
Tony Spiro
June 10, 2018

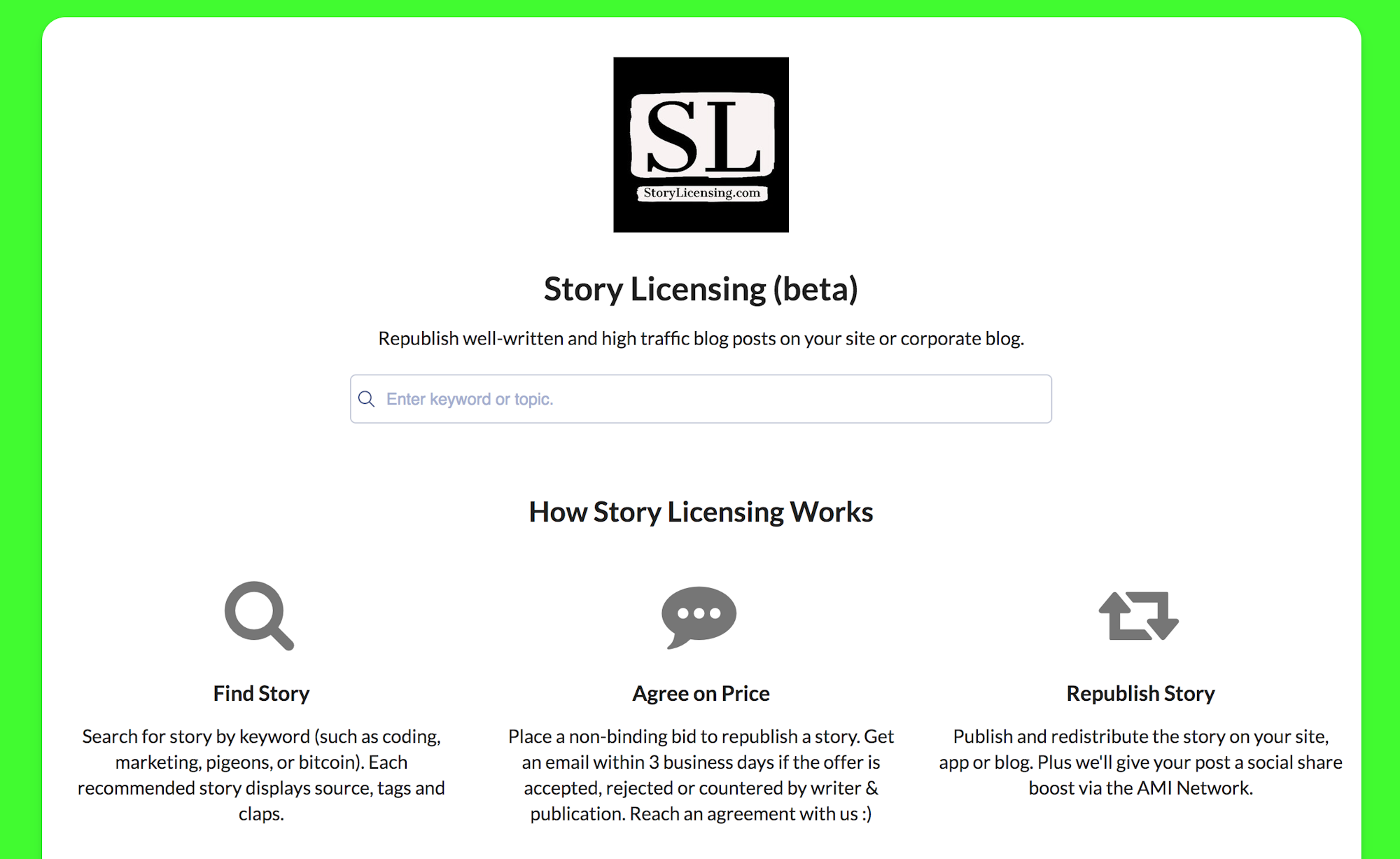
We recently launched the Story Licensing application which uses some of the most powerful development tools available. By offloading the non-core development functionality onto available API services, we were able to build this application faster than I ever could have imagined. I'm excited to share with you how we did it.
TL;DR
Check out the live Story Licensing app
The Requirements

Every application starts with a goal and requirements. For this application, the goal was to acquire leads interested in purchasing the rights to repost online content from publications in the AMI Publications network. Our requirements:
1. Stories (for our app, stories published on @ami sites) need to be quickly and easily searchable
2. Stories need to indicate a ranking of publicly available social validation (Claps) to the interested lead
3. Ability to capture the lead's email (before the search action)
4. Ability to capture the bid request data: story title, lead email, search term bid and send an email to the admin
5. Ability to manage copy content by a content manager via a content management system
The Services

For this app we knew we didn't want to build and manage *everything*. Instead, we wanted to offload non-core development to the best available services, only building what we need. Any web project with a time crunch (pretty much every project) would be well-advised to do this so you don't unnecessarily reinvent functionality that already exists at a high level. So for this app we decided to use:
1. Cosmic for content management, data storage, this is also where our Medium articles are stored using the Medium Backup Application.
2. Algolia to search stories. It definitely satisfies our speedy search requirement (It's FAST!)
3. SendGrid for sending email notifications
4. @ami for supplying the story library
So with all of these, we've got the best in class services for the respective functionality. And building our application would involve locking these services together.
Building the Search Functionality

For this app I knew I wanted to use React (mainly for personal preference). So in keeping with the "build only what you have to" theme, the natural framework choice for me was Next.js. Their value proposition is "React Applications Made Simple". It makes it easy to get a React app up and running without a lot of boilerplate development while providing for a nice developer experience.
To integrate Algolia, I needed to implement the search bar into the React app. Luckily, they've got an excellent InstantSearch React Component, which allows for easy integration into React apps. Just set your appId, apiKey and indexName. You can find these in your Algolia dashboard.

Now that I had the search bar implemented, I needed to add records to Algolia. To do this, I needed to add the Cosmic-saved Medium articles into Algolia. I created a script to add Objects from Cosmic into our Algolia search index.
Here's add-records.js:
Next I needed to get claps for stories, because the Medium XML feed for stories (Example: https://hackernoon.com/feed) doesn't include this vital information for our app. So to do this, I needed to create a worker script that could run daily, updating all of our story clap counts.
Here's get-claps.js:
This script does the following: Gets all of the saved records in Algolia, hits the @ami story URL, gets the JSON data, parses it for the clap count, and then updates the record in Algolia. This process can run in the background to get and save the latest claps count for each story. This will increase our record actions per day quota in Algolia, increasing our costs, but it's worth it to get the latest social validation for each story.
With the search results coming from Algolia, the search term relevance gets priority, but we can also reorder the stories to show the highest clap count on top:

Saving the Lead Emails and Bid Requests
Since the goal of this app is to save bid requests for potential customers, we chose SendGrid for a reliable email service provider. I created two endpoints to save the lead email prior to search, and the bid request information after a story had been found.
Here's leads.js and bids.js:
Notice for both of these actions (lead email and bid request), we are also storing the data in Cosmic. This has been done so we can use this data for admin record keeping. Cosmic now has this data available to view, query and deliver via the Cosmic API into any future applications.

In Conclusion
The finished app is now available to help you find high-quality content from the AMI Publications network to license to your website or blog. Check it out here.
Resources Used
Cosmic NPM module
Algolia React InstantSearch NPM module
SendGrid NPM module
I'm happy with the way this project came together. The development was fast thanks to using the best services and developer tools available (Algolia, SendGrid, Next.js and Cosmic) to deliver a fast and scalable application. Let me know your thoughts, join the conversation on Slack and follow Cosmic on Twitter.
Continue Learning
Ready to get started?
Build your next project with Cosmic and start creating content faster.
No credit card required • 75,000+ developers




