Cosmic
January 23, 2024

We are thrilled to release Blocks, our new data infused components for building Cosmic powered websites and apps.
What are Blocks?
Blocks are prebuilt website components you can drop into your project. Choose from landing pages, blogs, image galleries, product pages, and more. With Blocks you can build these features with Cosmic faster than ever.

Getting started
Go to the Blocks website and follow the steps for installation.
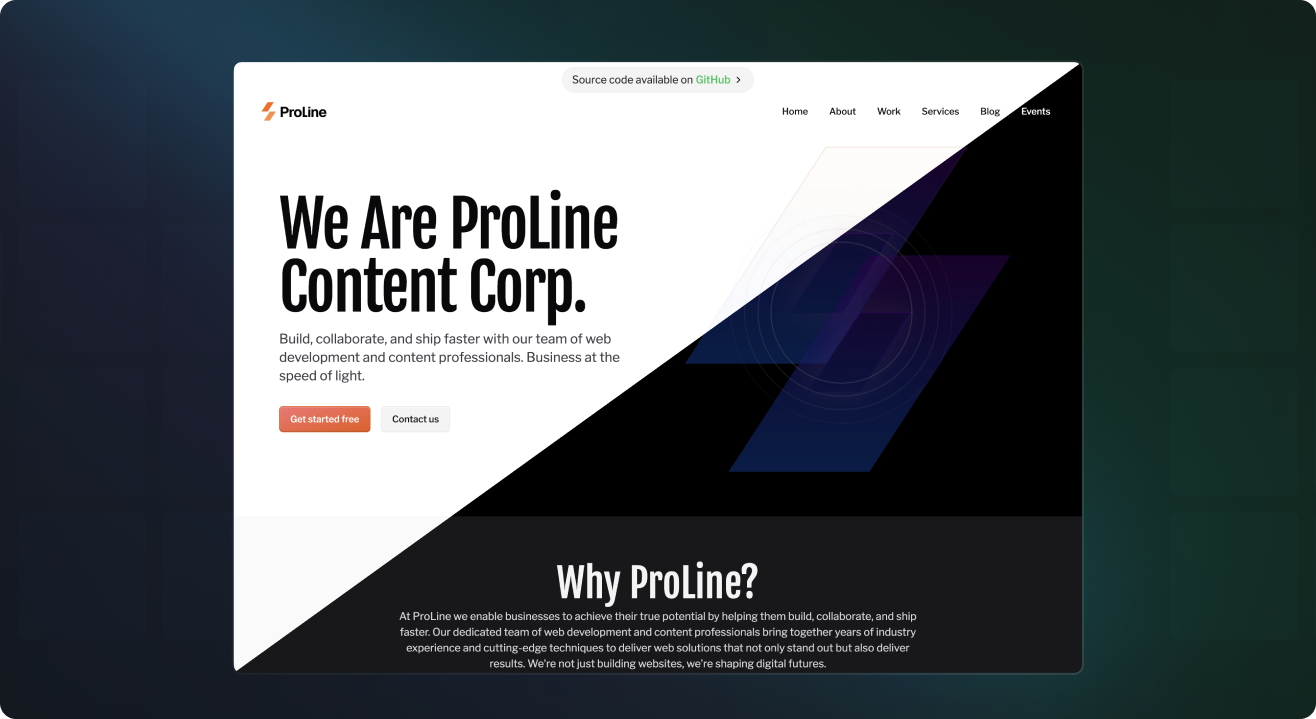
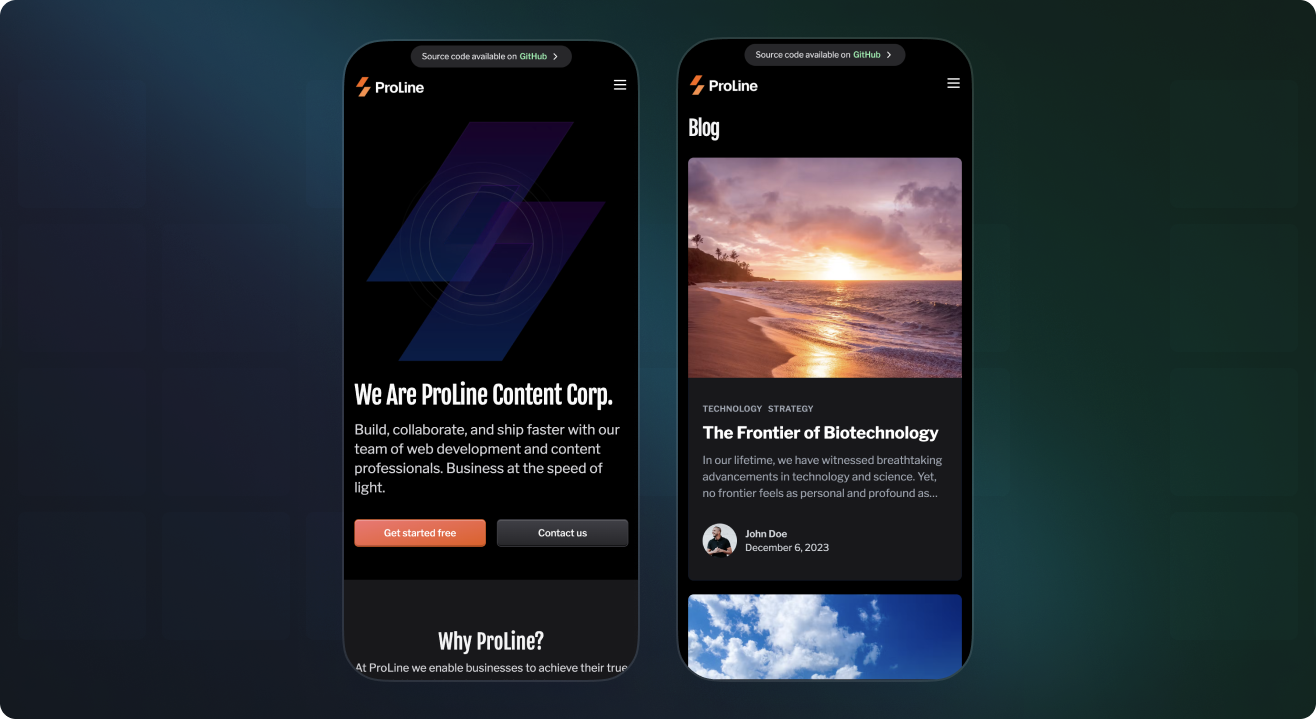
View the Blocks demo (Agency Template) to see all of the Blocks in action (screenshots below).


Benefits of using Blocks
Blocks are built to give you a head start with features that are:
- Performance optimized
- Draft preview ready
- Mobile responsive
- Localization ready
- Dark mode ready
- Customizable
- Accessible
- Type safe
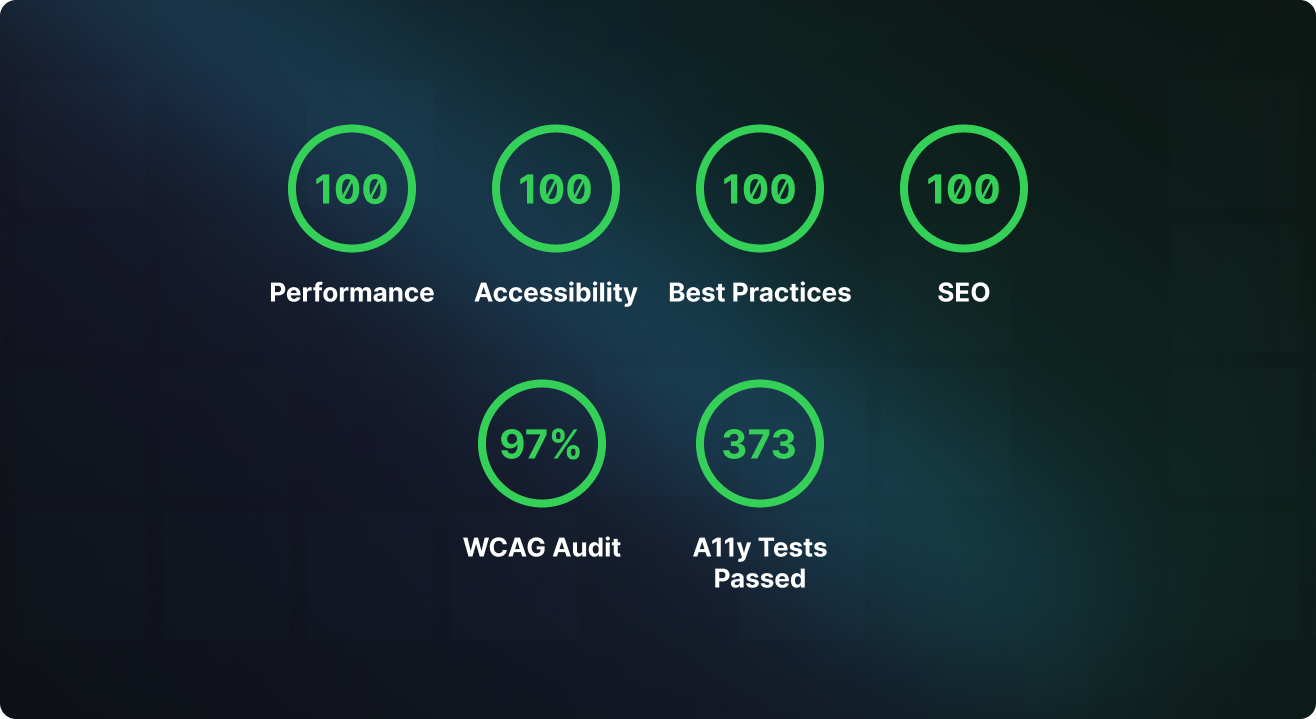
Performance optimization
Blocks not only provide a fast development experience, they have been optimized for speed and performance by default, so you can ship production-ready faster.

Check out the Blocks demo (Agency Template) to see how building with Blocks can give you face-melting scores across the board for performance, SEO, and accessibility.
How are Blocks built?
Blocks are open source and built with React Server Components, Next.js, TypeScript, Tailwind CSS, and powered by the Cosmic content management system. You can install Blocks into any new or existing Next.js (v13+) codebase using the Blocks CLI.

Why Blocks?
It's our goal to empower your team to create the best content powered websites and apps. Blocks can be considered the missing head to connect with the Cosmic headless CMS. It is our opinionated component frontend for building highly scalable and performant web applications built with tools we think offer a development experience and performance advantage (React Server Components, Next.js, and Tailwind CSS).
Why now?
React Server Components (RSCs) have unlocked a new paradigm in building data-driven web applications. By safely encapsulating data-fetching inside components, we can use RSCs as building blocks to enable faster and more scalable application development. We are excited for the potential of RSCs and Blocks. This is just the beginning.
Next steps
Go to the Blocks website and browse available Blocks. Log in to your Cosmic account and install the Blocks extension into any project by going to Project > Extensions and follow the steps for installing your Blocks.
We look forward to seeing what you build! Let us know what you think. Follow us on X and join our community Discord server.