Naira Gezhoyan
August 05, 2022
Note: This article has been archived as it may contain features or techniques not supported with the latest version of Cosmic.

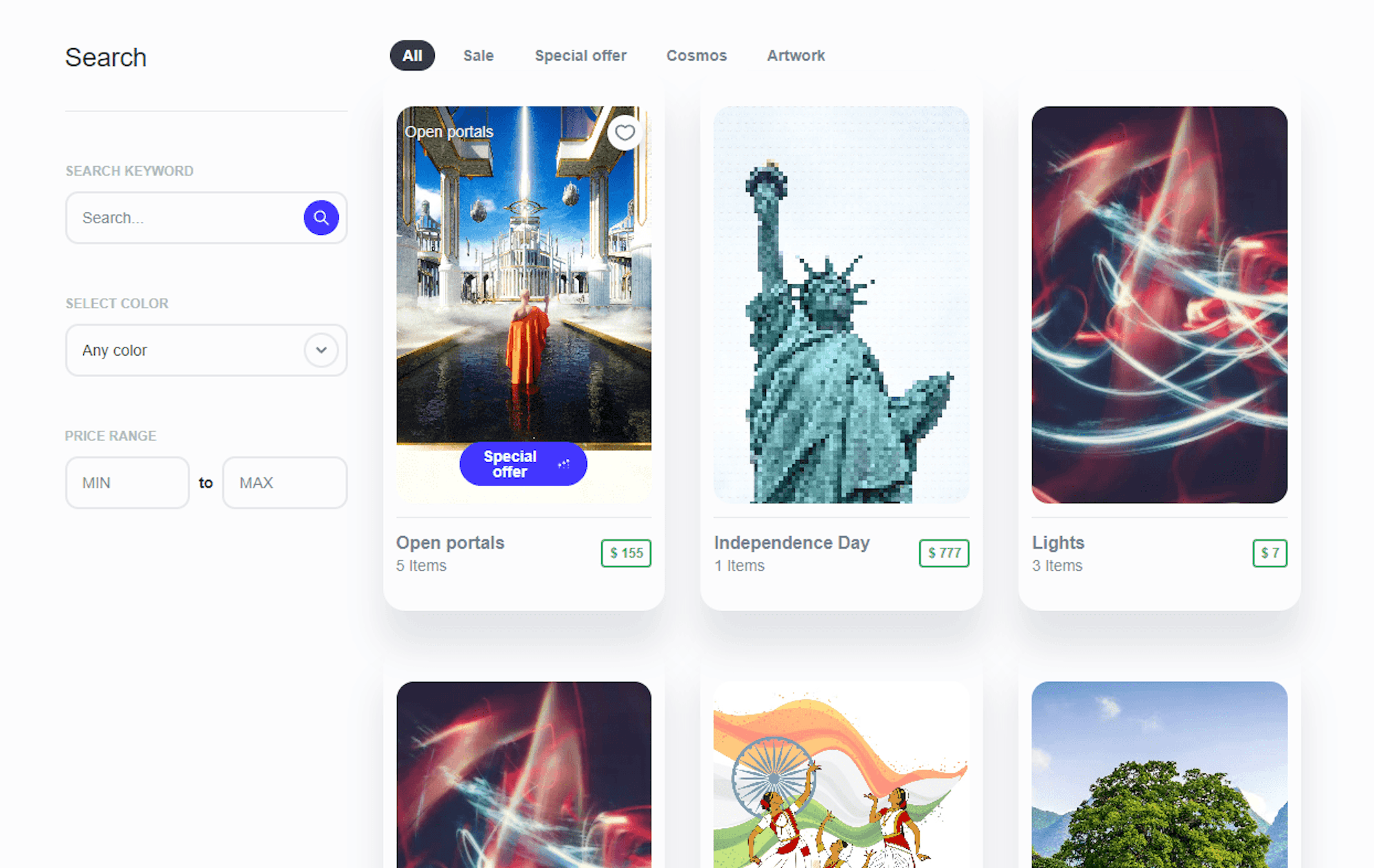
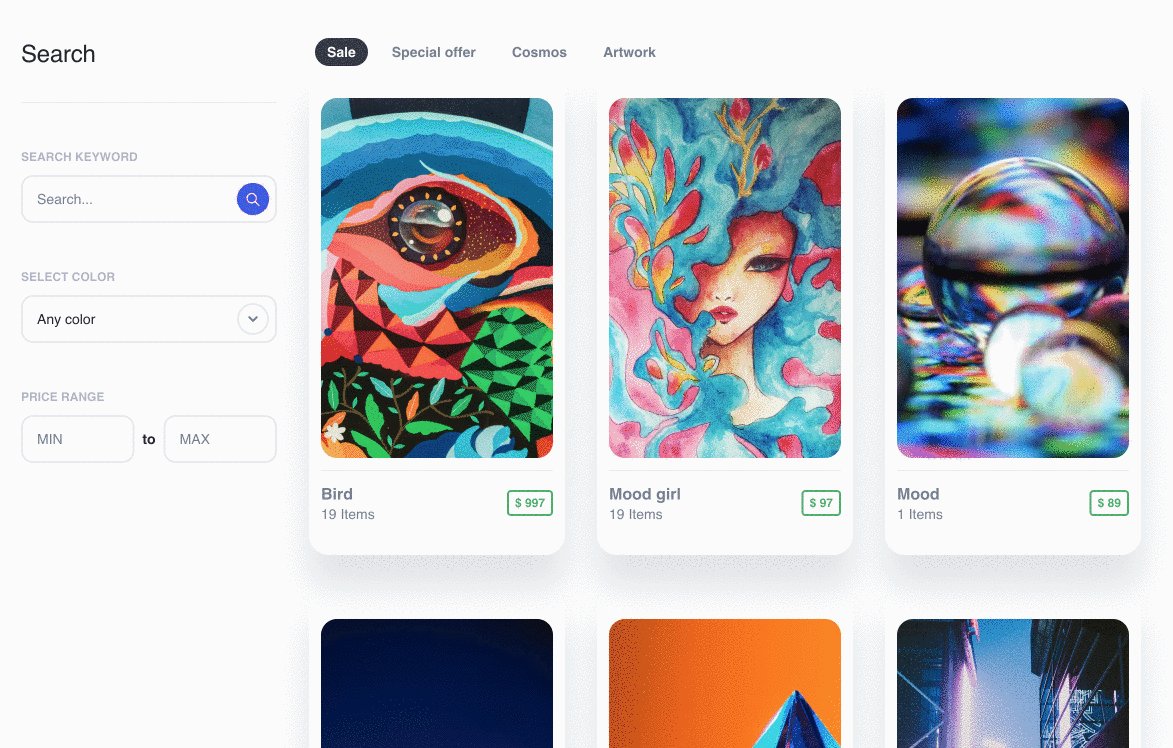
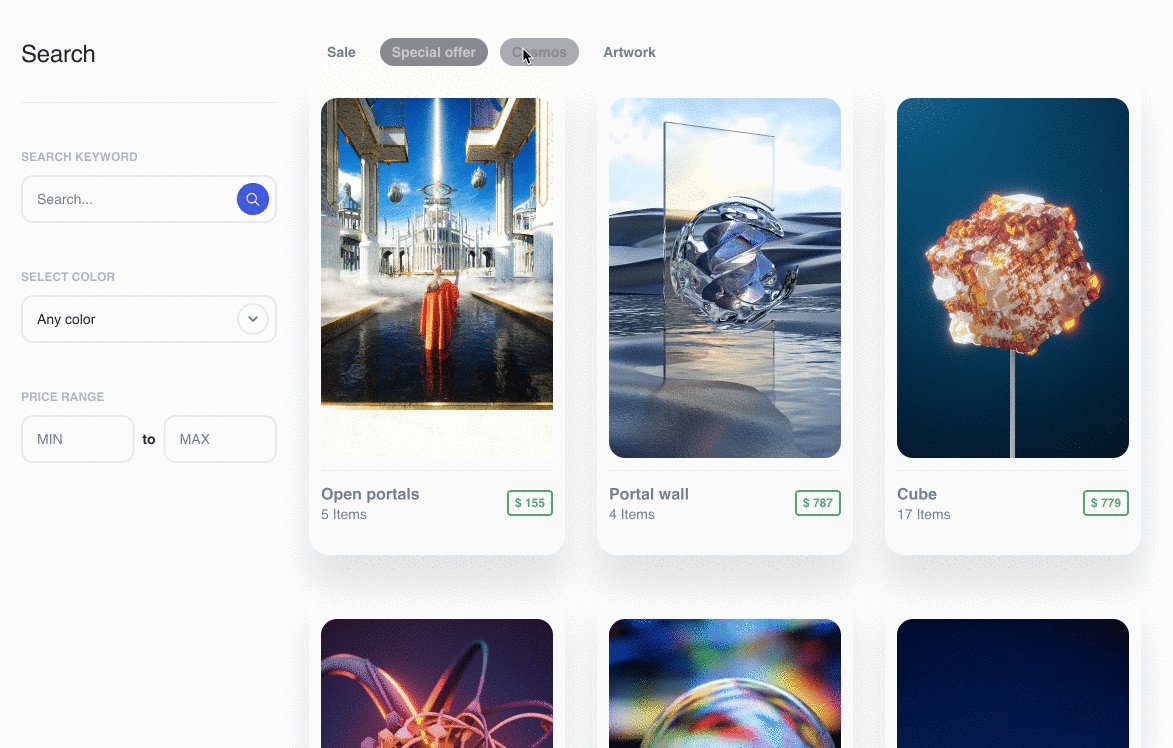
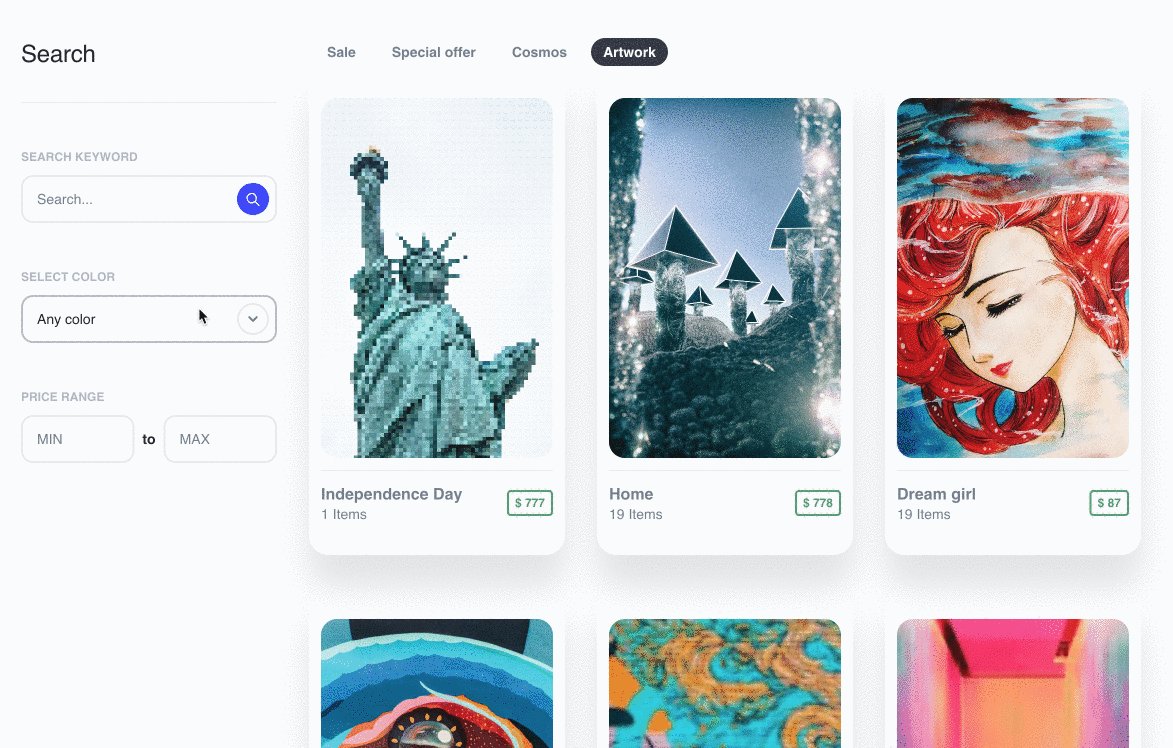
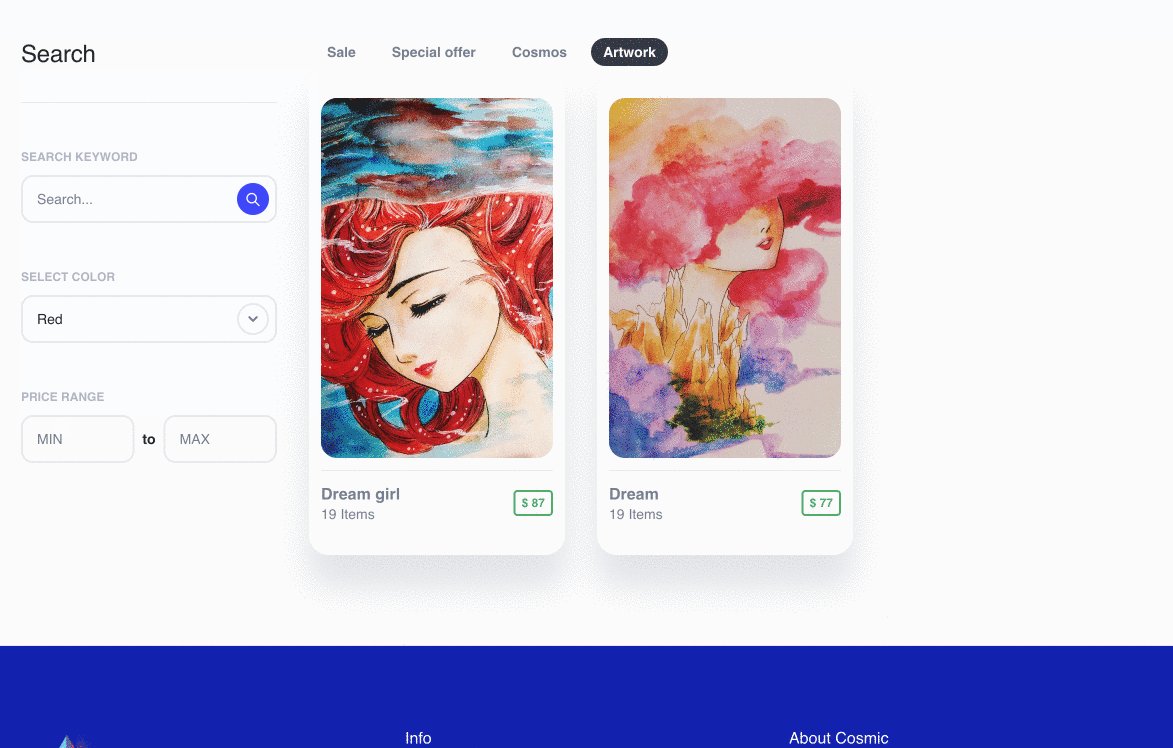
Pictured above is what we will be building. View the live demo.
Searching and filtering products is a common feature for websites and apps, especially ecommerce. In this article, we will discuss how to build a search and filter feature for products using React. The product data will be queried from a headless CMS (Cosmic) with the UI updated instantly. Bonus: we will talk about how state management is handled using Hooks and API usage optimization with the debounce technique.
You can also follow along with this article on YouTube.
Install template demo content
To get started with this example, install the Next.js Marketplace template which includes the demo content that we will use for the search and filter functionality. Or you can skip this step and just follow along with the code.
- Log in to your Cosmic account.
- Go to the Next.js Marketplace and click “Select Template”.
- Follow the steps to create a new Project and Bucket and import the demo content.
- See the demo content now installed in your Bucket.
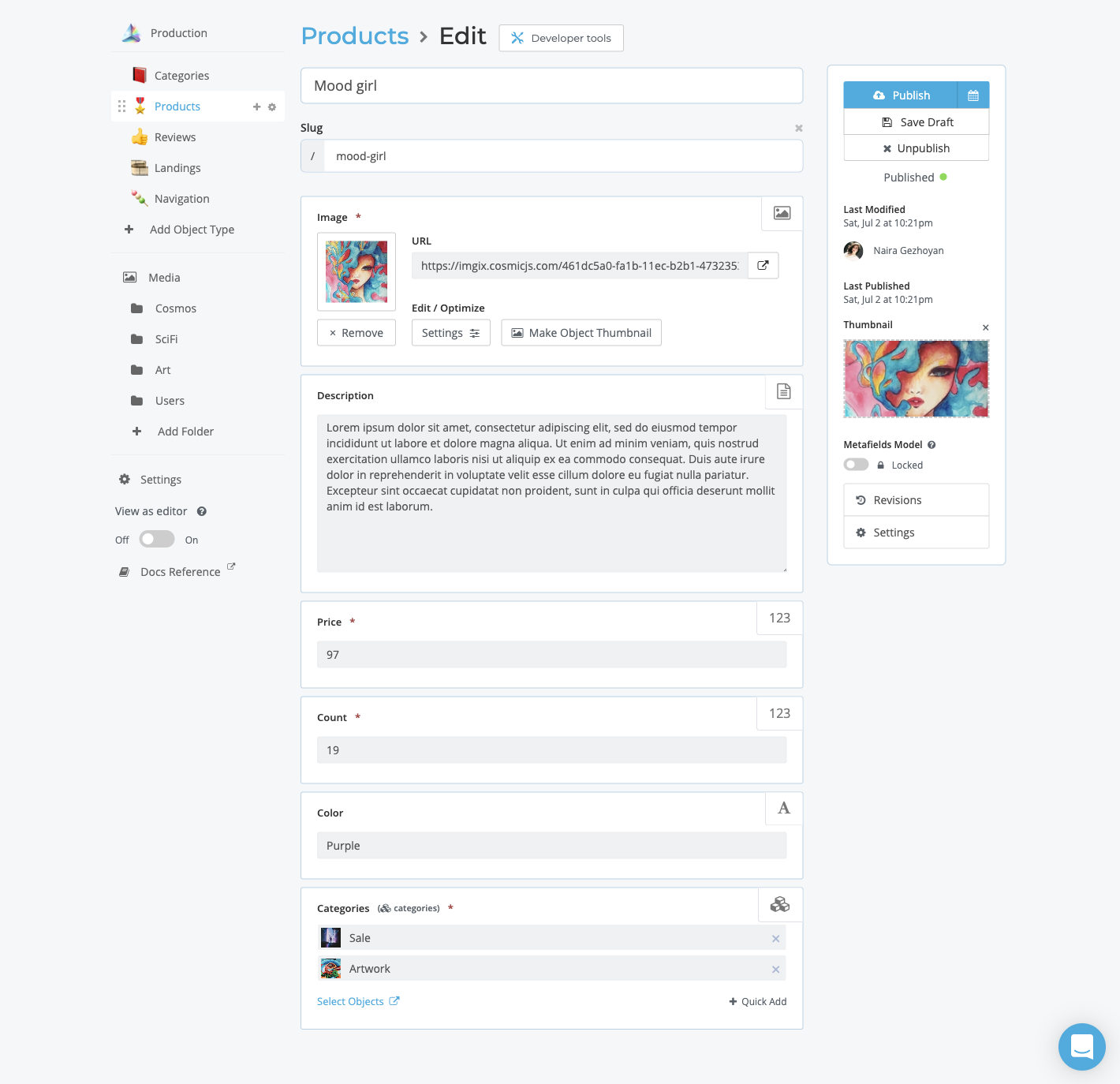
- Go to Products and note the Metafields which contain the data that we will use for our React search / filter feature.

Create the search / filter React app
To make things easier, we’ve already built a small app with the search / filter feature available on <a href="https://stackblitz.com/edit/react-search-filter-headless-cms?file=src%2Fcosmic.js" target="_blank">StackBlitz</a>.
<a href="https://stackblitz.com/edit/react-search-filter-headless-cms?file=src%2Fcosmic.js" target="_blank"><img src="https://imgix.cosmicjs.com/a7e513f0-1376-11ed-b476-13ceb56f12f2-stackblitz.png?w=1200&formt=auto" alt="StackBlitz"/></a>
Using the Cosmic API we can filter the product results by search criteria. Now let’s see how it works.
Create the search / filter query
To filter the products in our feature, we will need to send a request to the Cosmic API to get only the products that match the search criteria. To do this, we will use Cosmic Queries.
To create the query, we create an object with properties that match up with the Object Metadata values that we are searching for like , , and .
Here is an example with comments to explain what each query property does.
After we build our query, we send the query to the Cosmic NPM module using the method. We use to limit the response to only the properties we need. Here's an example of what the implementation looks like.
Now let’s get into the details about how React handles the UI state updates using Hooks.
React Hooks
React uses one-way data flow, passing data down the component hierarchy from parent to child components. For every search and filter update to the input fields, we are adding state to the React application using the state hook .
To display the filtered data on the webpage, we map over the array and display the appropriate list of products.

React Custom Hook useDebounce
When the user types something in the input field, the state of the variable will be updated. To improve the search and filter experience we will create a React Custom Hook .
This hook enables a debounce that clears any fast changing value. The debounced value will only reflect the latest value when the hook has not been called for the specified time period. When used in conjunction with , you can ensure that expensive operations like API calls are not executed too frequently.
The example below allows you to search the Cosmic API and uses to prevent API calls from being fired on every keystroke. The goal is to only have the API call fire when the user stops typing, so that we aren't hitting the Cosmic API rapidly.
Conclusion
Searching and filtering is a common feature for many websites and apps which can prove challenging to build. But by using the right tools and techniques, building this feature can be made easier and more enjoyable for the end user.
In this article, we showed you how you can use Cosmic Queries, React Hooks, and debounce to create a great search and filter experience. The examples explained in this article are all part of the Next.js Marketplace app template. You can view the full demo, install the app template in your own Cosmic dashboard, or clone the GitHub repository. To learn more about Cosmic Queries go to the Cosmic documentation.
If you have any questions, you can reach out to us on Twitter, Slack, and subscribe to our YouTube channel.




