
Kyle Meagher
February 09, 2021

The modern web is far too complex; full of bloated websites, slow loading speeds, and vulnerabilities that can whet any hacker's appetite.
It can be a challenge for developers to meet users' ever-changing needs and build a website that checks all the boxes, yet is still fun to work with. At least, it was a challenge until Jamstack came into the picture.
In this article, we'll explain:

What Is Jamstack?
Jamstack is the latest breakthrough in web and app development, and much more than a trend. It's a modern architecture that offers both security and performance while delivering an improved developer experience.
While much of the web is built on using traditional CMS platforms, Jamstack has the capacity to supersede how developers choose to build websites, and it comes with a host of benefits. From serving pre-generated pages and assets, to infinitely scaling CDNs, to a simplified developer experience, Jamstack sites are much better equipped than traditional sites to utilize recent breakthroughs in development infrastructure.
But what is it, what makes up a Jamstack?
Jamstack is a technical development stack used by developers with 3 core components. A tech stack is simply a set of technologies that an organization uses when building a software application. Tech Stacks are the programming languages, frameworks, libraries, and other tools used by developers. The Jamstack is a modern stack using JavaScript, APIs, and Markup. This web architecture is used for building faster websites and makes them more secure and easier to scale.
Legacy web apps must run on web servers, which slows things down and makes them susceptible to attacks. On the other hand, Jamstack websites separate the front-end user interface from the backend databases that power them, enabling pages to be pre-rendered at run time and pushed to a CDN.
What Does Jamstack Stand For?
Coined by Netlify co-founder Mathias Biilmann, Jamstack stands for JavaScript, APIs and Markup and is frequently used in building static websites. These three core components combine to provide unique traits to the stack.
JavaScript
The web's programming language, JavaScript, is responsible for much of the popularity surrounding Jamstack and provides the dynamic elements found in Jamstack applications. Jamstack relies heavily on prebuilt static pages and assets for the front-end. These pre-rendered files are served from a CDN directly to the browser.
JavaScript is then used in conjunction with APIs to communicate with the backend services and enhance these static files, transforming them into experiences.
APIs
APIs provide integration capabilities for Jamstack sites, enabling them to connect with third-party services to improve functionality.
Markup
Markup provides the formatting code for the static sites pre-rendered at build time before a Jamstack site is deployed to a CDN.
Benefits of Jamstack
Developing modern websites using Jamstack architecture provides some benefits when compared to legacy web applications.
Heightened Security
Legacy web development applications usually include a tightly coupled database. Databases are server-side technologies, which provides a large area for hackers to attack using various methods, including SQL injection. In Jamstack, there is no database. You can still use one, but it's connected via API. With server-side processes handled by APIs, there is less area to attack, resulting in heightened security.
Increased Speed
Files in a Jamstack are prebuilt and served over a CDN, thus, Jamstack sites are blazing fast. This increase in speed leads to happier users, lower page load times, and higher user engagement. This speed is not limited to front-facing content - flexible backends make applications faster to market and circumvent legacy platforms' limitations.
Optimized Scalability
The ability to serve files over a CDN means less server support is required to manage a Jamstack site. Deployment requires that the files be sent to a CDN, enabling them to be served anywhere, facilitating the scalability that legacy applications can sometimes struggle with.
Jamstack vs LAMPstack vs MEANstack
The Jamstack approach differs from other software development stacks such as LAMPstack or MEANstack in that they are made up of different components. LAMPstack includes Linux, Apache, MySQL and PHP, and is used for Linux hosted websites. On the other hand, MEAN is an acronym for MongoDB, ExpressJS, AngularJS and Nodejs and is used for building dynamic sites and web applications.
Both of these stacks include connections to databases, and while LAMP and MEAN have specific applications where they will be most appropriate, Jamstack is quickly overtaking them.
Getting Started With Jamstack
For Jamstack to be effective, there are five components required: A JavaScript framework, a static site generator, a headless CMS, a content delivery network, and services to connect via APIs.
Choose The Right JavaScript Framework for You
JavaScript forms the backbone of Jamstack development and provides a wealth of frameworks for developers to choose from. JavaScript is used for everything from single-page applications and progressive web applications. Most developers building for the web will already be familiar, but popular starting points are Angular, Vue, and React.
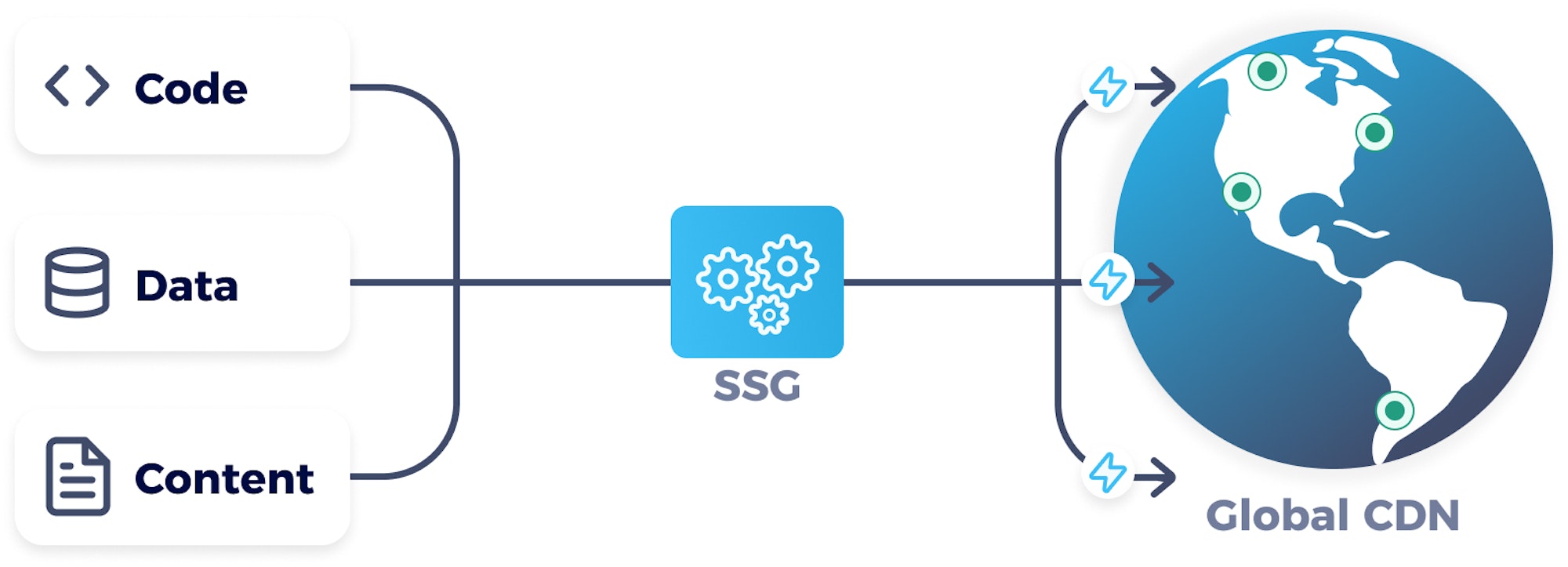
Generate Static Sites with an SSG
The next step in getting up and running with Jamstack is picking the right static site generator to launch your static sites. SSGs create static sites from a set of HTML files and deploy them to a server or CDN. In keeping with the popularity of JavaScript frameworks, the likes of Gatsby and Next have sprung up to offer static site generation and more. Still, there are also a host of other tools available that can be used for the same purpose.
Add A Headless CMS
Next, if you want to get the most out of your Jamstack website, you need to add a headless CMS to the equation. A headless CMS does away with traditional CMS platforms' legacy architecture and provides freedom for developers to choose their front-end interface.
A headless CMS includes a backend repository for storing content and connects to different front-ends by using APIs. However, a headless CMS can consist of content authoring tools and a clean interface that can be used by less technical teams.
Jamstack is a developer-focused architecture. However, the end-user will still rely on content input from marketers and other non-technical personnel. For enterprises that want to use Jamstack websites for multiple purposes, the ability to connect to a headless CMS with APIs and then let that CMS manage the content experience is pivotal.
Deploy Your Digital Experience to a CDN
Next is the CDN where a Jamstack site is deployed. Building a beautiful experience with your static site generator and headless CMS wouldn't be half as good if there was nowhere to host it. For Jamstack sites, there are a host of options including Netlify, Vercel and Cloudflare.
Connect to Services with APIs
Finally, you can get the most out of your Jamstack site by connecting to different services with APIs to achieve more functionality. If you need to integrate an eCommerce solution to your Jamstack site or enable videos or comments and interactivity on your website, then simply connect to the appropriate service using APIs.
Cosmic: A Jamstack-ready Headless CMS
Choosing a headless CMS to pair with your Jamstack site can be difficult, especially as any headless CMS can theoretically function to build Jamstack sites. However, you want to maximize the quality of your Jamstack sites, while providing a comprehensive interface for your developers and an intuitive one for your content creators. In that case, you need a Jamstack-ready headless CMS.
Cosmic's headless CMS architecture provides the tools you need to manage content for a Jamstack-powered site or web application and even includes starters and templates to get you off the ground. These templates and examples can fit multiple use cases, no matter your needs.
For example, you can use Cosmic and database and server to store your products as you construct a Gatsby powered eCommerce website or connect with Cosmic using GraphQL to launch a React static site.
Learn more about getting started with Jamstack by checking out our Jamstack applications.




