
Tony Spiro
August 16, 2024

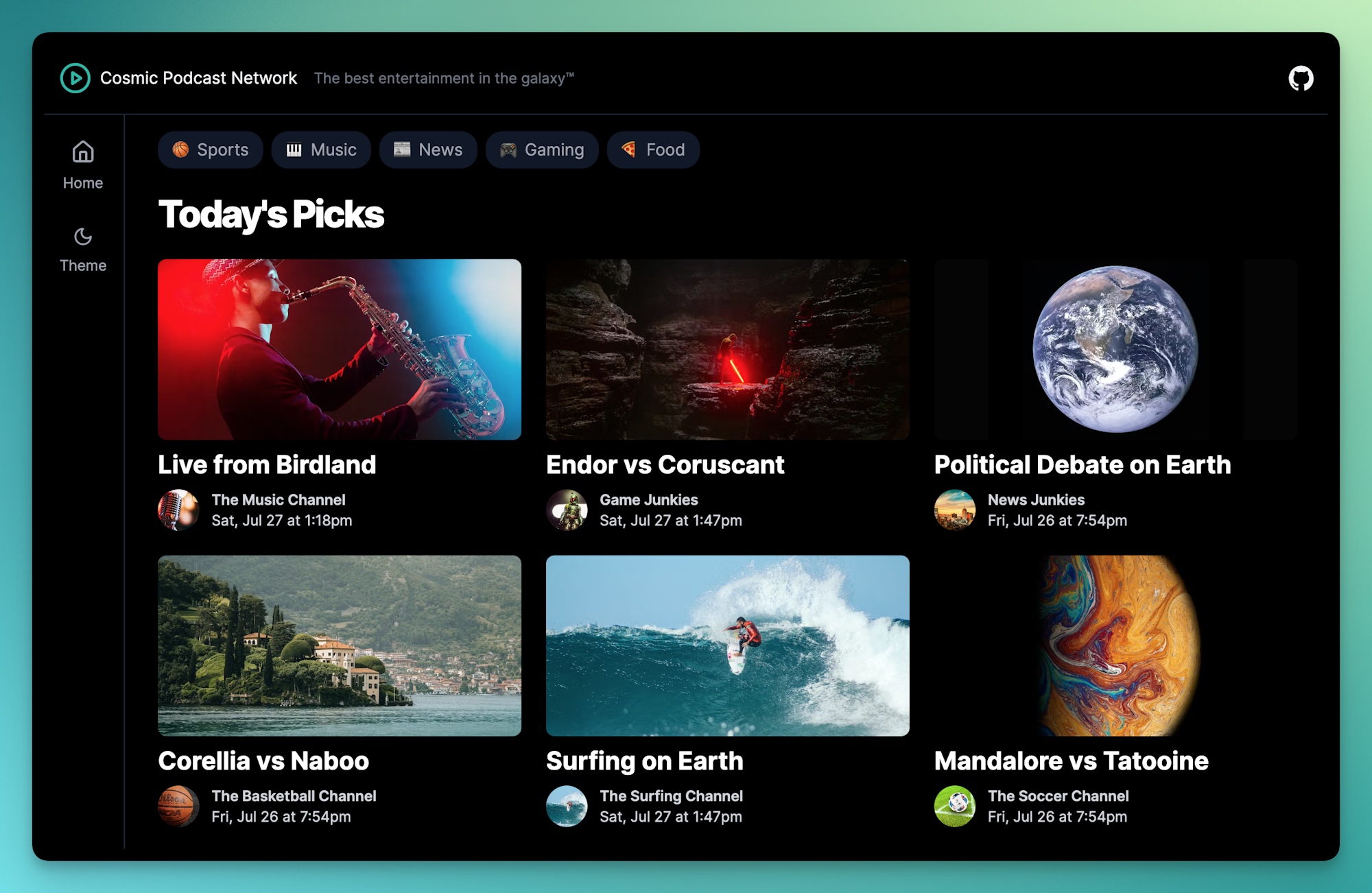
Recently, I built the Cosmic Podcast Network template to demonstrate how to build an optimized entertainment platform quickly and easily using Next.js with content powered by the Cosmic headless CMS.
In this tutorial, I'm going to show you how it's built using Blocks and how you can add the new Next.js Partial Prerendering feature to give visitors a modern and fast user experience. Let's get started.
TL;DR
View the Cosmic Podcast Network demo
Step 1. Install a fresh Next.js project
First, we'll install a new Next.js project with the following command:
You will be prompted with some options, here are the answers:
Next, create a new Project in Cosmic after logging into the Cosmic dashboard. Then add your Cosmic API keys to a new file titled . Find your API keys in Project > API keys.
Step 2. Install the Video Block
What are Blocks? Blocks are React components powered by the Cosmic CMS. They enable you to build content-powered website features already optimized and performant in a fraction of the time than it would take from scratch. Available Blocks include Blog, Events, Ecommerce, and more.
Install the Video Block content which will install the content model and demo content in your Project. (You will be prompted to add your API keys.) Note: it may take a minute to install all of the content.
After the installation is complete, you should see three Object types in your Cosmic dashboard for Videos, Channels, and Categories.
Install the Video Block code with the following command:
Step 3. Create the podcast home page
The home page of the podcast network is a grid of thumbnail video links. To create this, add the following code to the file.
Run your app in dev mode and see the page displayed at http://localhost:3000
Next we'll create the single video page.
Step 4. Create the single video page
To create the single video page, add a new file located at with the following code:
Step 5. Create the channel page
Next, create the channel page which will display the videos connected to the channel, as well as a description. Create a new file at with the following code:
When you navigate around to the different pages you will notice that sometimes the pages don't load very fast as dynamic content is being fetched and blocking the page load. This is where PPR can speed things up.
Adding Partial Prerendering
The latest version of Next.js includes the option to include Partial Prerendering (PPR) which offers you the ability to load a shell of static content while loading the dynamic content in parallel. The result is a faster page load and generally more responsive user experience.
From the PPR website: "Partial Prerendering combines ultra-quick static edge delivery with fully dynamic capabilities. This is different from how your application behaves today, where entire routes are either fully static or dynamic." The details of how PPR works under the hood is beyond the scope of this article, but you can read more about Partial Prerendering on the Vercel website.
To include PPR in your project, install the latest version of Next.js and React. A quick way to do this is to delete the file, delete the folder, and update the following values in your file:
Then install all packages again:
And add the following to your file:
Then we use to wrap our dynamic content, in our case, anywhere we include a Video Block component (React server component).
Adding PPR to our single video page will look like this:
Run your app and navigate to the single video page and anywhere else you add PPR.
You should notice a marked improvement to speed and user experience.
I showed the Podcast Network template to Guillermo Rauch, the creator of Next.js and CEO at Vercel, and he noted the difference with and without PPR. He also said "The content that lives in Cosmic can be embedded in the PPR prelude via ISR (Incremental Static Regeneration). That allows you to hoist the static content to the edge, minimizing and shielding the Cosmic API".
Using Next.js PPR along with a headless CMS like Cosmic, you get the best of all worlds: The speed of a static website and the immediacy of dynamic content.
Next steps
I hope you enjoyed this demo of how to use Cosmic Blocks plus Next.js Partial Prerendering to create a modern, fast, and optimized entertainment website. I recommend you install the Podcast Network template and learn more about the capabilities of managing dynamic content with the Cosmic headless CMS in a modern development stack and why it makes an ideal Next.js CMS.



