome. 😀 If you have content that you need to localize yet want to manage in the same Bucket, Cosmic is the solution for your project.
How to Localize Content with Cosmic
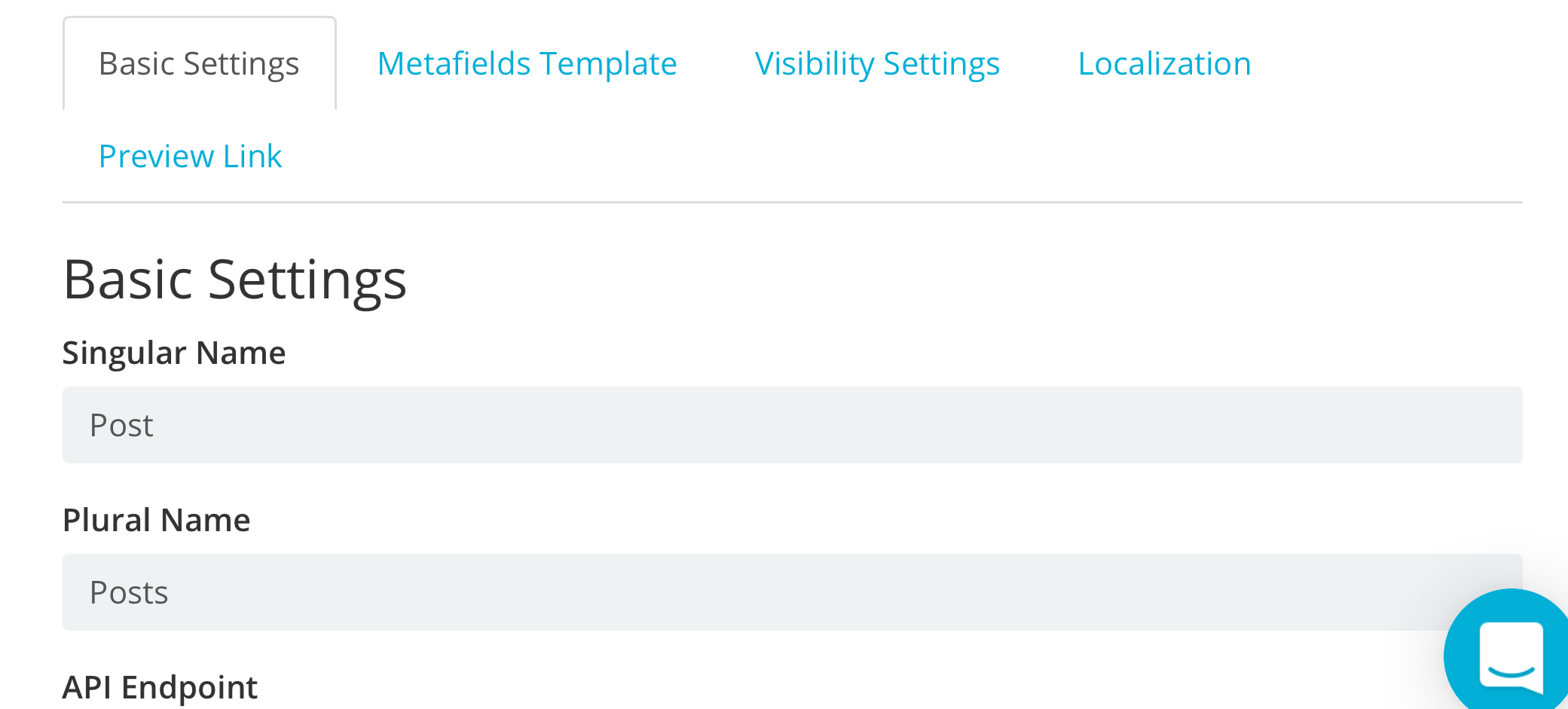
The Localization add-on allows you to reach a global audience by giving you the power to build your content in different languages. You have an option tab in your Object Type settings titled "Localization". Choose from over 400 different locales to serve your content to the world.

Localization allows you to provide multiple versions of the same content in different languages. This will be available in your endpoints by adding a locale query value to each request. For example, if you have an About Us page for your website that you would like to provide in English, Spanish and German.
After you create the content for each language, you can get each version with /my-bucket/object/about-us?locale=en, /my-bucket/object/about-us?locale=es and /my-bucket/object/about-us?locale=de.
Cosmic Localization Resources
Check out this video to see how to power-up your app with Cosmic localization.
Cosmic Localization Examples
Cosmic provides a Localization Example App available on the Cosmic Apps page. There's also a Multi-Language Survey App available for easy install.

I hope that you've found this tutorial helpful. If you have questions or comments about Content Editor Features in the Cosmic system, I'd love to hear about them.
Continue Learning
Ready to get started?
Build your next project with Cosmic and start creating content faster.
No credit card required • 75,000+ developers




