Kyle Meagher
February 16, 2021

Developers have long faced challenges with API standardization.
REST was a big improvement over SOAP, providing greater flexibility in standardized data formats like JSON, and increased performance.
Now GraphQL has emerged to provide developers a new way to interact with data services; it's proved to be a very popular alternative to REST.
In this guide, we will show you the benefits and drawbacks of using REST and GraphQL to help you decide which is best suited for your development projects.

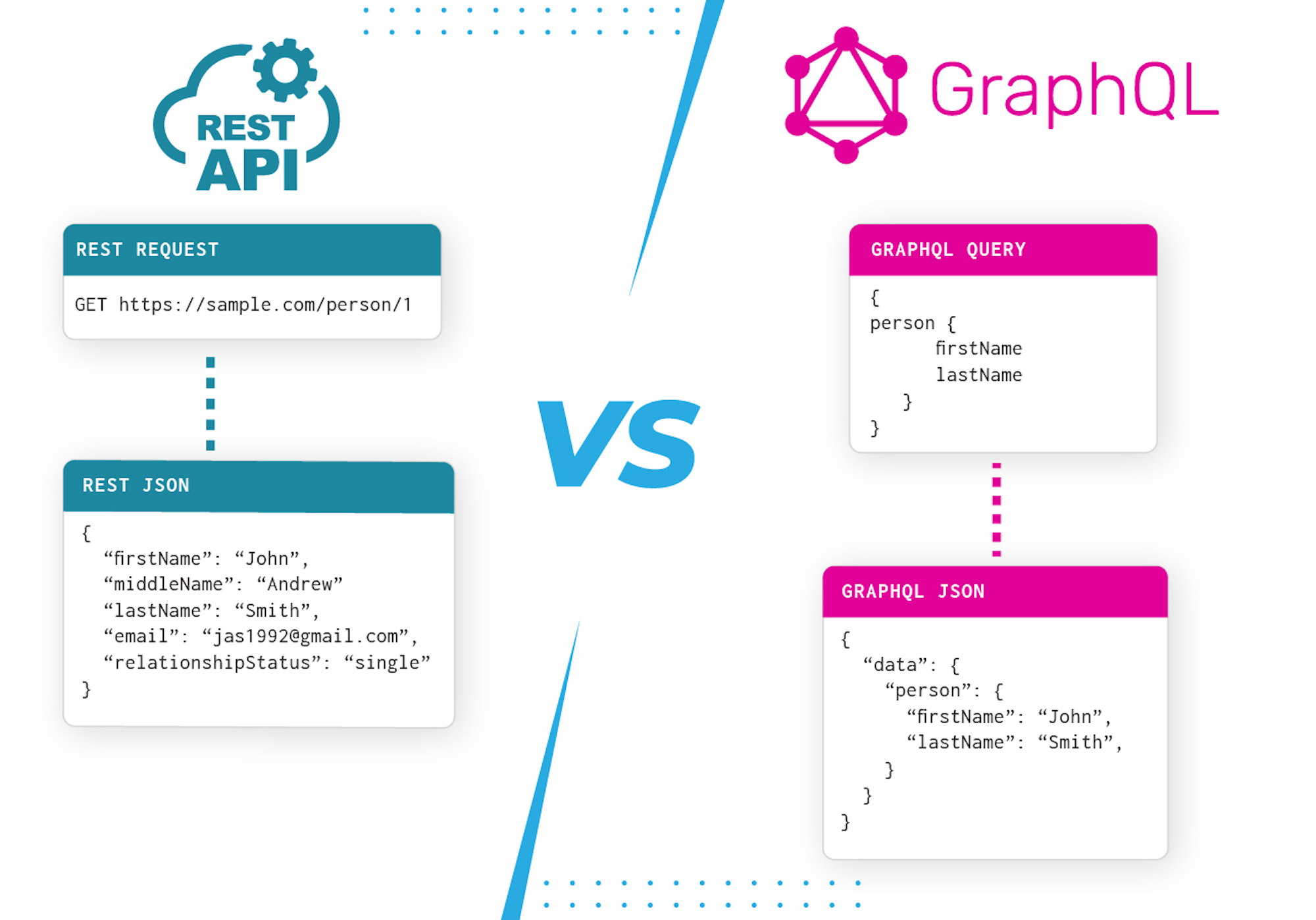
The Struggle for Standardization: GraphQL vs. REST
In the simplest sense, GraphQL and REST are two different ways to call functions over a network. Here’s a quick overview of each.
What is REST?
REST stands for Representational State Transfer. It’s an API design paradigm meant to standardize web services via a series of constraints and was created in 2000. In particular, REST is stateless and was built so that any compliant web service can interact with textual resource representations. In other words, using REST when building a web service makes it easier for clients and servers to understand each other even when one does not have knowledge of the other.
It also means that both the client side and server side can take an independent, modular approach to their evolution. As long as they follow the right format to send requests and responses, they’ll understand each other regardless of future code updates.
What is GraphQL?
GraphQL is a relatively new API query language that was developed and open-sourced by Facebook in 2012. It’s designed to handle the complex, nested data dependencies found in modern applications. Specifically, it enables declarative data fetching to allow clients to specify exactly what data is needed from an API.
GraphQL was designed with efficiency and flexibility in mind with particular attention to how web services have evolved since 2000. Since it isn’t tied to any specific database or storage engine, developers don’t need special knowledge of the backend to use it. Instead, it can be applied anywhere an API is used, and it’s backed by the code or already existing data.
GraphQL vs. REST: What’s the Difference?
REST and GraphQL are fundamentally similar in that they both include the idea of resources with specific IDs. REST fetches data with GET and GraphQL uses POST, but they can both return JSON data in that request. They can also both handle many different types of resources and will ensure that a web API functions correctly for a given client.
Although REST has been the standard for a while, GraphQL has several advantages. It also has three distinct features that developers must consider before working with it. These are:
- Different handling of endpoints: In REST, the endpoint is tied to the identity of a resource. That means lots of endpoints with specific shapes. In contrast, GraphQL separates them. That means one endpoint regardless of the query’s complexity.
- Different handling of resources: In REST, the server determines the shape of the resource. When a client asks for a resource, it can result in the return of too much or too little information (called over-fetching or under-fetching). In GraphQL, the server declares what resources exist and the client asks for what it needs. That makes it easier to receive more specific data from the server.
- Different handling of caching: REST can handle caching using the GET method. However, GraphQL uses POST for fetching data, and entities are not identified by URLs – which means GraphQL lacks native caching functionality. Some libraries exist that can help developers get around this, or caching needs can be handled on the client’s end. GraphQL generally posits that caching should be handled by clients.
So, When Should I Use REST? When Do I Use GraphQL?
GraphQL and REST both have advantages that make them ideal in different situations. GraphQL incorporates a lot of REST elements but takes a more advanced approach. It’s also a favorite among many developers working with APIs.
Yet, projects still crop up where REST is better suited to handle things. In general, use REST when:
- A simpler web service is involved: REST was developed when web services were still relatively simple. It’s perfectly fine to use it for projects that don’t need a hyper-efficient way to handle endpoints or resources.
- Maximum compatibility is desired: REST is more established and enjoys widespread support. As a result, it’s easier to find more tools, integration, and infrastructure for a more specialized project.
REST can accomplish the job beautifully in both of these cases. In contrast, go with GraphQL when a project must:
- Account for increased mobile usage: GraphQL creates more efficient data loading by minimizing the data that must be transferred over a network. That helps underpowered devices or those on poor-quality networks access web services with minimal disruption.
- Call many nested endpoints in one request: GraphQL solves the problem of over- or under-fetching data and can retrieve multiple resources with a single query. It can call many related functions without making multiple trips, which makes the entire process more straightforward.
What GraphQL and REST Mean for Jamstack
Another key instance to consider the advantages of GraphQL vs. REST occurs when building a site using Jamstack. It’s an emerging architecture that decouples the frontend and backend, emphasizing client-side JavaScript, reusable APIs, and prebuilt Markup. The result is the functionality of a dynamic site with the advantages (load time, security, etc.) of a “static” one.
Both GraphQL and REST APIs can be used with Jamstack, especially when a headless CMS is involved. And while there’s no one right answer as to which is better here, consider the following:
- Over-fetching can slow down a site: A REST API that returns too much data can lead to a frustrating user experience, defeating the benefit of using Jamstack in the first place.
- REST still has more integrations and infrastructure: Although most major services are adopting GraphQL, sites leveraging highly specialized third-party services may need to use REST.
Key Takeaways When Considering GraphQL vs. REST
Comparing GraphQL vs. REST? We’ve briefly covered some instances of when one might be more effective in a project than the other.
Ultimately, they’re two different ways to accomplish mostly the same things. REST is the older of the two. It enjoys more widespread support and infrastructure. In contrast, GraphQL solves some of the long-standing shortcomings of REST, especially by increasing the amount of control developers have over what data they call. These differences have implications when using architecture like Jamstack.
Luckily, Cosmic offers both a REST and a GraphQL API. If you are not ready to make the switch to GraphQL, or just prefer REST, the Cosmic REST API gives you GraphQL-like declarative data fetching using props. See the documentation for more info.