Naira Gezhoyan
April 26, 2022
Note: This article has been archived as it may contain features or techniques not supported with the latest version of Cosmic.

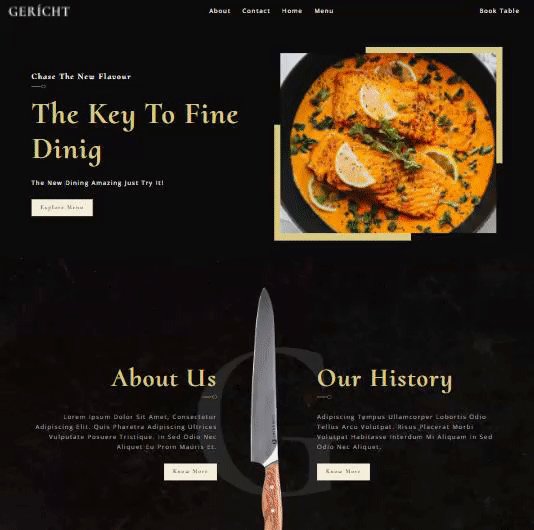
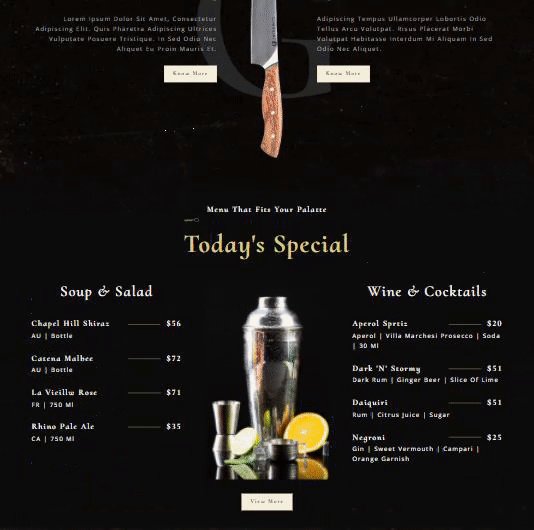
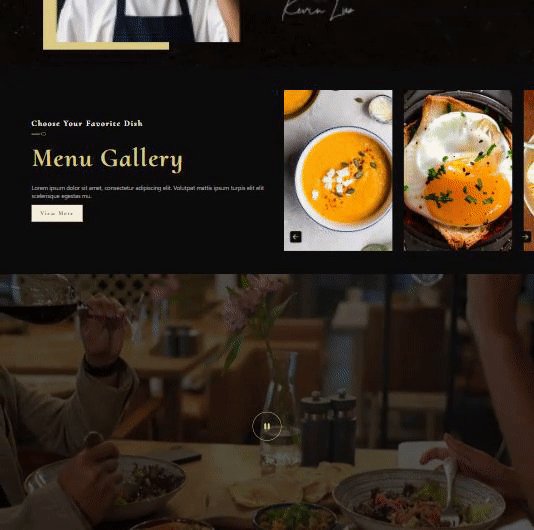
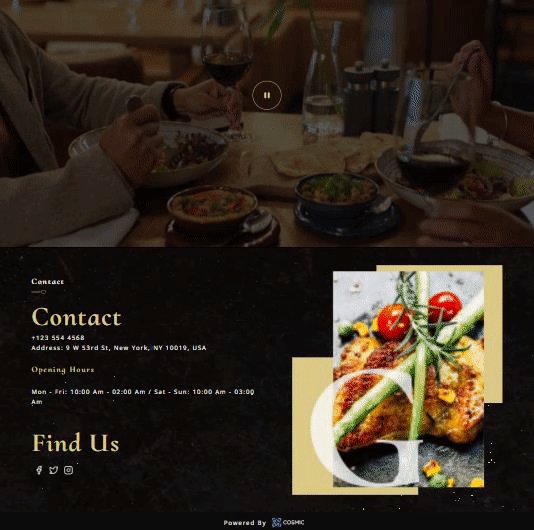
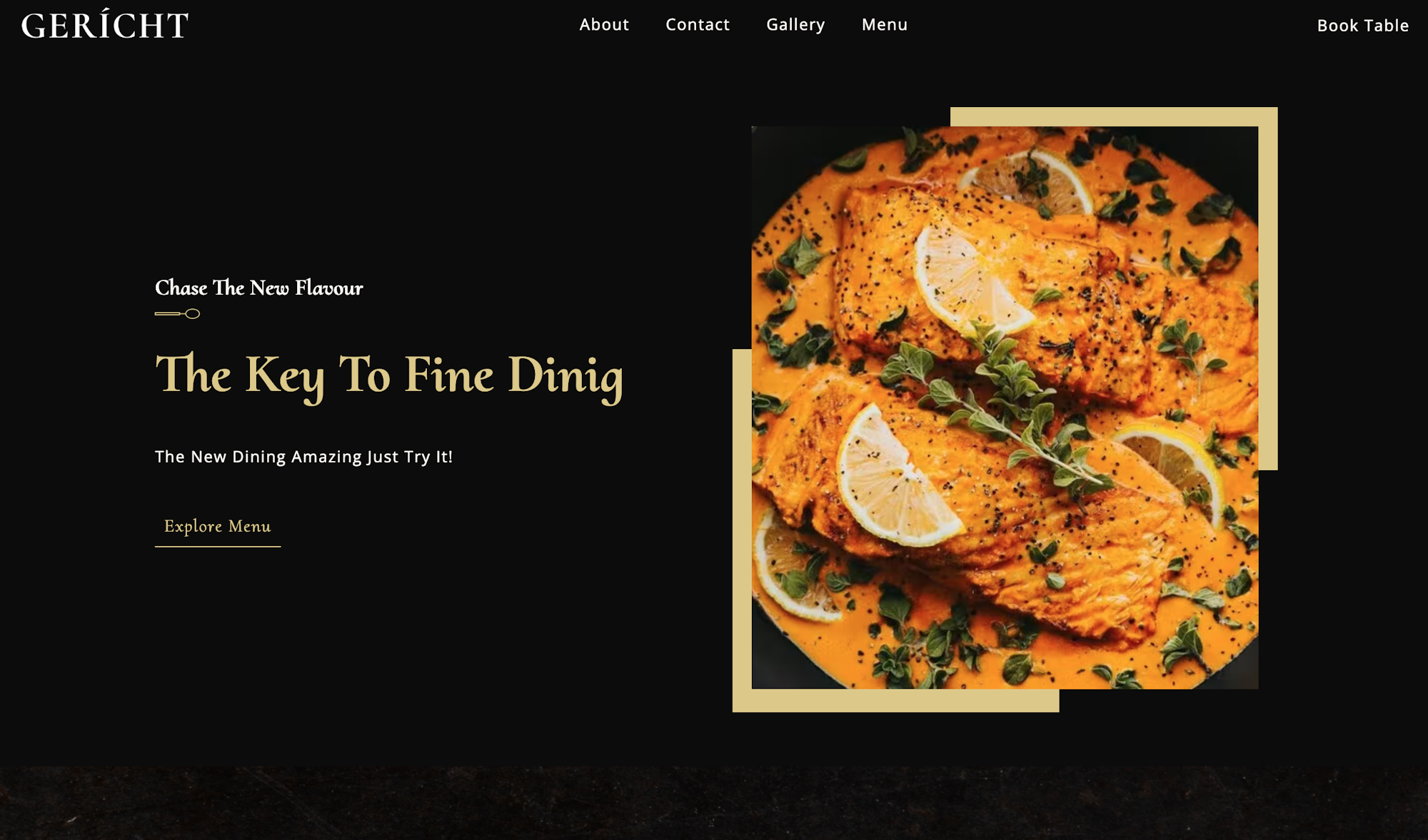
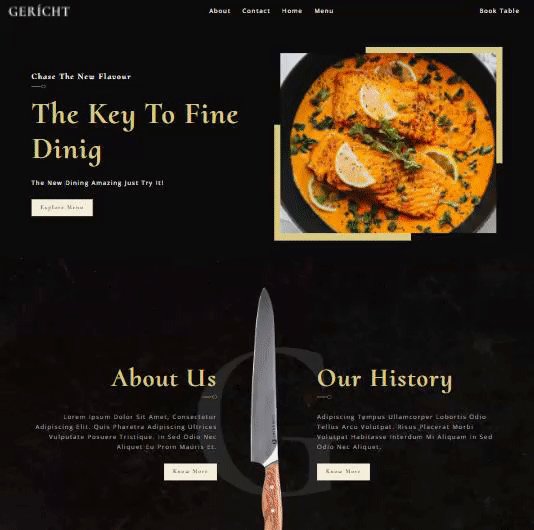
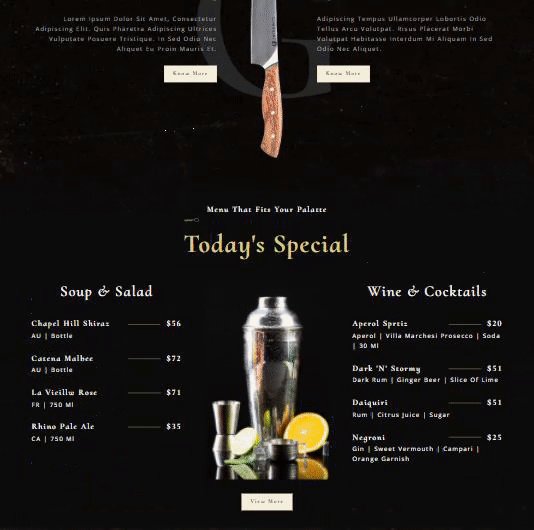
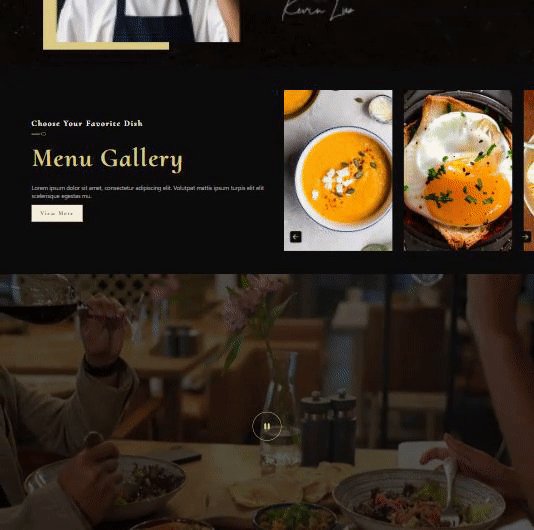
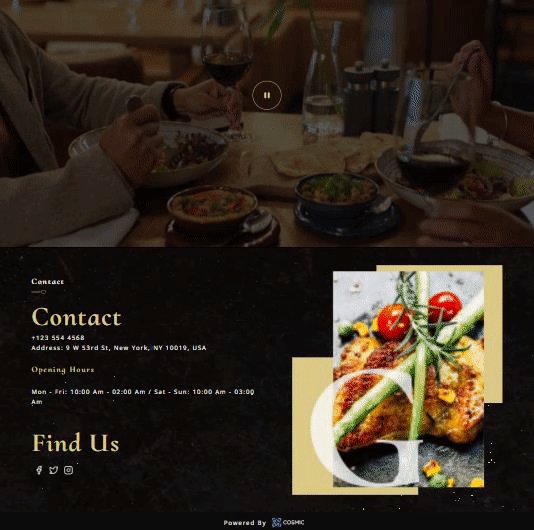
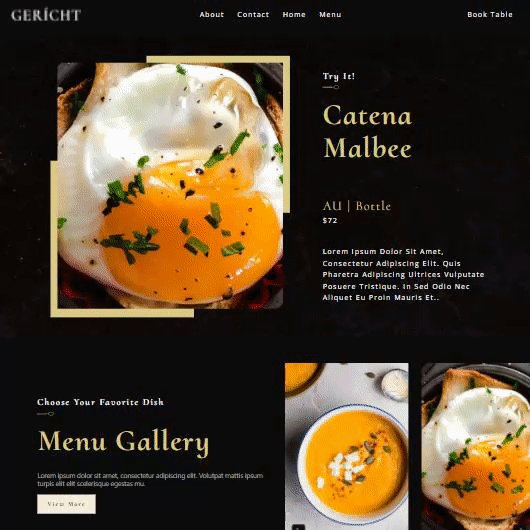
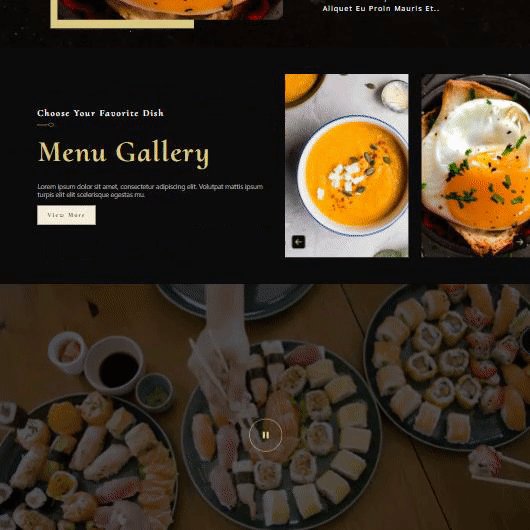
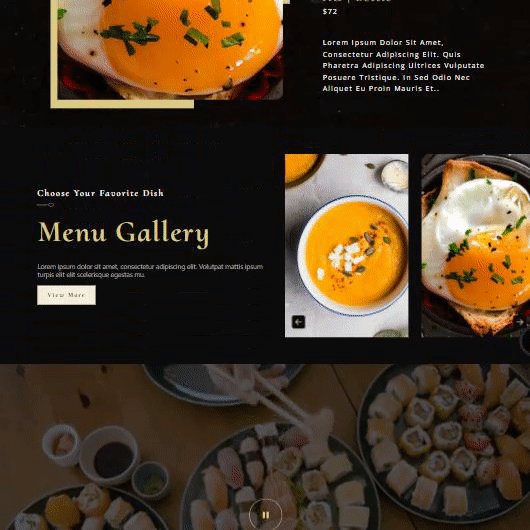
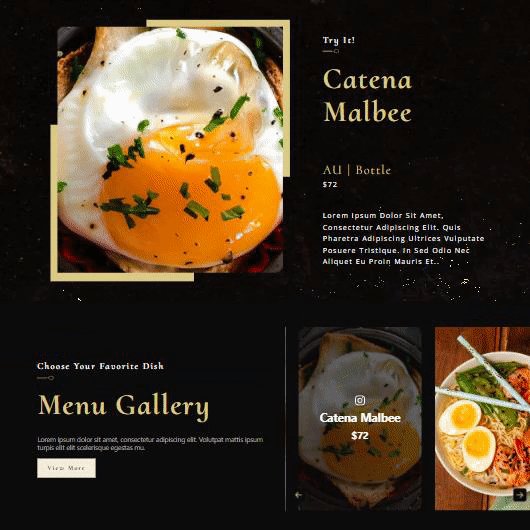
In this tutorial, I will show you how to build a fully mobile responsive restaurant website using Next.js and Cosmic Headless CMS. The Figma template can be found on ui8.net.
Bonus features include deploying to Vercel and setting up automatic static content revalidation using Cosmic Webhooks. Let’s get started.
Tools we’ll be using
Next.js - A React framework for production that makes it easy to spin up a full-stack application.<br/> Cosmic - A Headless CMS enables the independence of the data (content) layer and gives us the ability to quickly manage website content.<br/> Sass - A stable, and powerful professional-grade CSS extension language.
TL;DR
Check out the code<br/> View the live demo<br/> Install the App Template

Quick Introduction
Next.js is a complete suite to build blazing fast React apps. It is developer-friendly and intuitive to use. With the release of Next.js 12.1, things are only going to get better with new features including performance optimization, middleware, React 18 support, on-demand ISR, expanded support for SWC, and more. Cosmic is a great headless CMS that gives us the ability to fully manage and store our website content and media and update them quickly.
Explore 4 new killer features of Next.js and use them to template
Let's install a new Next.js app that includes tooling and configurations. For this tutorial, you'll need Node.js 12.22.0 or a later version. Open the terminal, paste or type
Install dependencies from the app folder:
You can now start the app in the development mode with:
Open http://localhost:3000/ in your browser to see the ascetic home page.
1. Rust compiler
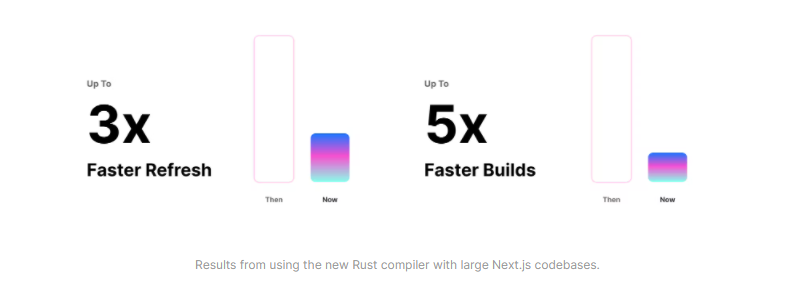
One of the key features of Next.js 12 is performance optimization. To boost performance, Next.js replaced the Babel compiler with an extensible Rust compiler and enabled it by default using Next.js 12, the compiler is built on top of — SWC — which stands up for . It does consume TypeScript/JavaScript and emits JavaScript code that can be executed on old browsers.
SWC is 20x faster than Babel on a single thread and 70x faster on four cores.

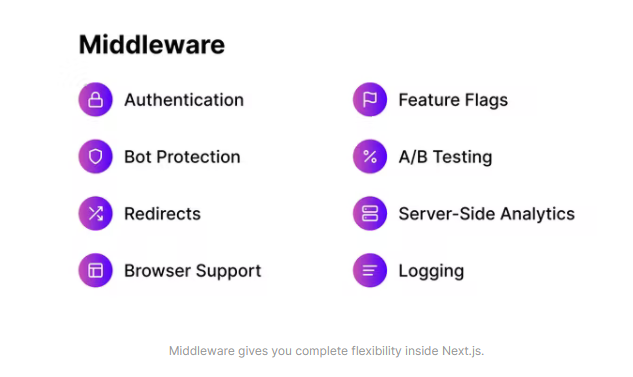
2. Middleware
This is one of the most exciting features. Middlewares enable us to use code over configuration. This means you can run code before a request is completed, and based on the request, you can modify the response by rewriting, redirecting, adding headers, setting cookies, etc. With middlewares, you can implement things like authentication, bot protection, redirects and rewrites, server-side analytics, logging, and handling unsupported browsers, and more.

Middleware is created in and it will run on all routes within the directory. What does a file look like? Let’s see that through our template for example.
3. On-demand Incremental Static Regeneration ISR
Next.js now exposes a function allowing you to revalidate individual pages that use . Inside , you don’t need to specify revalidate to use on-demand revalidation, only revalidate the page on-demand when is called.
4. Faster Image Optimization and Smaller images using AVIF
The built-in Image Optimization API has been updated to support the same pattern as ISR pages, where images are served stale and revalidated in the background. It also supports AVIF images enabling 20 percent smaller images compared to WebP.
This feature is opt-in and can be enabled by modifying the image. format property in the file:
Cosmic Features overview
- Customizable API: Build out the schema, models, and controllers for API from the editor. Cosmic offers both a REST and GraphQL API for our convenience.
- Globally fast and secure content management system and API toolkit.
- Webhooks Call back anywhere you need, to get the functionality you want, out of the box with Cosmic API.
- Imgix Integration is included which allows you to do powerful image processing for dynamic apps optimized for cross-platform experiences.
Cosmic integration
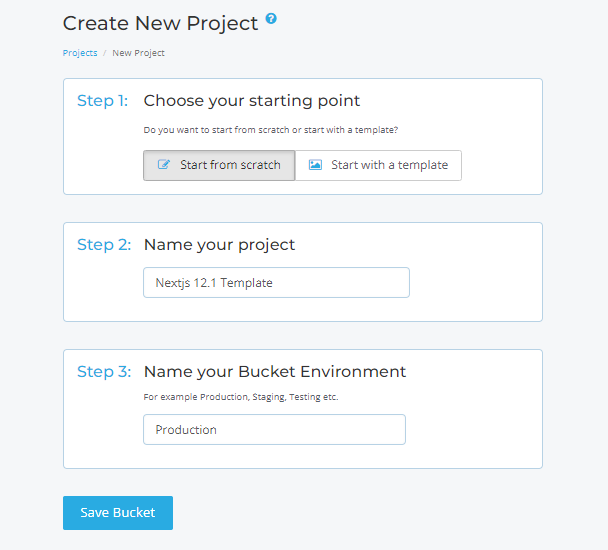
The first step making a free Cosmic account. Let's select the "Start from scratch" option.

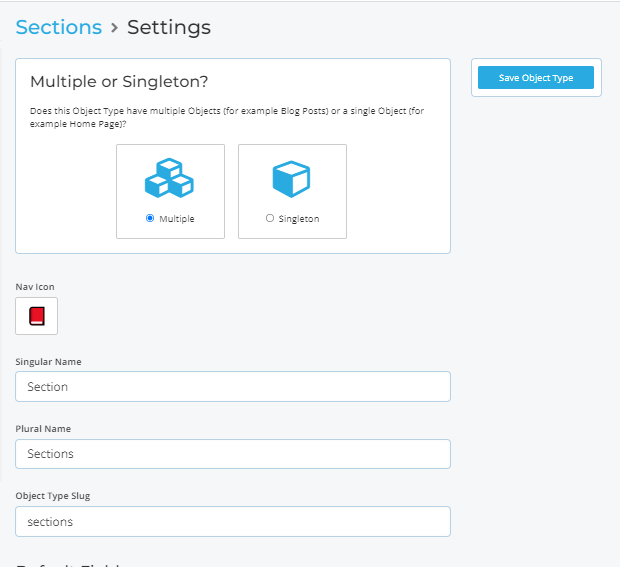
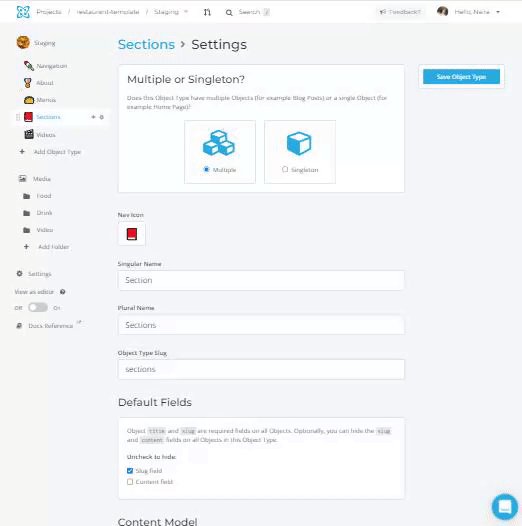
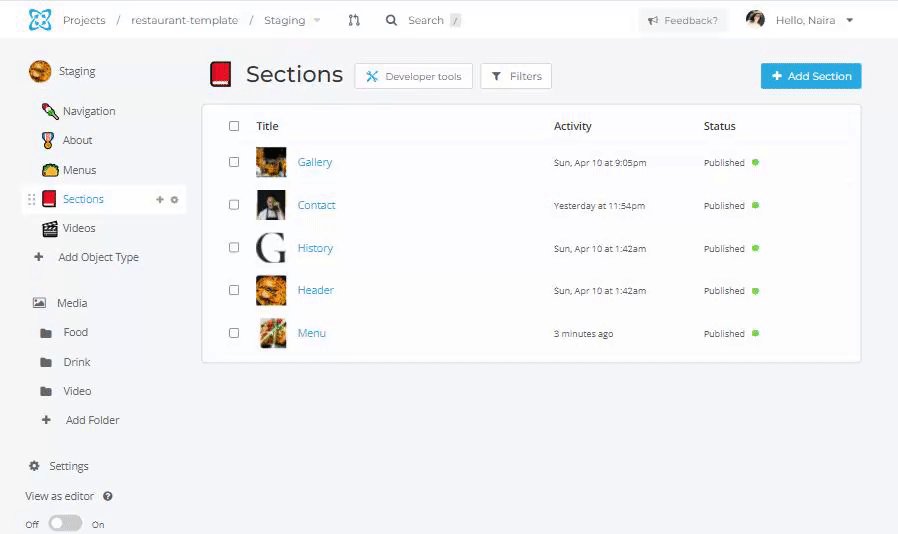
Great! Now let's organize our content into groups, that share the same content model using Object Types. For example, you have sections with similar properties like section name, title, introduction, and picture and want to reuse this module to create content for different sections.

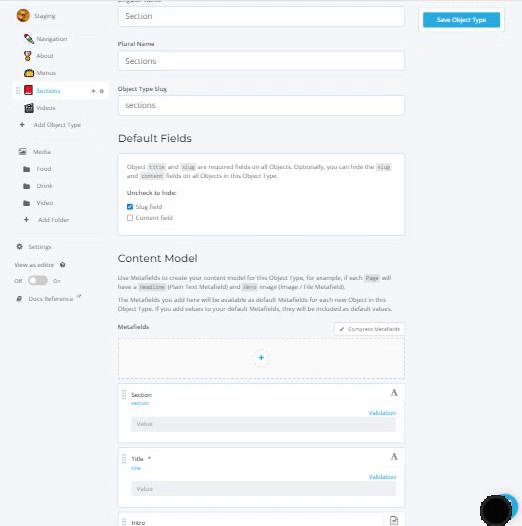
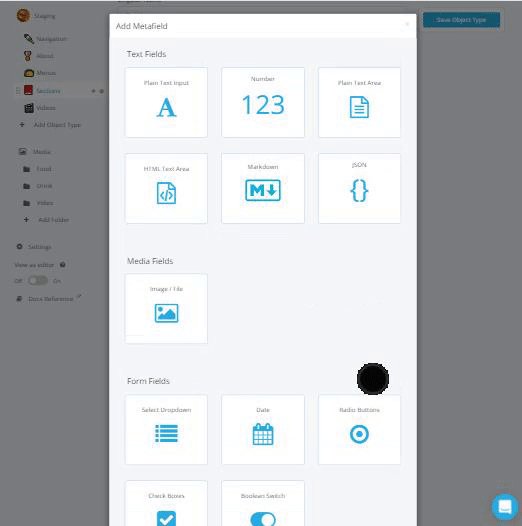
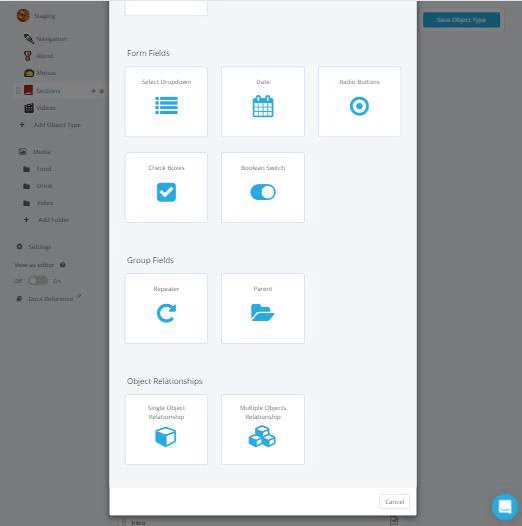
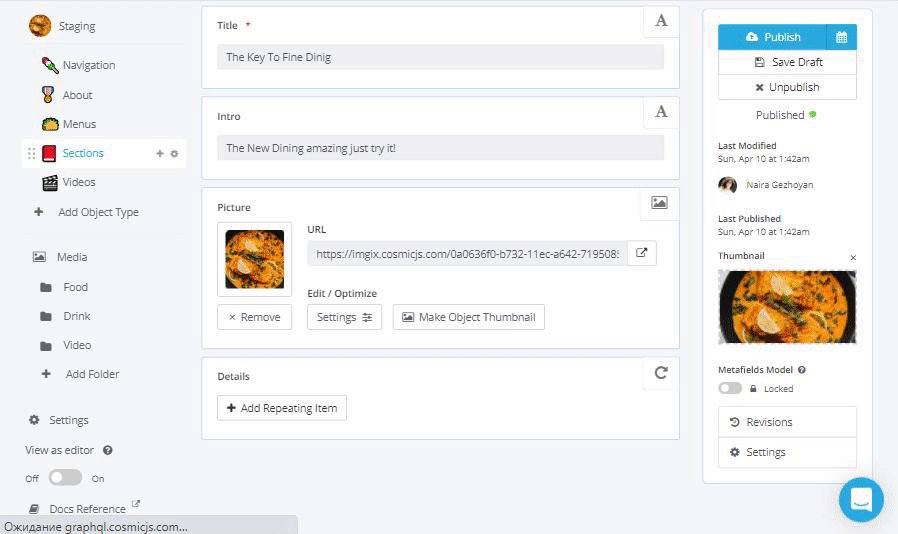
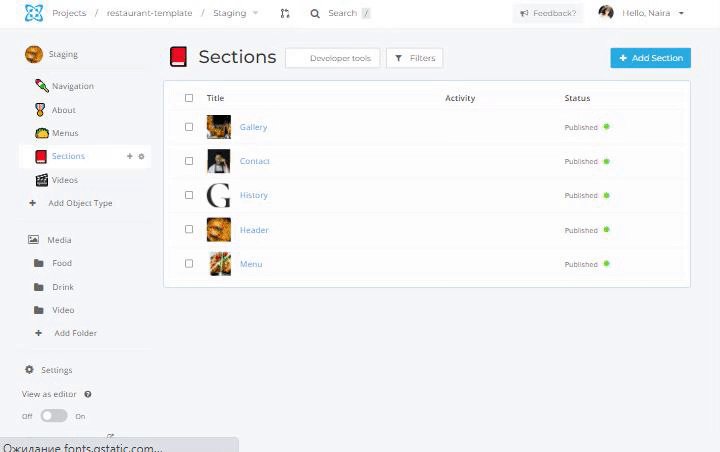
Create Section Object Type and add section properties to define the "Metafields" in the "Content Model".

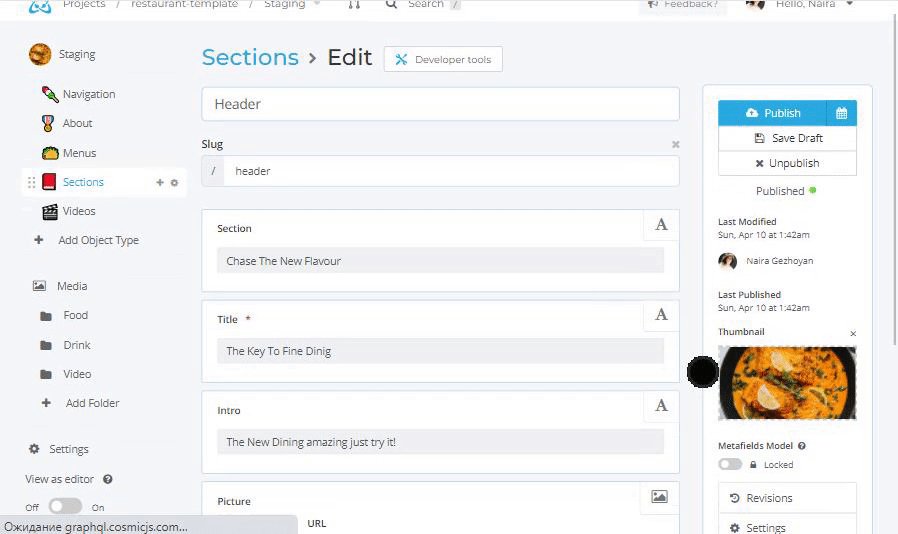
Now you could create an Object Type model for sections and you can fill content like this.

In a similar way, you can define modules and creates Object Type following the current data model, schema design
- Singleton for a unique model,
- Multiple reusable models.
Time to get values for the Next.js app
Install the Cosmic module to your Next.js app.
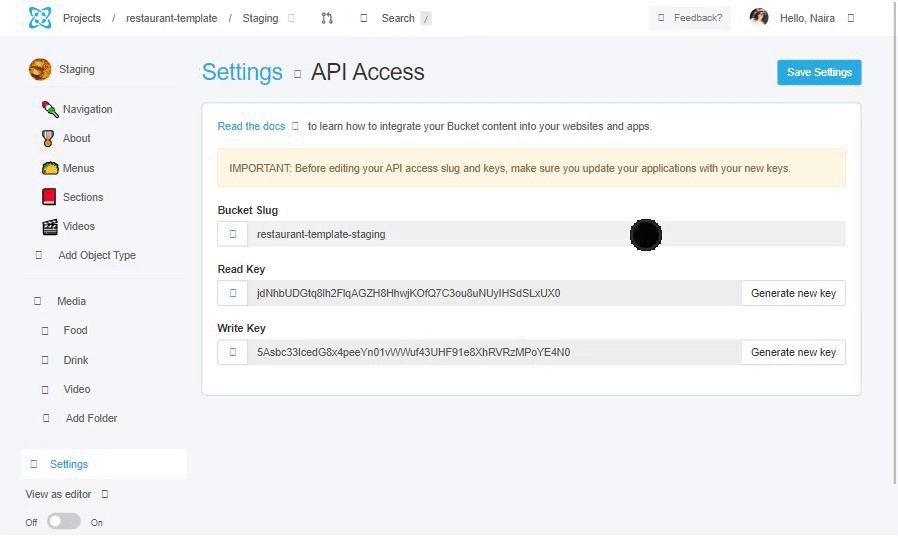
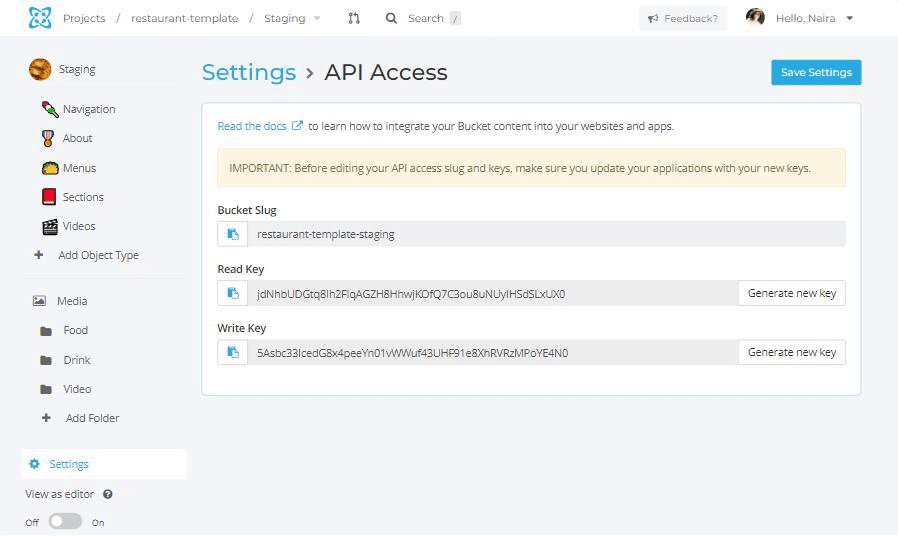
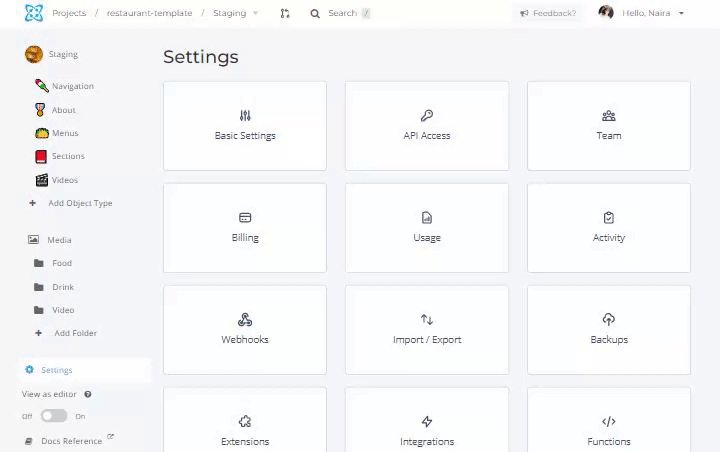
Then go to Cosmic Dashboard and find your Bucket slug and API read key.

Awesome! Add this Bucket slug and API read key into your Next.js app
To use the template UI you need to clone it in GitHub. Open the terminal, paste or type this code to install all dependencies, and run it.
Function request to the that we create earlier in Cosmic Dashboard and get our created content from the Cosmic by the type.
Let's display our content, integrate it with our UI, and render some elements to the home page. For that, you need to add this to .
The function filters data by Object Type , which we created in the Cosmic Dashboard.
Congrats you're almost there!
Making Menu Item Page

In Next.js you can create a dynamic route. For creating individual menu item page and dynamic route, consider the following page :
function is used to get the data from Cosmic each time this route is called. In we use function to revalidate the page on-demand when is called and if there was an error, Next.js will continue to show the last successfully generated page.
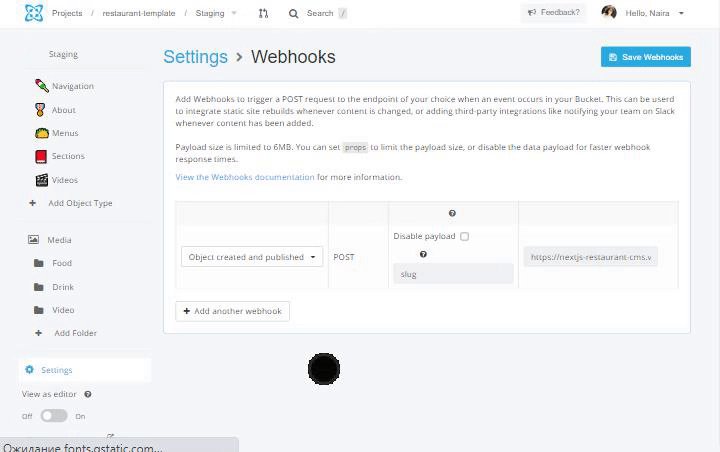
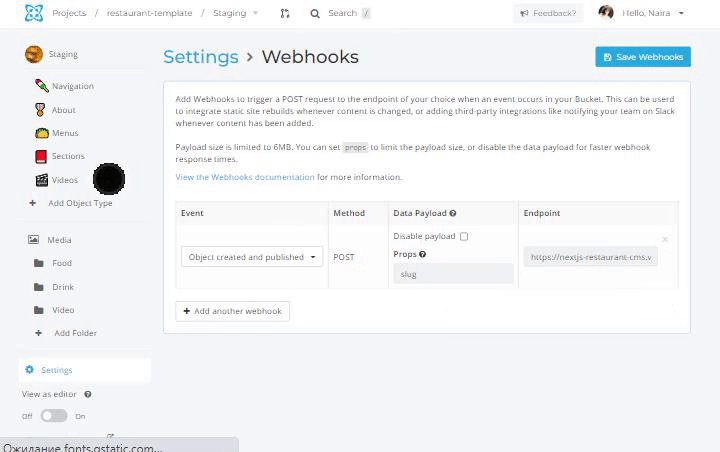
After deploying your codebase on Vercel you can enable the revalidation of content updates by going to the Cosmic Dashboard and navigating to Bucket Settings > Webhooks. The event to be triggered when editing content is . The Webhook URL endpoint will look like .
This also makes it easier to update your site when content from your headless CMS is created or updated.

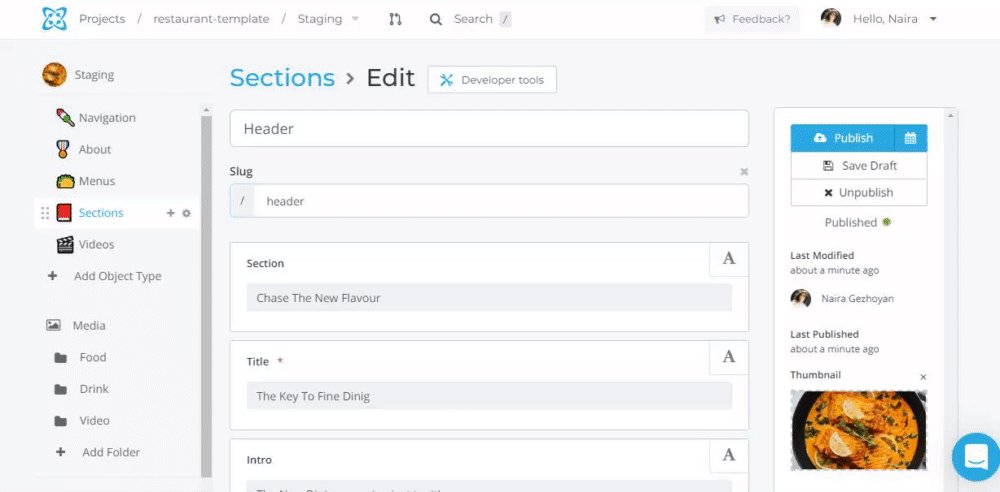
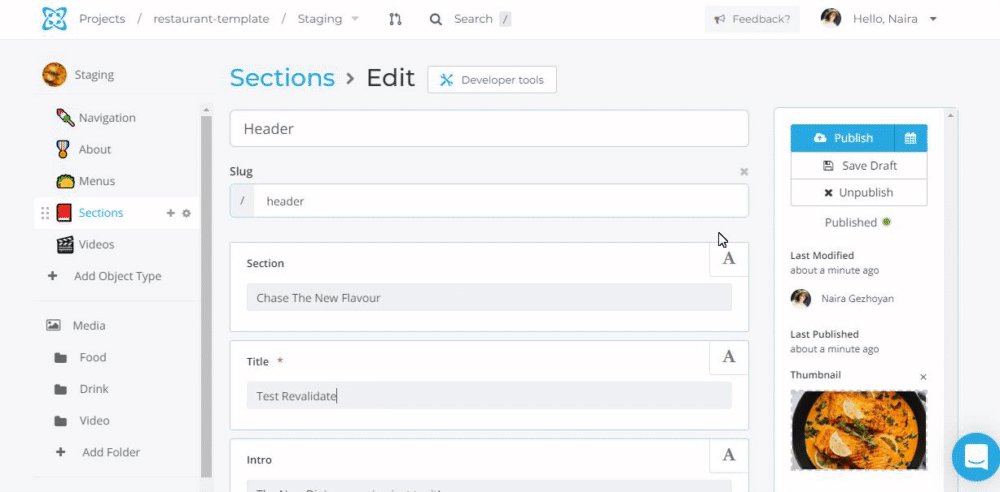
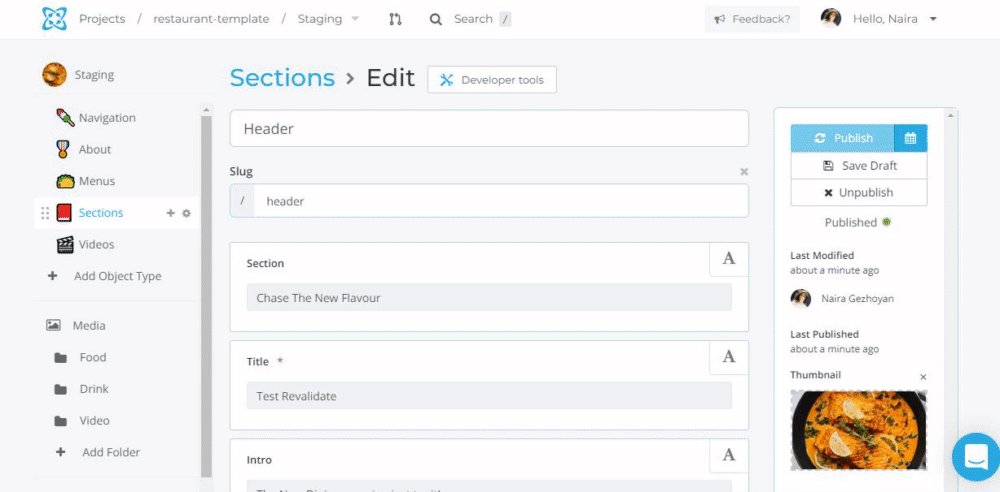
Time to test it out, edit your content in Cosmic Dashboard, and see the static content updated instantly!

Conclusion
Congrats! Now you have a dynamic, customizable, and fully integrated template with new Next.js and Cosmic features, you can customize it for other types of businesses and use it how you prefer.