- Blog
- Company news
- Introducing Cosmic Functions

Tony Spiro
September 11, 2018
Note: This article has been archived as it may contain features or techniques not supported with the latest version of Cosmic.

We're excited to release Cosmic Functions (public beta) to help teams build amazing modern products together with new serverless solutions.
Click here to go directly to the Cosmic Functions documentation >>
What are serverless functions?
Serverless function development is rapidly growing in popularity. And it's no surprise. With serverless, you don't have to manage server infrastructure, you get infinite scalability, and you never have to pay for idle server time like with AWS EC2, Digital Ocean Droplets, etc. You only pay for code executions.
We even wrote an article about the advantages of serverless development and offer a Serverless Starter App for teams that want to get familiar with this new technology.
Along with our best-in-class headless CMS and application development tools, adding serverless solutions helps further our mission to help teams build modern apps faster. We think that you'll find Cosmic Functions to be the most delightful way to deploy serverless functions, right from the comfort of your Cosmic Bucket.

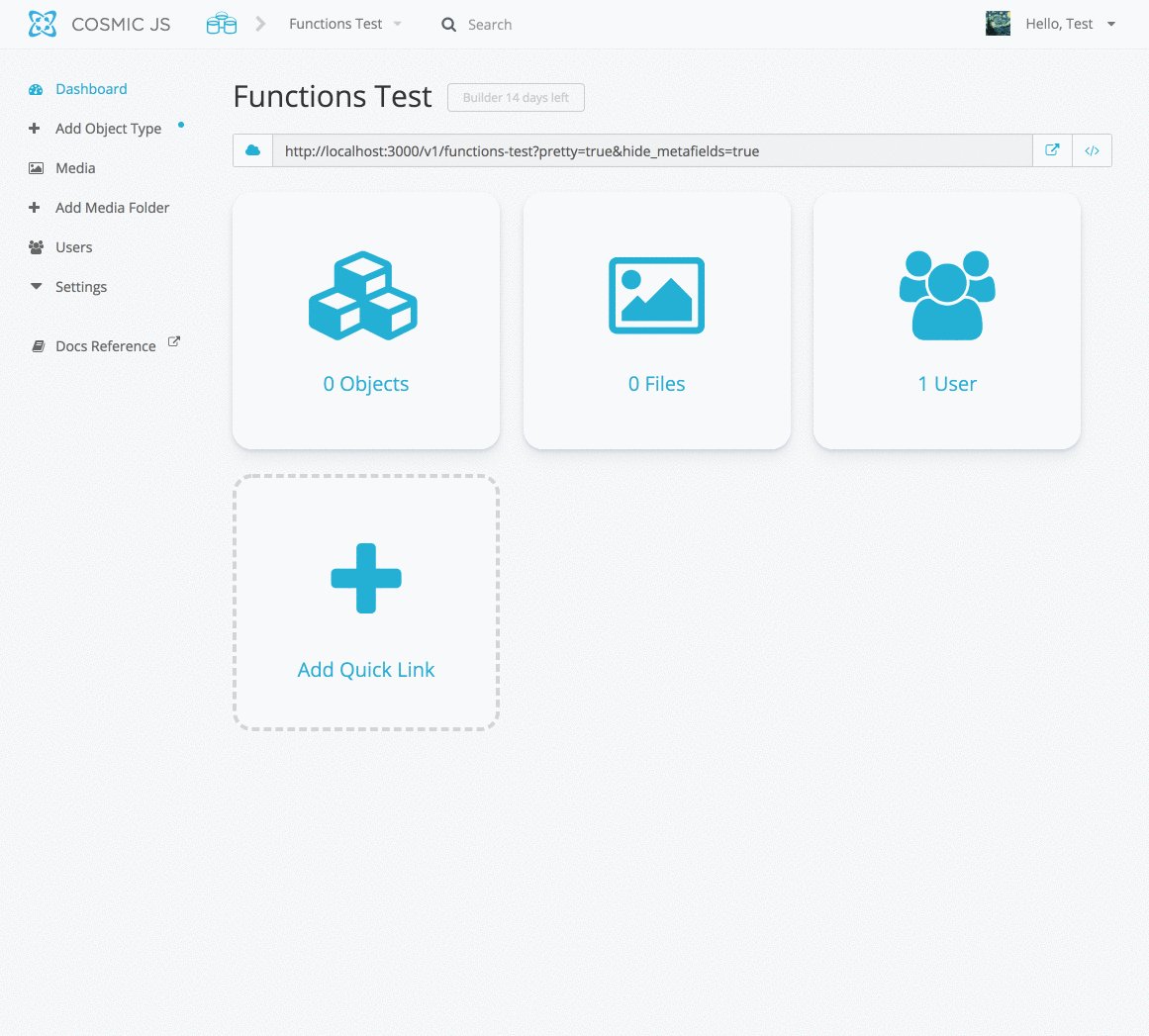
Find Cosmic Functions in Your Bucket > Settings > Functions
What are Cosmic Functions?
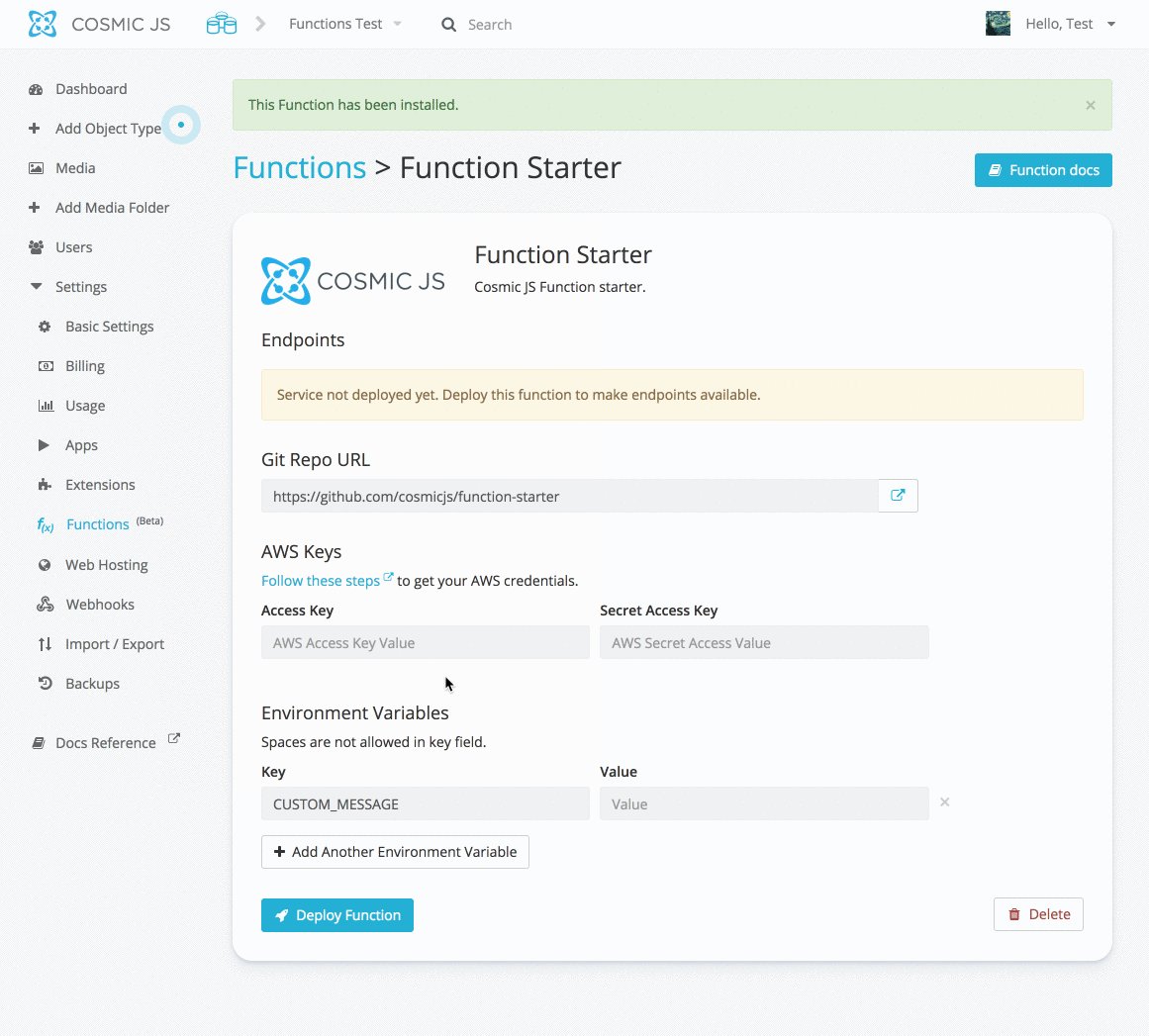
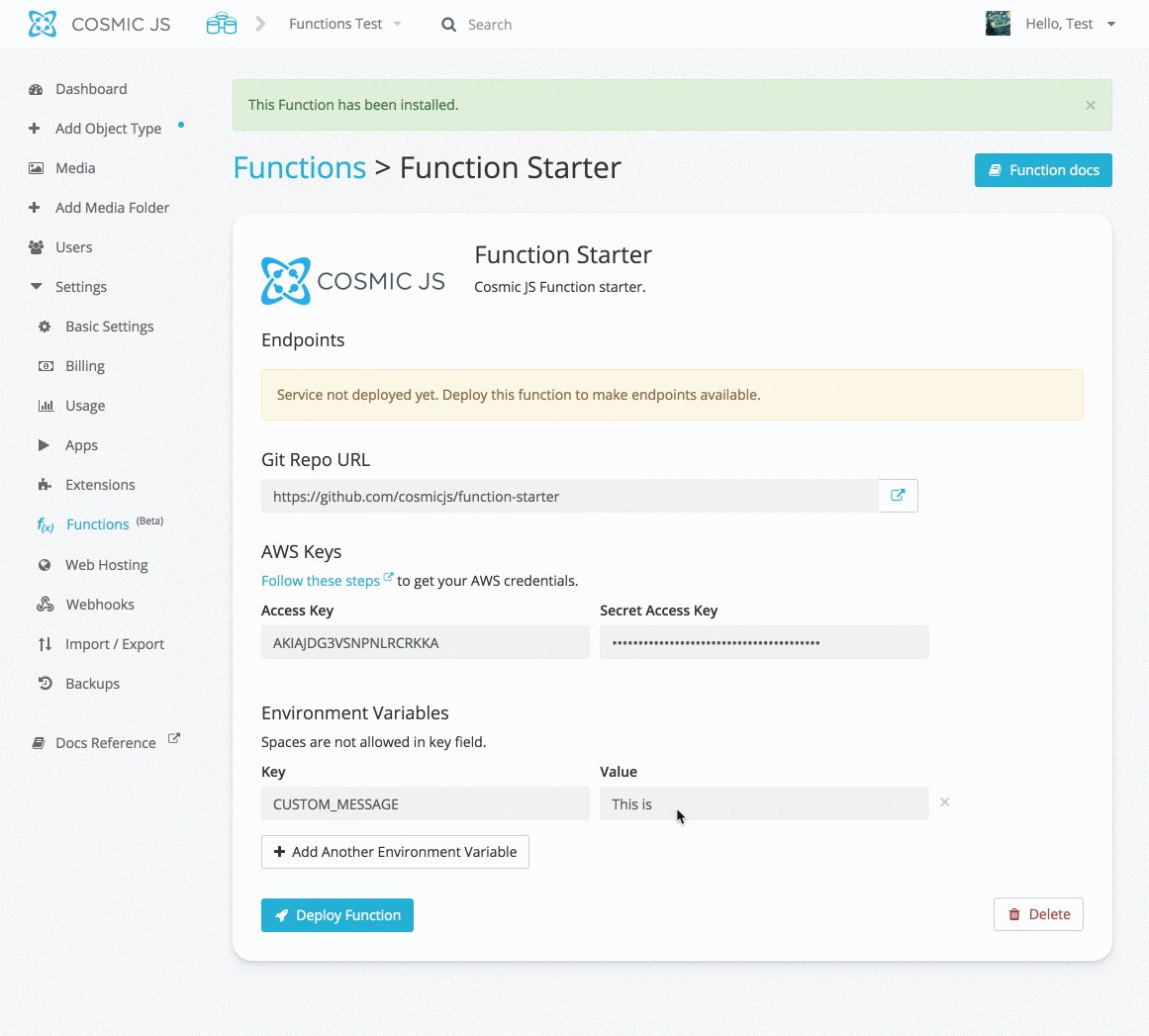
Cosmic Functions allow you to deploy AWS Lambda functions (currently Node.js v8.10) without having to manage server infrastructure. You can deploy your functions to AWS through your Bucket Dashboard located at Your Bucket > Settings > Functions.
AWS Lambda functions are infinitely scalable, highly cost effective, and you get 1M requests per month free. Using Cosmic to deploy your functions is 100% free. Cosmic does not charge you to deploy your AWS Lambda functions. All analytics and billing is connected to your AWS account.
What's required?
1. Your AWS access key and secret key
2. Node.js codebase (zip or link to git repo) that follows Lambda requirements. (If you've linked your Cosmic account to your GitHub account, you can deploy private GitHub repos as well as public repos).
Getting Started
To get started deploying your own Functions go to Your Bucket > Settings > Functions. For more information, go to the Cosmic Functions documentation.
It's our hope that Cosmic Functions help you deploy code fast and efficiently, helping your team build great products. We're excited to see what you build and please let use know if you have any questions or would like to schedule a demo.
You can also reach out to us on Twitter and join the conversation on Slack.
Continue Learning
Ready to get started?
Build your next project with Cosmic and start creating content faster.
No credit card required • 75,000+ developers



