Brian Ray
January 05, 2018

TL;DR
Build a Cosmic React application by creating a new Cosmic App and cloning a repository.
Introduction
A CMS API gives more power to content creators and developers to build their type of front end web applications. React will continue to receive lots of attention in 2018 as a top Javascript framework. Cosmic gives front end developers more time to build client applications and spend less time setting up API's or Databases. A MongoDB instance would be one more part to what is a simple process. There is no need to update a static file, log into a server. The Cosmic content editor powers your application.
Cosmic provides a platform that lets developers focus on the code, and design. This means more time pushing code and less time thinking.
Build a blog with Cosmic
Logging into to your Cosmic account is easy, sign in with Github! Check out the Cosmic Apps and find Simple React Blog. Click on the install Free button and build your new blog application.

Create your first post
On app install, you will be directed to your new app dashboard. In this example, there are 4 Objects - Posts, Author, Categories, and Globals. Your blog content lives in the Posts Object, so let's create a new blog post! Click on the Posts object, in the left-side navigation bar, and select Add Post

Create a blog post and be sure to inspect the functionality of the editor. Insert an image, write some code, add a link, and of course a 😀 . Content creators are not limited to the type of content they can create.
To create a new author, check out Author and select add author.

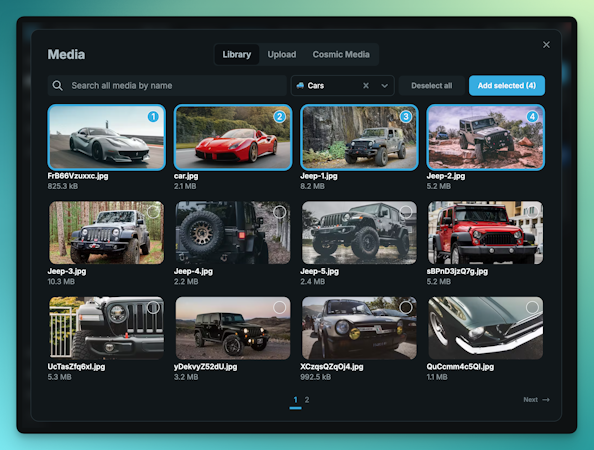
Let's select an image to go along with our blog post.

Hit the publish and push our blog post dynamically to our application. Notice the option of switching between developer and editor roles.
Cosmic Credentials
In the left-side navigation bar select Settings and Basic Settings. Create a new Read/Write Access key by selecting Generate new key for both.
Let's keep this tap open for the remainder of the tutorial.

Deploy Your Web App
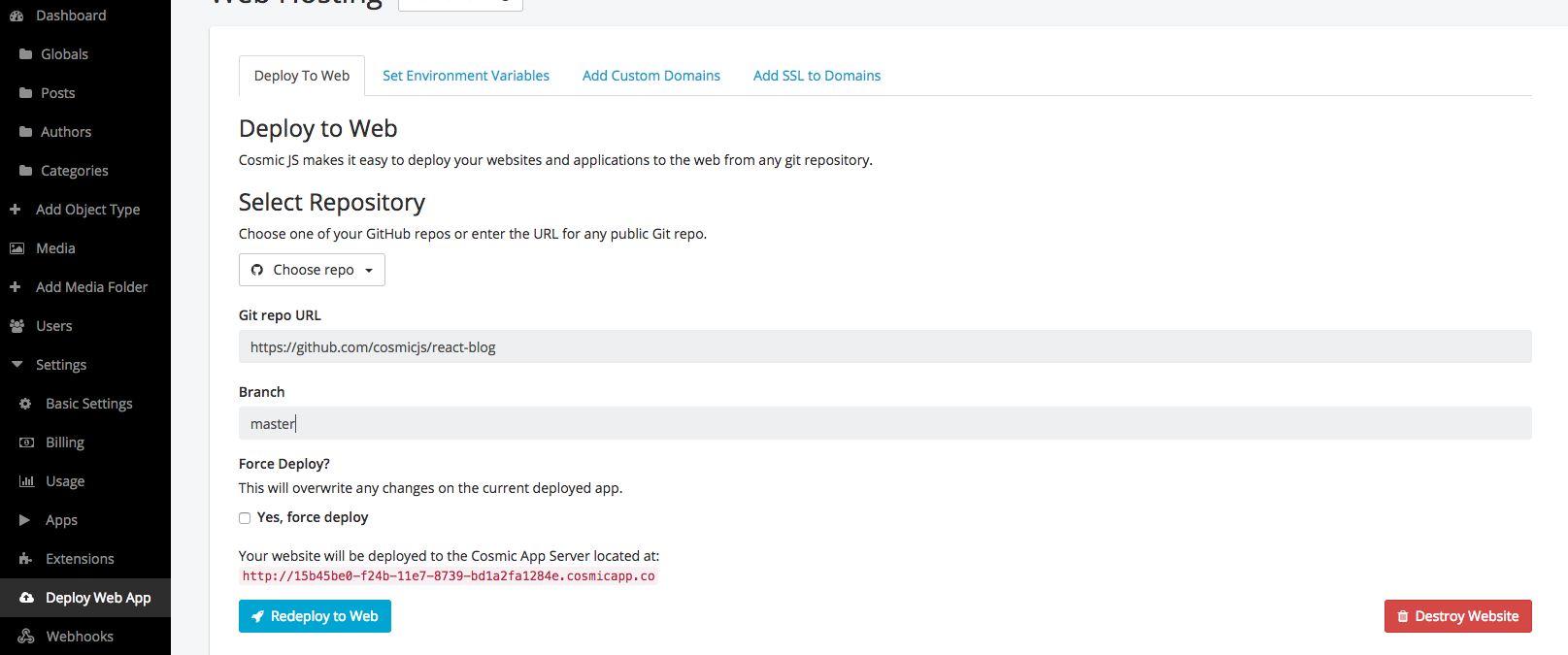
You can deploy your web app from from Cosmic Dashboard with the Git repo Url. Click settings -> Deploy Web App. Make sure your Git Repo URL is set to https://github.com/cosmicjs/react-blog

Another important step is to set your environment variables. Copy and paste the API Read Access Key, API Write Access Key, and Bucket Slug into your Set Environment Variables tab from the Cosmic Credentials section.

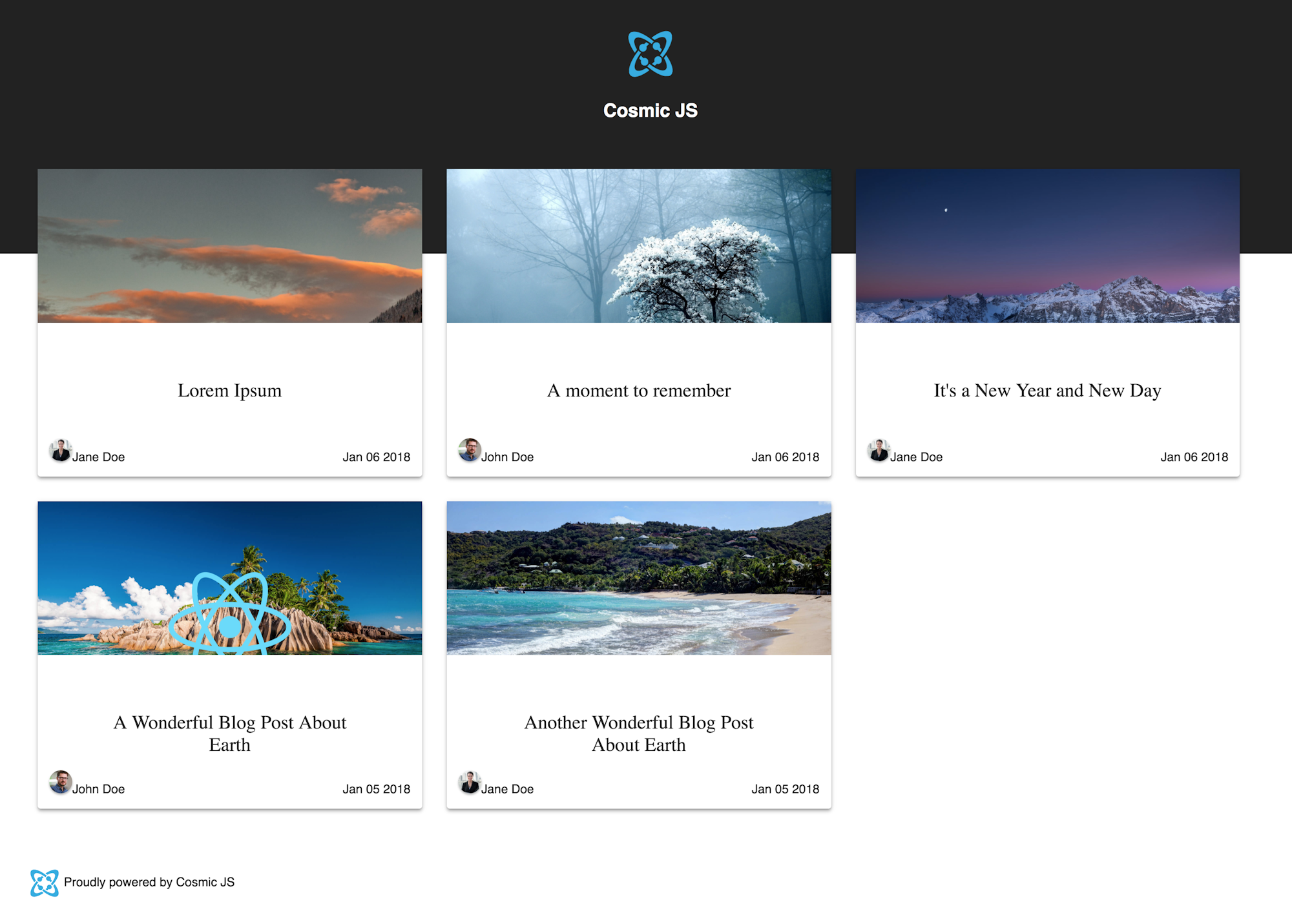
Press Deploy to the Web and visit your new blog!
Development Mode
Prerequisites
- Node
- NPM
Terminal Commands
Start the application
npm start
Building Blog applications with Cosmic is this simple. Be sure to check out the OG GraqhQL and React version of our Blog App on Github. If you would like to see other demos and source code, check out the apps page.
I hope you enjoyed this tutorial, if you have any questions reach out to us on Twitter and join our community on Slack.