
Tony Spiro
October 01, 2024

We're happy to introduce the Cosmic Chrome Extension. It enables you to speed up your content management workflows by providing a seamless connection between your website and your content in the Cosmic dashboard.
How it works
This extension automatically highlights areas on the page that can be edited in the Cosmic CMS, and will provide a link directly to the Cosmic dashboard for easy editing access.How to use
Step 1: Codebase installation
In your website codebase, around any element that can be edited in Cosmic, set an attribute for . You can find the Cosmic Object ID in the API response (See the docs for more info).
Step 2: Install and configure the extension
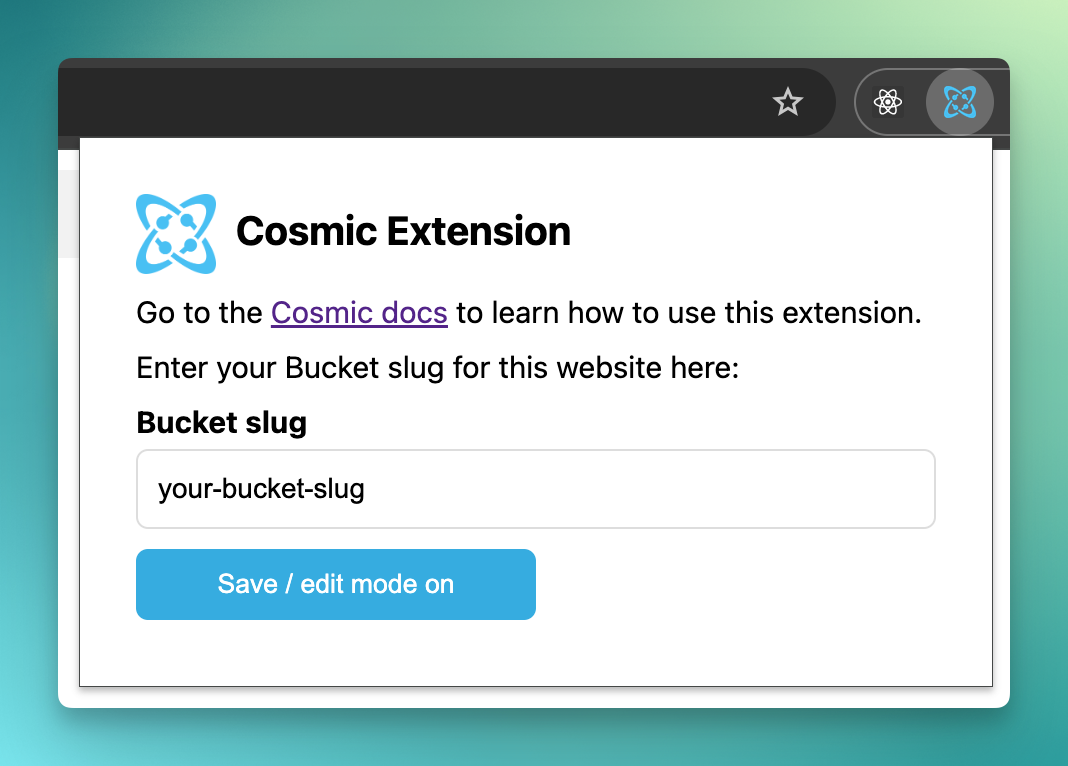
Next, install the Cosmic Chrome Extension. After installing, you will then need to configure your Bucket slug. Click on the Cosmic icon located in the top right of your Chrome browser. Set your Bucket slug (this can be found in Your Project > API access). Then click "Save / edit mode on".

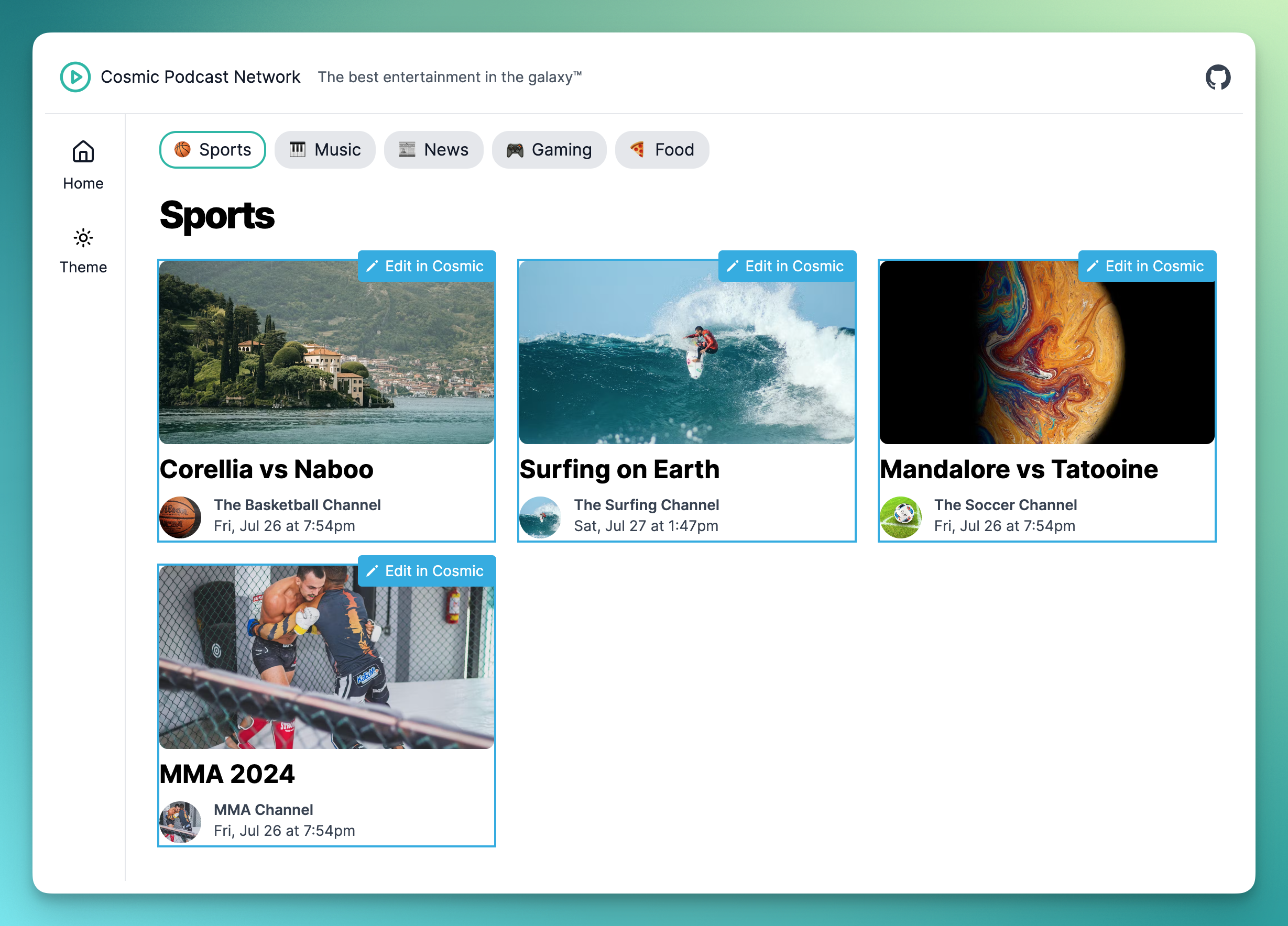
Now you should see any element with a Cosmic Object ID lit up with a Cosmic blue border with a link that takes you directly to the area in the Cosmic dashboard to update the content.

To turn edit mode off, click the Cosmic icon in the extensions toolbar and click the "Edit mode off" button.
Resources preconfigured
-
Blocks are now preconfigured to use the Chrome Extension. Download the latest Blocks to get instant access to see how the extension works.
-
The Cosmic Podcast Network template also has the extension preconfigured.
Next steps
- Install the Cosmic Chrome Extension
- Go to the Cosmic Chrome Extension section in the docs to learn more.




