
Cosmic
July 19, 2017

If you’re a developer and need to open up a new blog for yourself or a client, the idea of using WordPress probably makes you cringe.
64.5% of developers surveyed on StackOverflow stated that WordPress was one of their most dreaded platforms to work with.
The dread makes sense. You can’t hand code an entire blog if you use WordPress for your content management system (CMS). You have to work within the WordPress stack and then use plugins for the extra pieces you need. This is antithetical to most people who write plain code.
What you probably want is a system that lets you input your content, store your content, and fetch it in a manner that is straightforward and easy. If you can input your content in a WYSIWYG dashboard even better¹.
While looking for something that did this I stumbled on Cosmic. It turns out that Cosmic is exactly that, a programming language agnostic CMS. You can write your blog in whatever language you want for whatever platform you want.
You put your content in and it gives you simple API endpoints to retrieve it from. One get request and your work is returned to you in a JSON object.
Here’s how you can setup a CMS for your blog in no time flat…
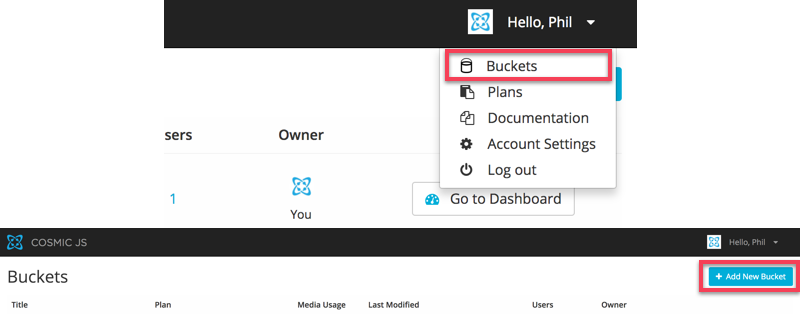
Once you’ve created and logged into your account go ahead and create a new bucket. Buckets are exactly what they sound like. A container that holds objects. The objects could all be of the same type or they could be different.

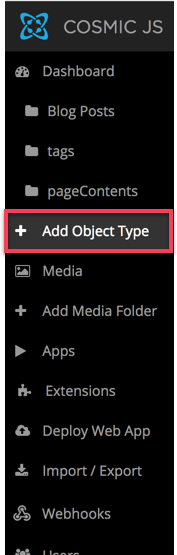
Once you’ve created your bucket and you click on it you’ll notice a new menu on the sidebar. One of the options will be Add Object Type.

This is how we add a new type of object to our bucket. We’re going to be creating a Blog Post type object that will hold all of the content and metadata associated with each of our blog posts.

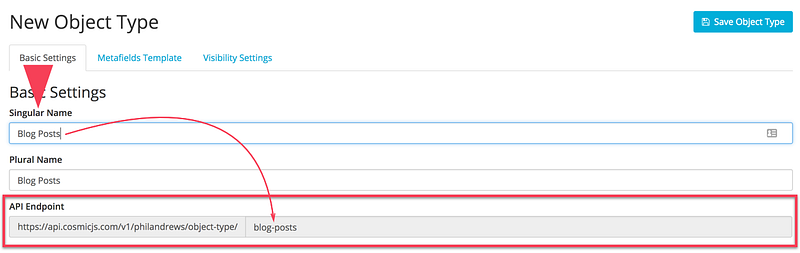
Once you’ve clicked Add Object Type and input a name into the name field note that the name has been mapped to an API endpoint. These endpoints, which you’ll find on every single object page in Cosmic, are the beauty to the system. This endpoint will return all of your Blog Post type objects.
Make a simple get request to it and you’ll receive a JSON object that contains each of your posts and the metadata associated with each one. If you have 5 posts, it will return 5. 100, it will return 100.
At it’s base every object in a bucket automatically includes a title field and an HTML input field. So right off the bat without adding any metafields you have the basic components of a blog post.
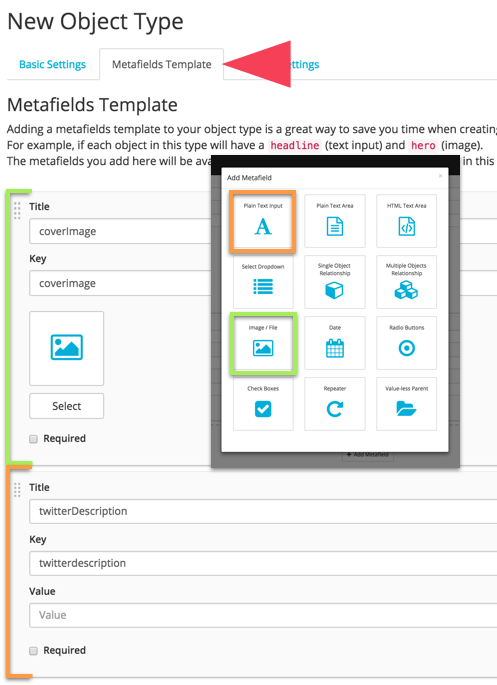
To show more of the power Cosmic has lets add a cover image and description field to our Blog Object. While you’re creating your new object, clicking on the Metafields Template tab at the top will bring up the UI to add these.

Now that we have our object type created we can create an actual object of that type.

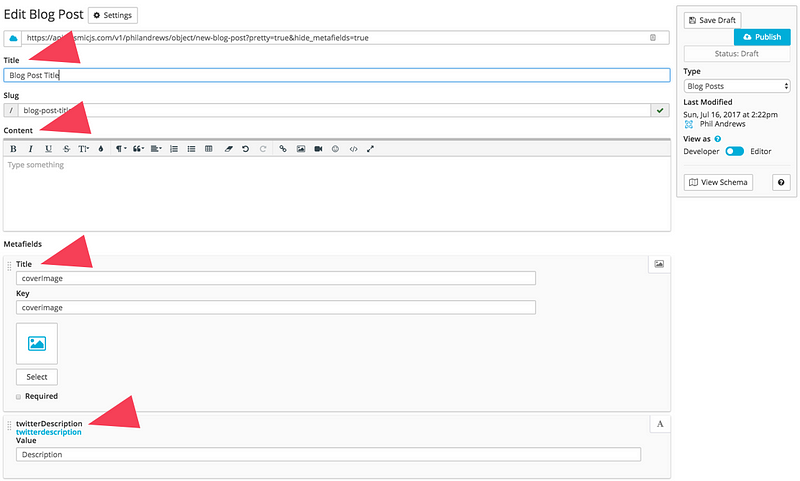
Once you’ve clicked Blog Posts you can +Add Blog Post. Inside you’ll see the structure of the Blog Post type object that we specified. All we need to do now is fill in each field with the content that we want.

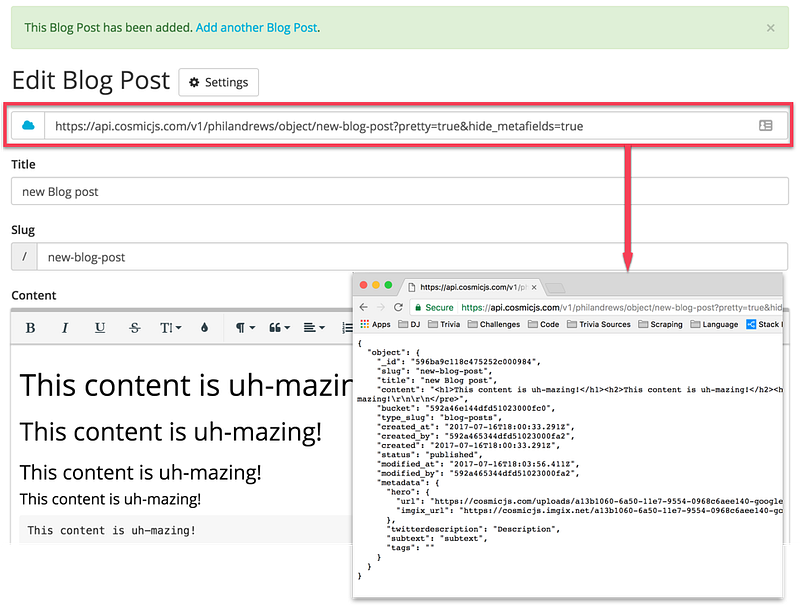
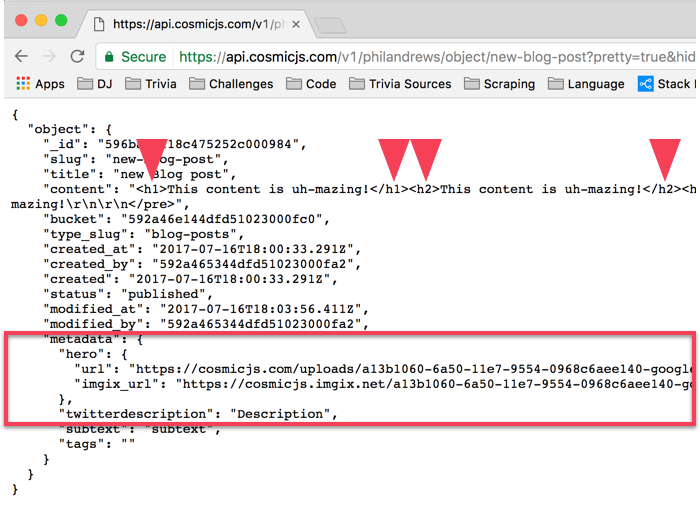
Once you’ve input your content and hit publish or save draft² you’ll be given an API endpoint. To retrieve just this post you would send a get request to that endpoint and you’ll get your entire pre-formatted post back in JSON form.

Notice our added metafields and, most importantly, that our content remains in it’s HTML format.

That’s all there is to it. All you have to do is build out the front-end of your blog in whatever specs you like, write some content, retrieve your content, and then inject that content wherever you need to.
¹Though you could opt to build out or implement your own editor. Cosmic’s API does include tools for that.
²The API endpoint will not be live if you save as a draft.
Developer, entrepreneur, and writer. You can find me over at philandrews.io where I write about current projects, tech, code, and sometimes life itself.
Article originally appears on https://philandrews.io/blog





