
Tony Spiro
September 07, 2023

We recently updated the Next.js Marketplace template to the new Cosmic JavaScript SDK and I have to say, the process was quite quick and simple. The new SDK is much lighter in bundle size (by 93%) and provides a more declarative syntax including TypeScript support, making it the recommended way to connect your JavaScript apps to Cosmic.
The following article shows you the steps that were taken to make the upgrade and what to expect when you upgrade your projects to the new SDK.
Getting started
To get started, install the Next.js Marketplace template and view a live demo here.
The template includes common ecommerce marketplace functionality:
- Browse, search, and filter products for sale.
- Purchase a product using Stripe.
- Create your own product for sale (requires Cosmic login).
Steps to Upgrade
The steps we took to upgrade this template are:
- Installed the new Cosmic JavaScript SDK.
- Updated the Bucket client configuration.
- Added an additional parameter to fetch the products ().
- Simplified the logic to add products.
You can see the pull request where each of the updates were made. Let's go over each step:
1. Install the Cosmic JavaScript SDK
First, we removed the deprecated Cosmic NPM module:
Then we installed the new Cosmic JavaScript SDK:
2. Bucket configuration
Next, we updated the Bucket client configuration with the following code:
3. Object fetching
Then we added the parameter to the part of the code that handles the product fetching. Note: This is now required when fetching nested Object relationship data.
In this example, to fetch the nested data from categories along with the product data, which is connected to the product model by a Multi-Object relationship Metafield, we set a depth of .
See the PR update. For more information about Metafields, see Metafields in the docs.
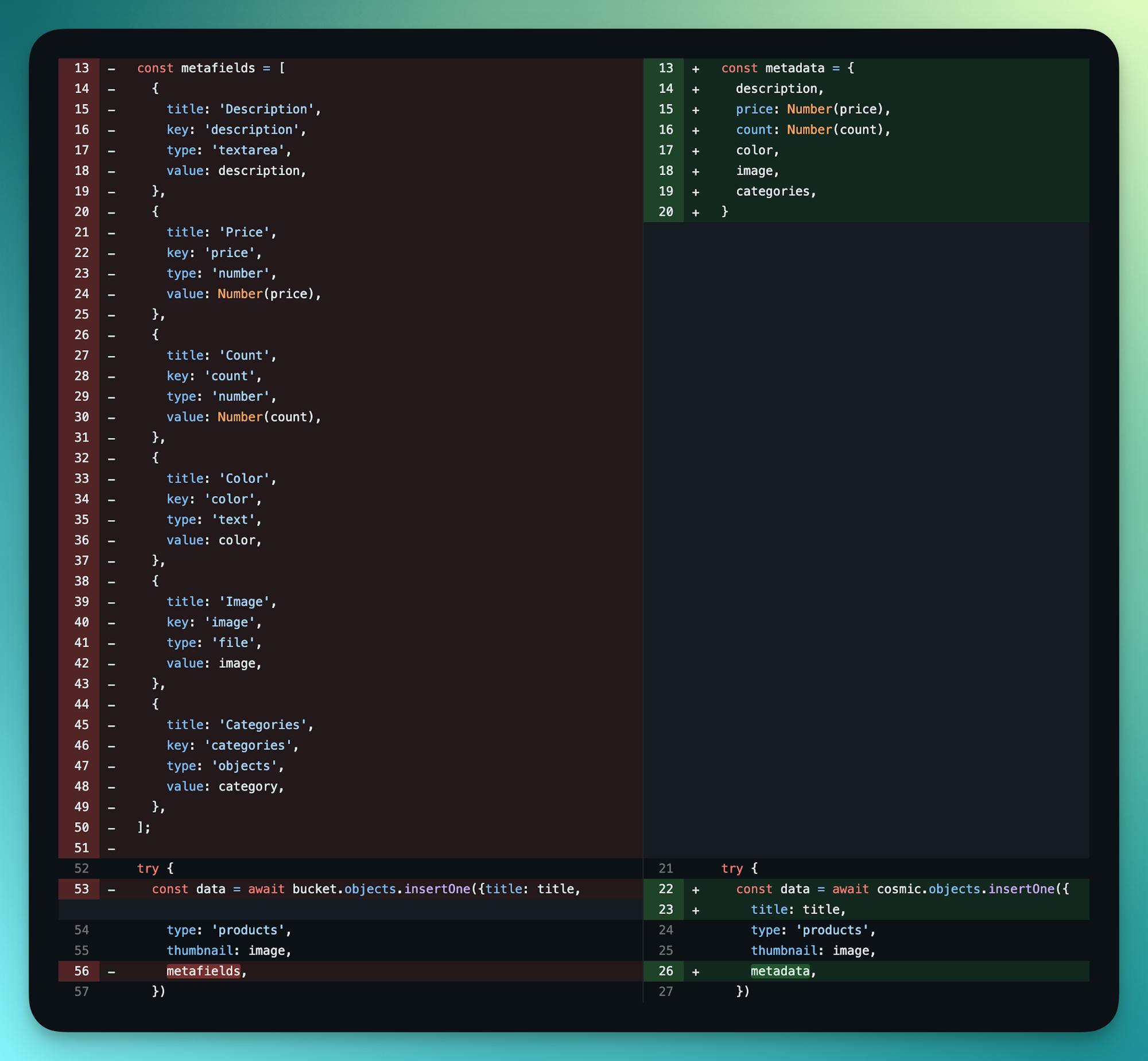
4. Adding Objects
And lastly, we updated the way products are created as this has been dramatically simplified in the new API. Instead of a large array, you now have a concise object. (Less code FTW!)

Next steps
I hope you found this guide instructive. Sign up to get started using Cosmic to power content for your websites and apps.
If you are looking to migrate from the old dashboard, read the upgrade guide and reach out to Cosmic support if you need assistance.



