- Blog
- Company news
- App Deployment Monitoring Now Available

Tony Spiro
November 02, 2016
Note: This article has been archived as it may contain features or techniques not supported with the latest version of Cosmic.


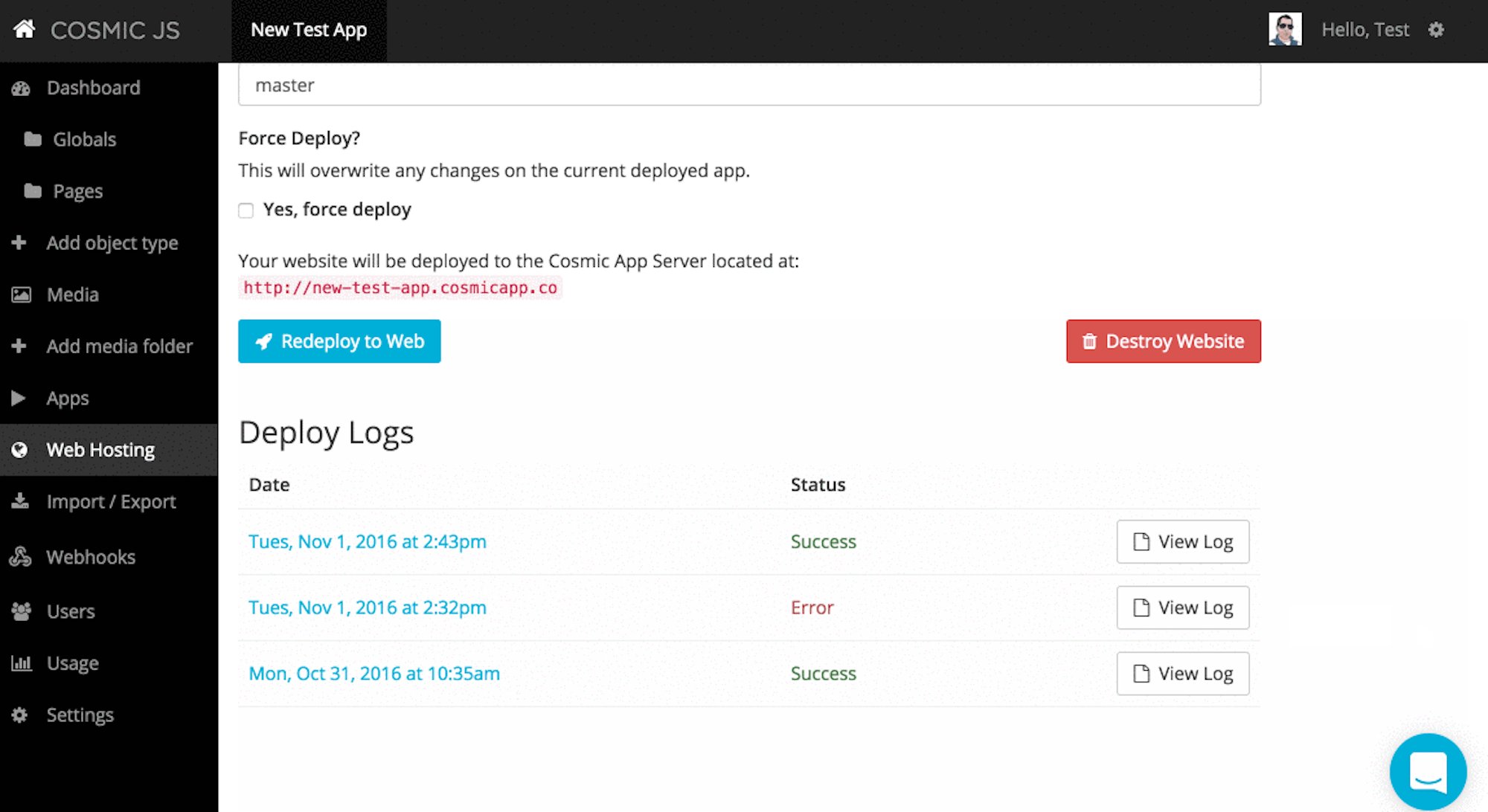
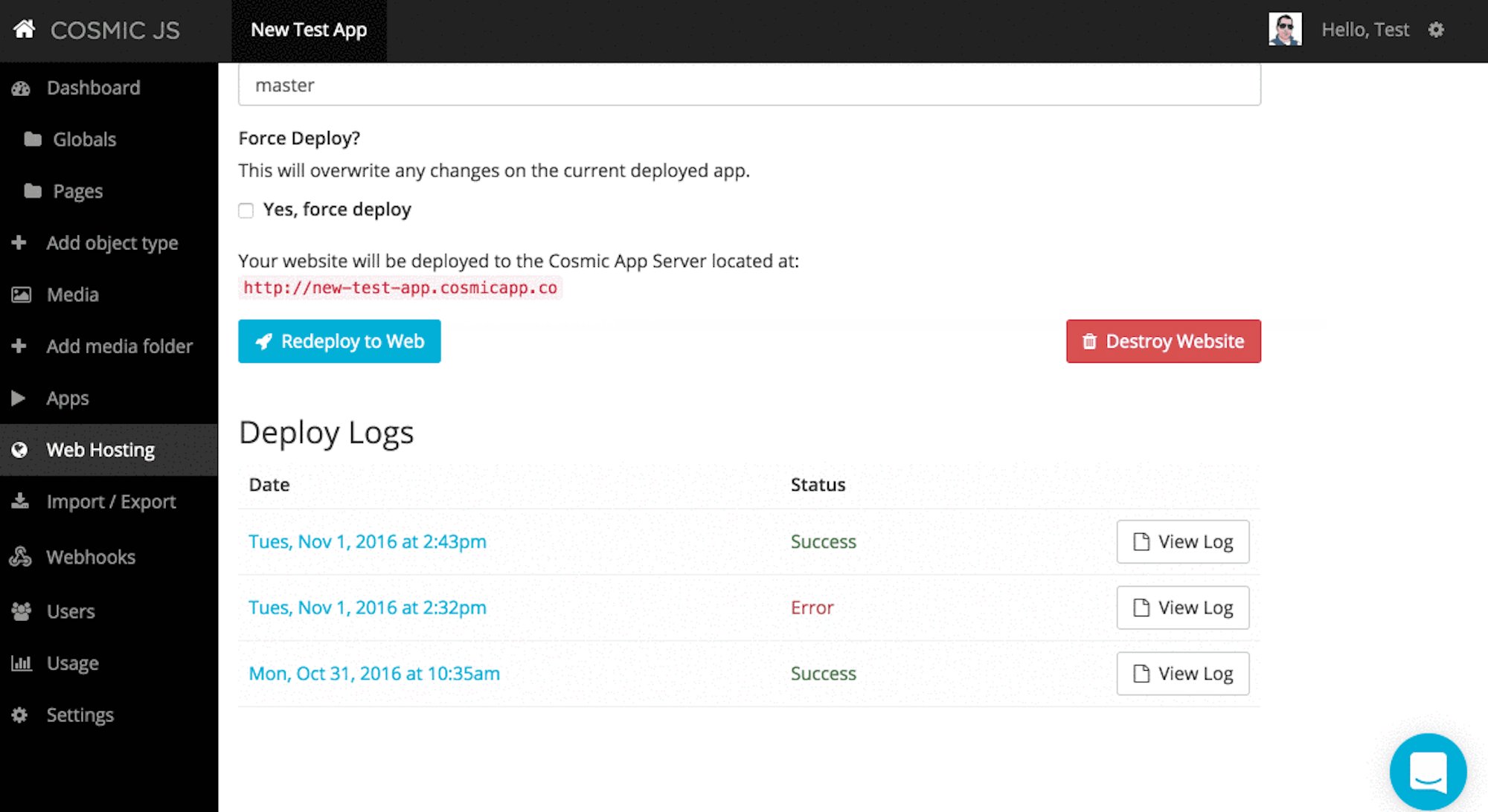
Cosmic makes it easy to deploy your application from GitHub to your own instance on the Cosmic App Server. And starting today, you can now view the status of every deployment attempt in an easy-to-use table.
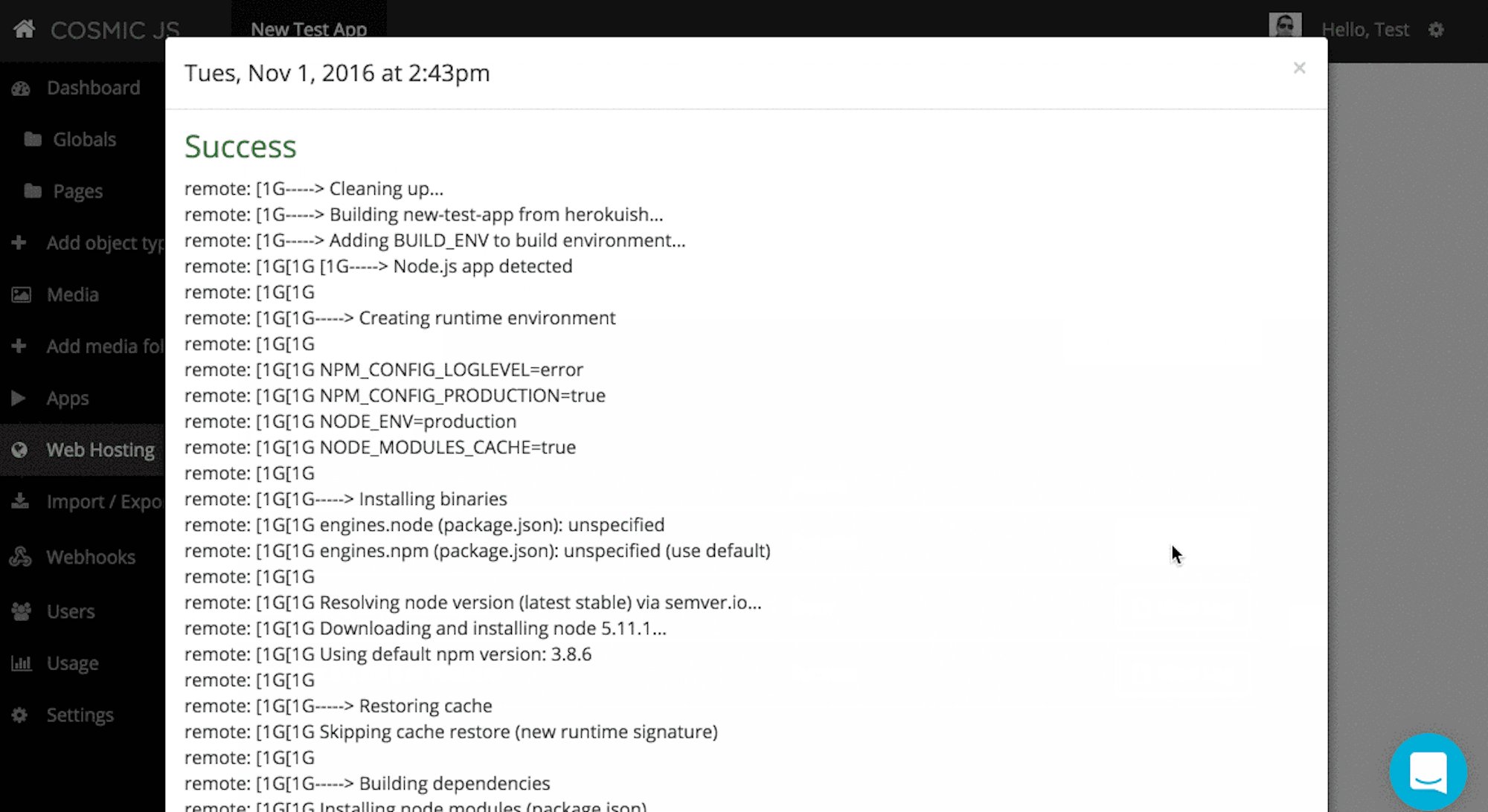
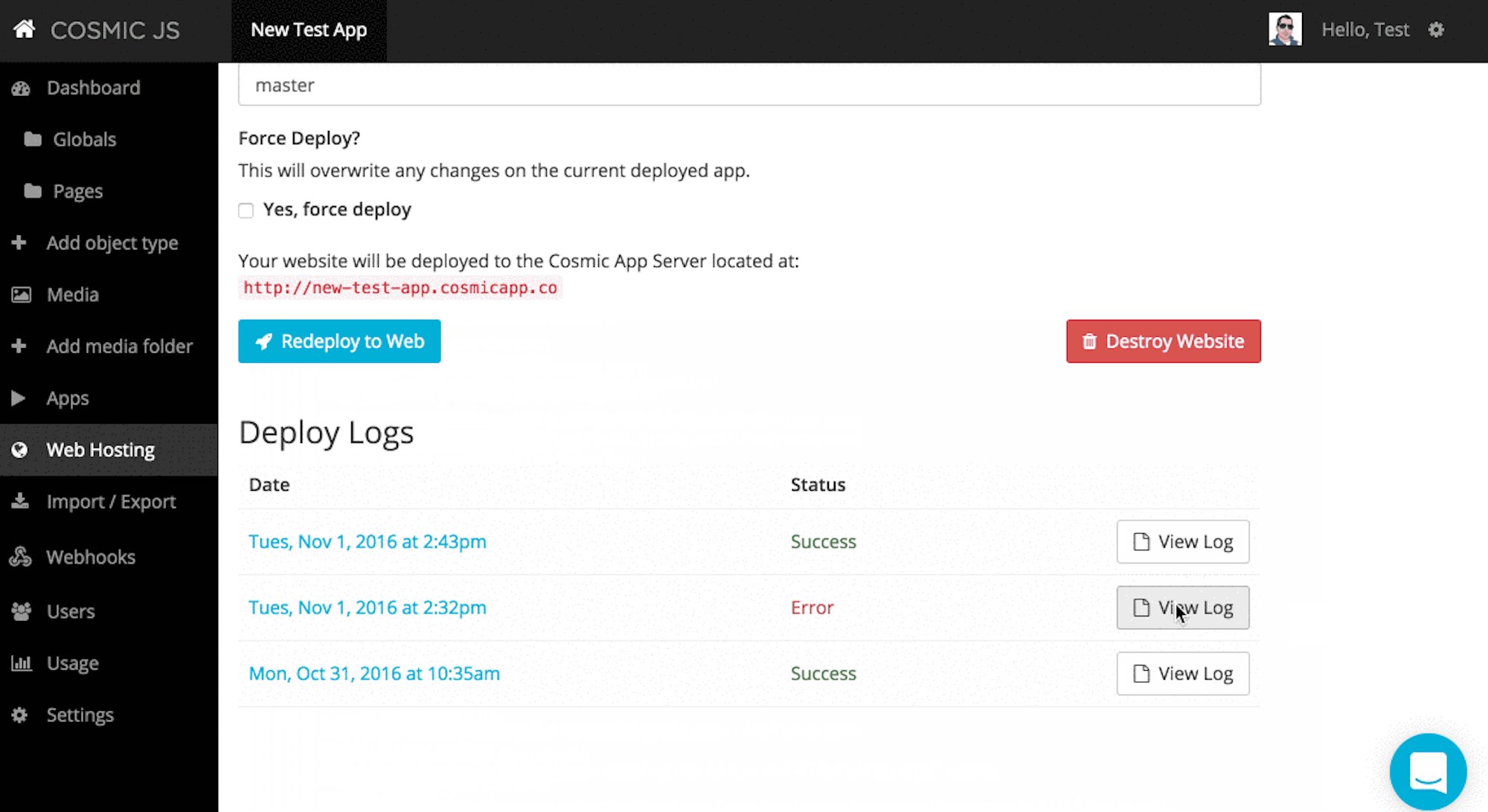
This means that if there is an error on your deploy, you will be able to see exactly the error output to address any issues with your application. When the deploy is a success, you will see the entire build process indicated clearly. This gives you the ability to keep track of all of your deployments in a running history.
Simply go to Your Bucket > Web Hosting after logging into your Cosmic account. When you click the "View Log" button, you will see the detail of the log.
Application deployment monitoring is another way that Cosmic is making it easier for you to build (and deploy!) your apps faster and easier.
Continue Learning
Ready to get started?
Build your next project with Cosmic and start creating content faster.
No credit card required • 75,000+ developers




