
Jazib Sawar
December 29, 2017

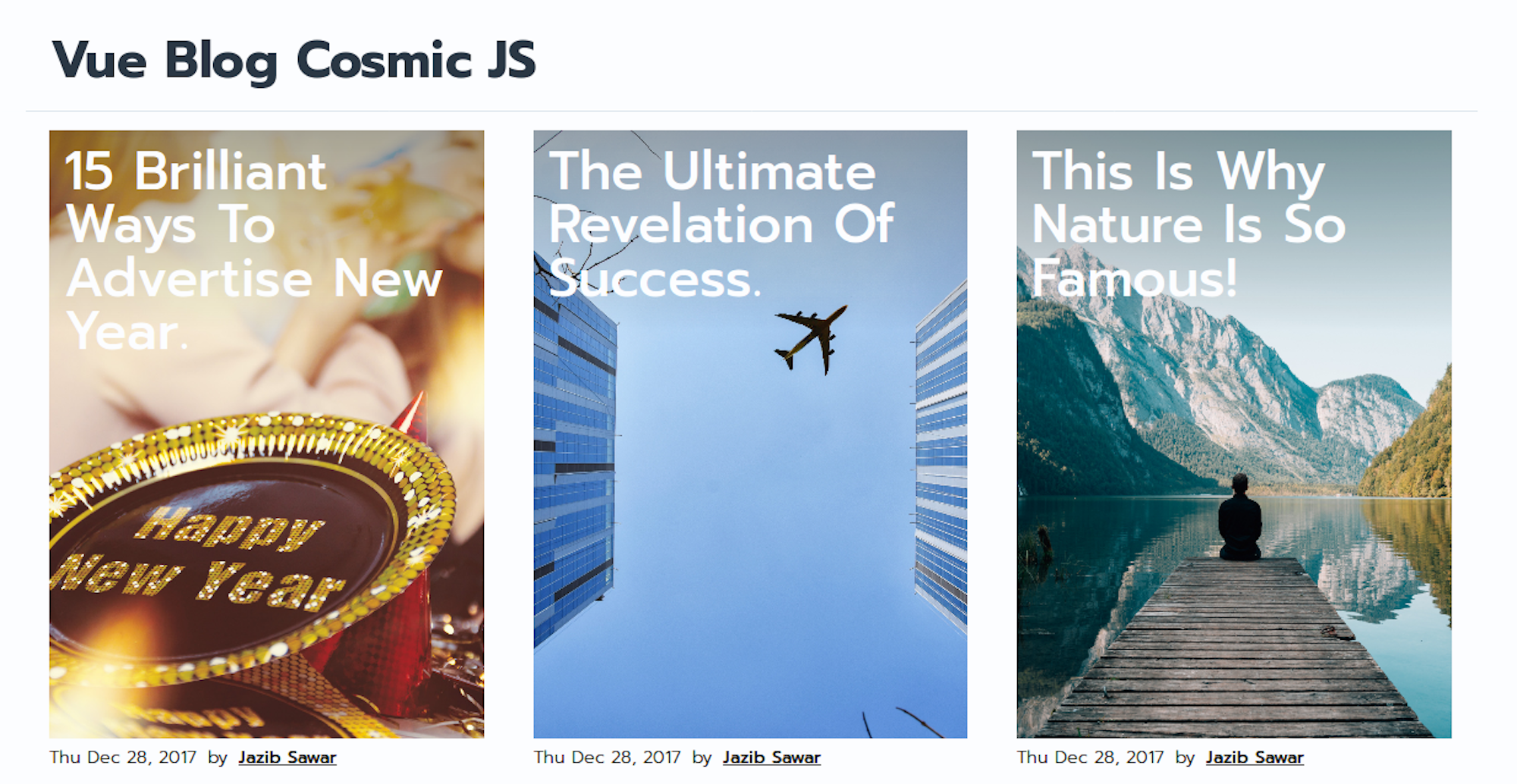
In this tutorial, I'm going to show you how to create a simple but amazing blog using Vue, Vuex, Cosmic and deploy to Netlify. Let’s get started.
TL;DR
Download the GitHub repo.
Check out the demo.
Prerequisites
You will be required to install Node JS and npm before starting. Make sure you already have them installed.
Getting Started:
In this application, we are using Snipcart Vue Blog Demo as starting point. Fork and clone this repository we will look into it later on. First, we will setup the bucket in Cosmic.
Setup bucket:
To create the bucket, login to Cosmic and click add 'new bucket'.

Select start from scratch.

Import Bucket Data
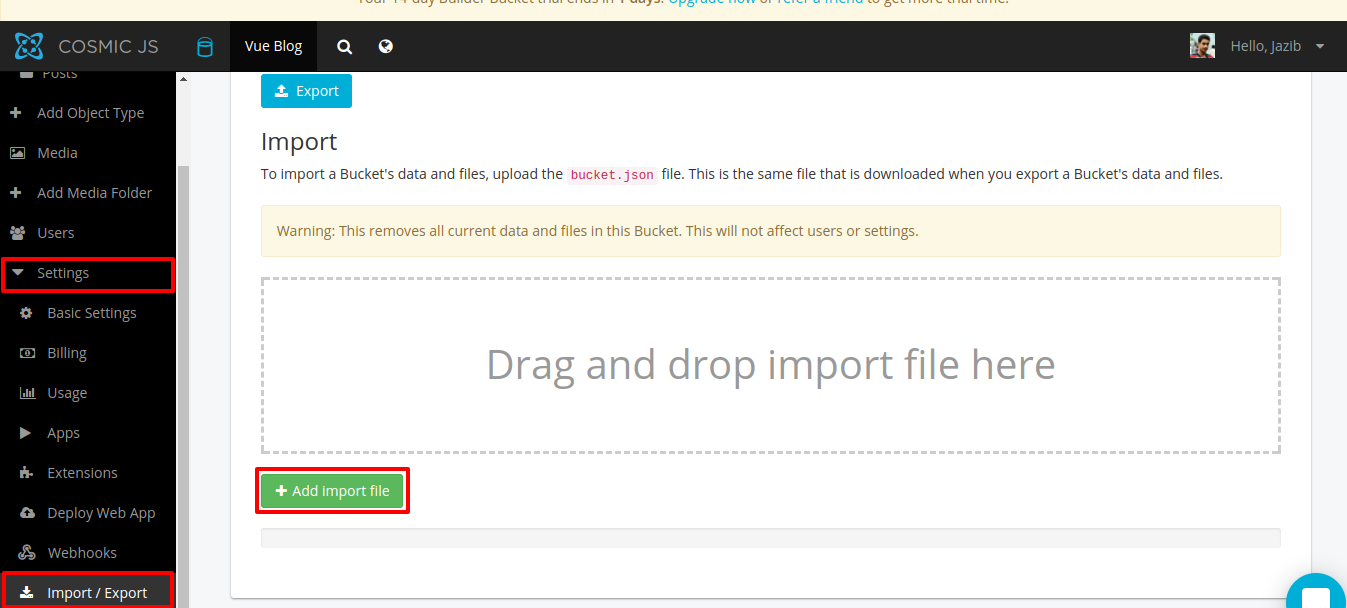
Download this bucket.json file. And in Settings -> Import / Export Data, click "Add Import File" and choose the downloaded file. It will import all the Object Types and required data.

Now we will work on application.
Integrate Cosmic
As bucket is fully setup. Now we will integrate Cosmic back-end in forked https://github.com/snipcart/vue-blog-demo repository. First of all, replace package.json with this:
Open the folder in Terminal and do npm install. After doing that, we need to setup Cosmic configuration in order to communicate with API. For that, we will create a file index.js in /src/config/ folder.
After that replace the content of index.js and prod.env.js in /config/ folder respectively.
prod.env.js
Now Cosmic configuration is completed. We need to create a .env file at the root of the project. It will load all the variables into process.env.
Changing Vue Resource Plugin to integrate Cosmic API
Now app is almost there. We just need to do small tweaks in order to make it work properly.
Replace src/main.js with the code below. We are changing API endpoint in-order to call Cosmic back-end.
Replace src/plugins/resource/index.js with the code below and I will explain what we are doing here.
In this modification, we are basically importing config we created before and changing the Endpoint URI for API requests to Cosmic.
BlogFeed
Replace src/resources/BlogFeed.js in-order to map the data from Cosmic API to blog feed. We just have to do mapping properly as front-end code is independent of API calls.
BlogPost
Similarly, replace src/resources/BlogPost.js.It will make single post work perfectly.
Finalizing
If you do npm run dev in the terminal, it will work. But before we start deploying, we need to finalize few things. Replace title of the blog, Author Label and Post label in static/api/blog.json. These string will be used in the application.
As this blog application is static, so if you want to deploy it to Cosmic hosting you need to create a simple Node.js Express server. Create server.js in the root of application and copy the below code in that file.
Everything is done 😃. Additionally, I added TitleComponent to change document.title. You can check the code in my repository.
Deployment
Now I will show how you can deploy this application on Cosmic hosting and free hosting from Netlify. You need to push this application code to the repository on GitHub.
Deploying on Cosmic Hosting
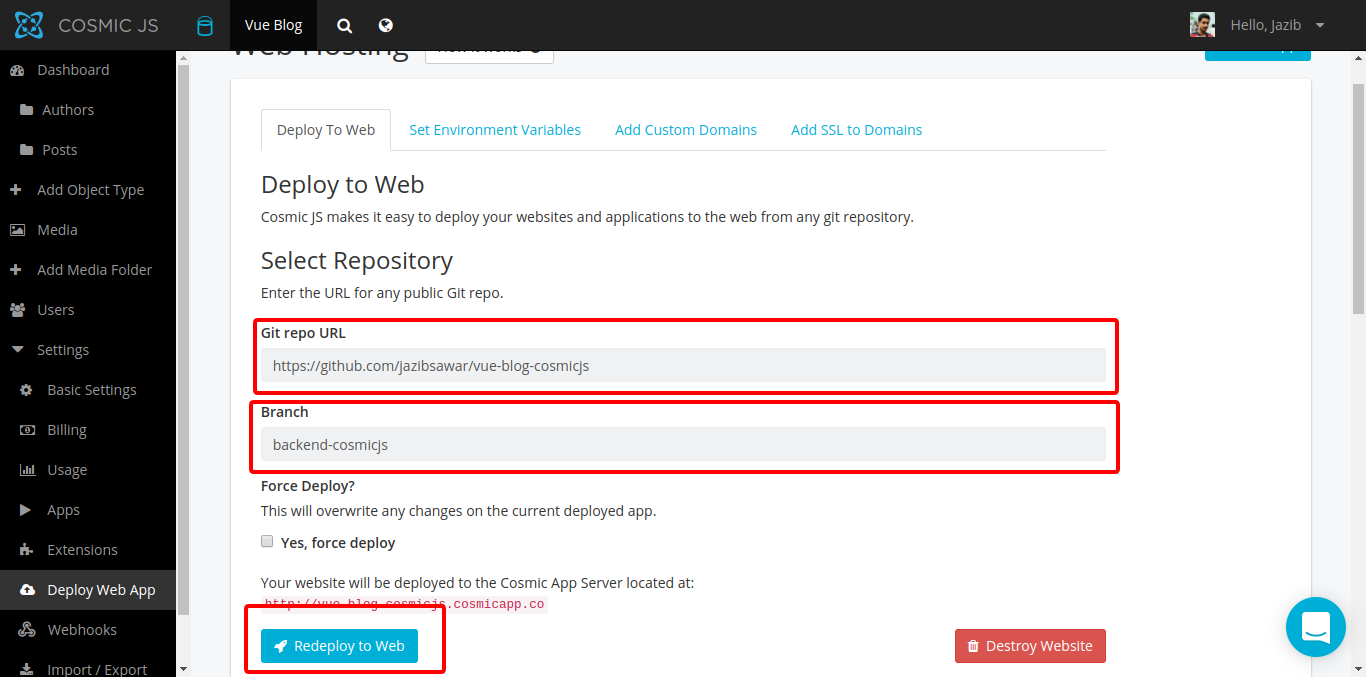
Go to your bucket in Cosmic dashboard and click Settings->Deploy Web App.

In the new window, enter your repository Url and branch name. After adding all the needed configuration, press "deploy web app". It will be deployed and you will receive email on the successful deployment. You don't need to enter any environment variables here as in Cosmic hosting everything is already done for us.

Deploying on Netlify
Register on Netlify and click "New site from Git". Please choose the Git provider there. In my case, I will use Github.

After successful authentication, all of your repositories will show up. Pick the right repository.

Now you need to select your branch and provide some configurations in-order to make it work properly. After selecting branch successfully, in build command enter 'npm run build' and in publish directory enter 'dist'. Finally, click on 'Show advance' button.

After clicking the advance button, you need to add 3 environment variables. Here we have to do it manually. Cosmic hosting do it automatically for us.
Add COSMIC_BUCKET, COSMIC_READ_KEY & COSMIC_WRITE_KEY there. You can get these values from Settings->Basic Settings. Just paste the values there and press Deploy Site. It will be deployed in few minutes!

Conclusion
This is a simple blog app built using vue, vuex, and Cosmic. At the end, we also learned how to deploy this app to Netlify as well as Cosmic hosting. I hope you liked the tutorial and will be helpful for you. Cheers!




