- Blog
- Company news
- Introducing the Cosmic CLI 🎉

Tony Spiro
March 13, 2018


After much development and preparation, we are excited to announce the release of the official Cosmic CLI.
The Cosmic CLI puts you in the cockpit of your Cosmic Dashboard, giving you access to the powerful features of the Cosmic API, all from the comfort of your command line interface.

Available commands allow you to:
- Login to your account
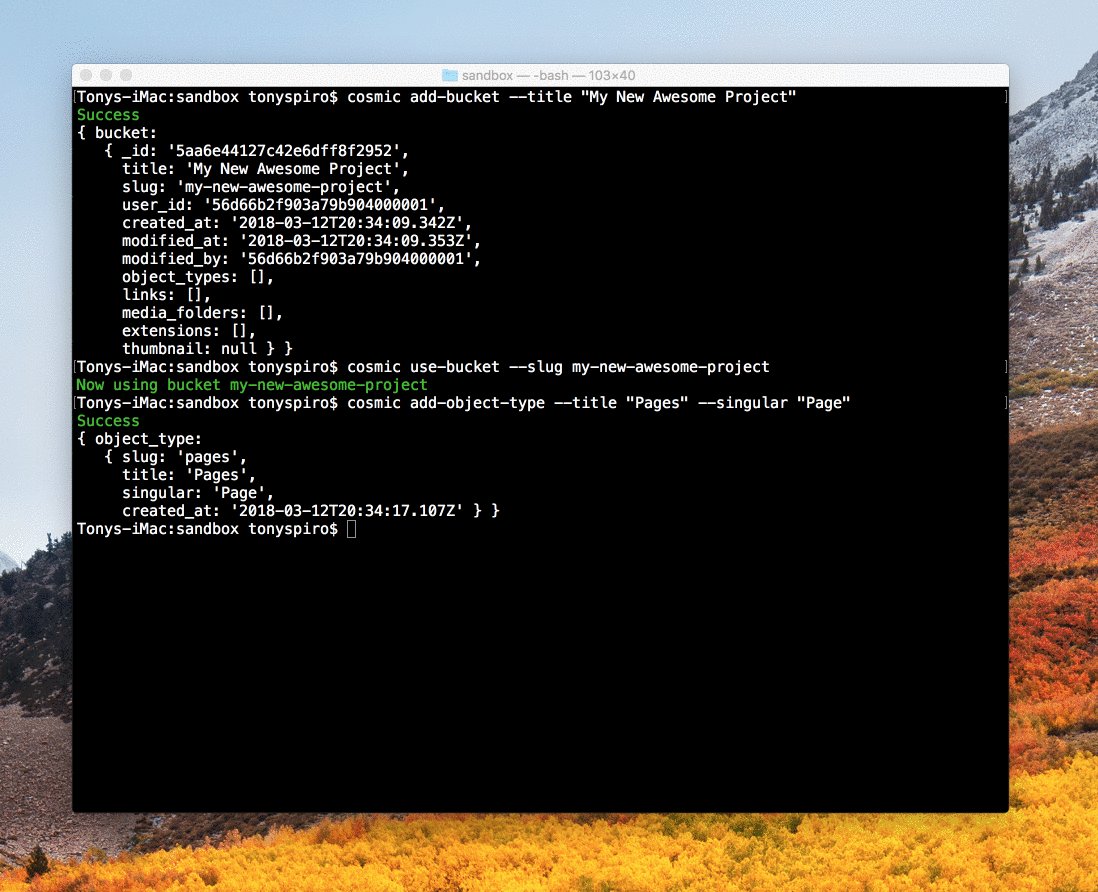
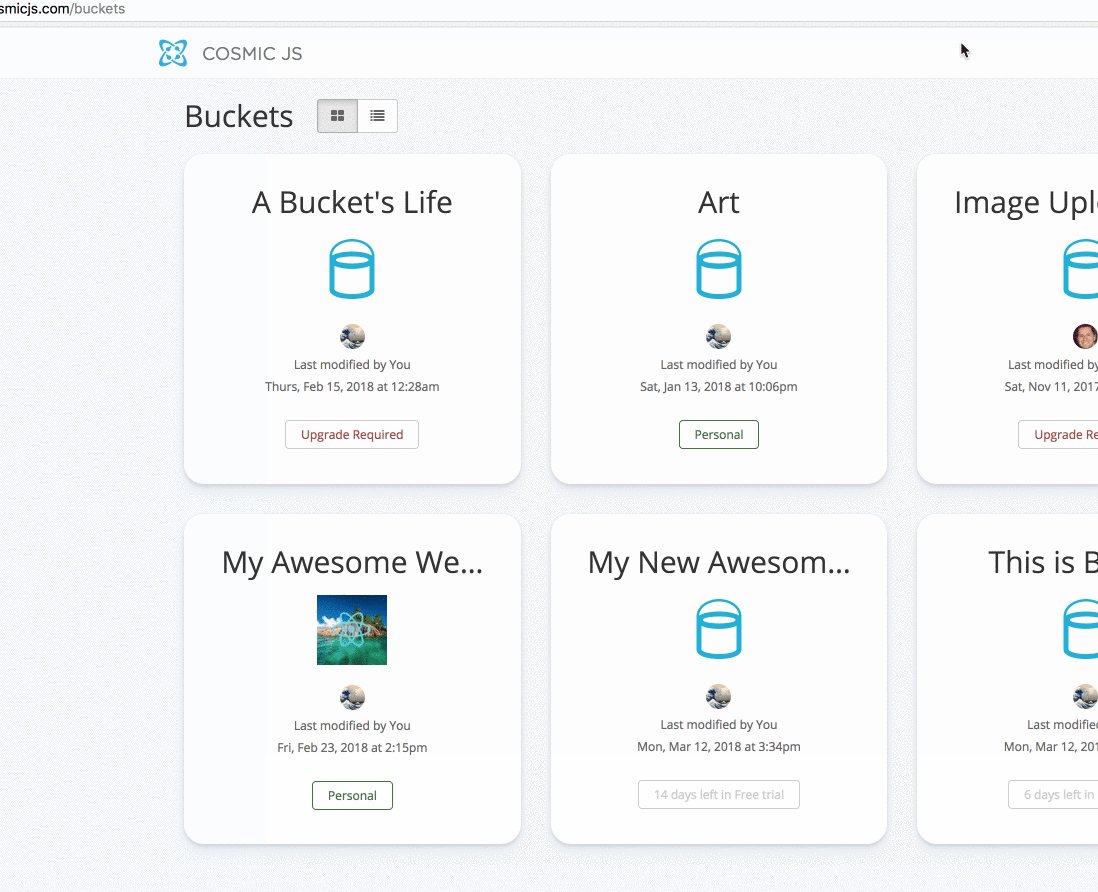
- Add Buckets to your account
- Add Object Types to your Bucket
- Add Objects to your Bucket
- Get Objects from your Bucket
- Add Media to your Bucket
- Add Users to your Bucket
- and more...
To learn more and for a list of all available commands, check out the GitHub repo.
We know you're going to love the new Cosmic CLI. This is another way that we hope to empower you and your team to build modern apps faster and easier. If you have any comments or suggestions join our Slack community and reach out to us on Twitter.
Continue Learning
Ready to get started?
Build your next project with Cosmic and start creating content faster.
No credit card required • 75,000+ developers



