
Diego Perez
May 02, 2019

* This article will assume some basic knowledge of Angular so it can focus on the specific task at hand. Feel free to ask me about any specifics on the implementation you may find unclear
TL; DR
Angular Ecommerce Personalization
What are we going to build?
This site will be a very simplistic representation of an ecommerce website and its purpose is to show how we can offer a customized experience for everyone. Our data will be stored and served by Cosmic and we will use Angular for our Front-End.

How will it work?
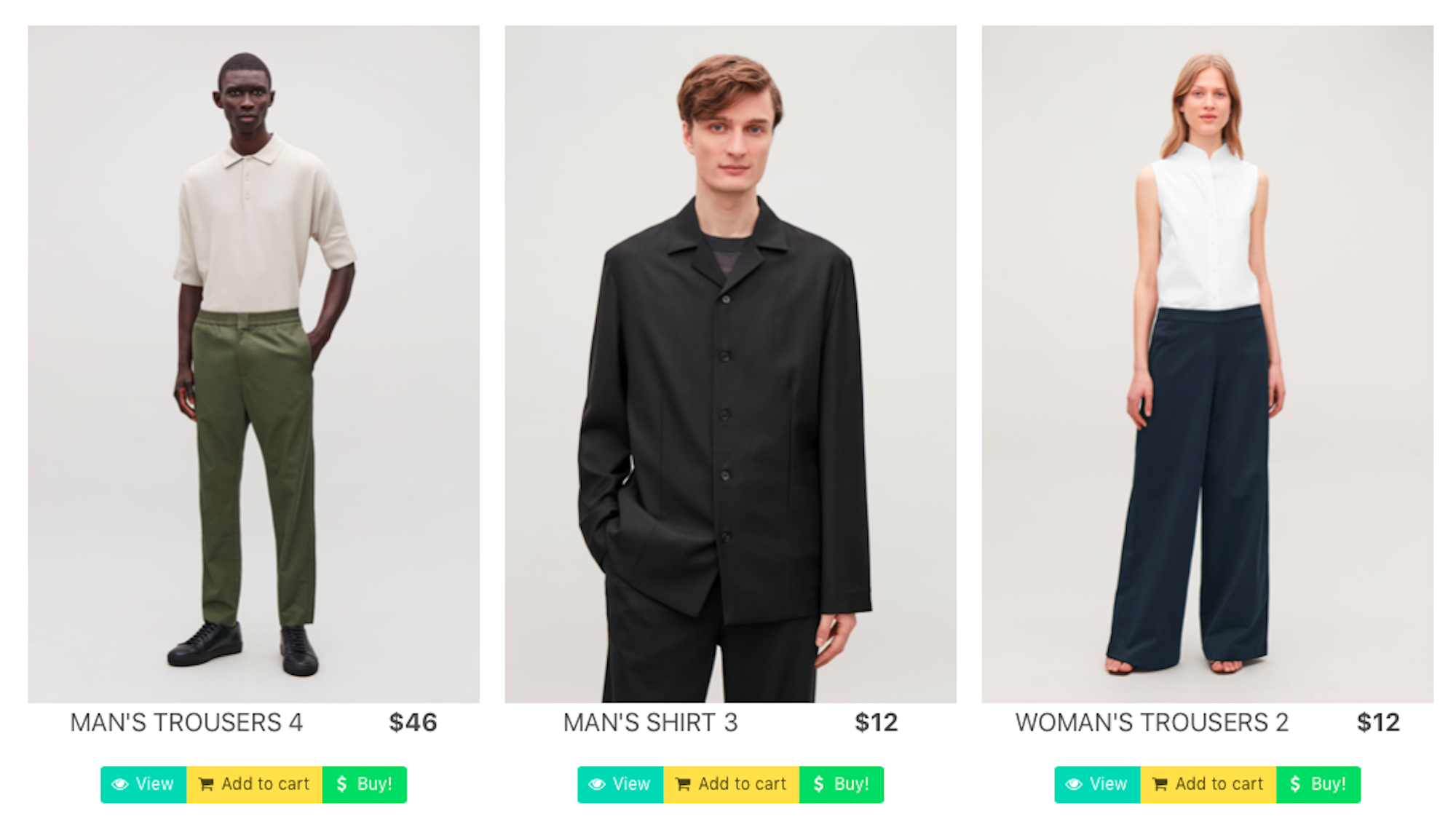
Our storefront will be just a product listing page, showing all products stored in Cosmic, randomly sorted. The products will belong to a number of categories, and each product will show 3 buttons to mock the following behaviors:
- view -> value: 1
- add to cart -> value: 2
- buy -> value: 3
These will represent the different degrees of interest.
The user will interact with the site and its interests will be stored in its profile, increasing the corresponding value of each product's categories.
A full interaction would be something like: the user clicks on "buy" a "swimwear" product, increasing its profile score for products belonging to "swimwear". The page then will sort the page showing more prominently the products belonging to "swimwear".
Preparing our bucket
The first thing we'll do is prepare our Cosmic bucket. We have to create an empty bucket and three object types:
- Categories
- Products
- Users
Each user will store a sessionID and a JSON object for interests. Each product will have a price, a collection of categories and an image. Categories won't need any metadata, we will just use its title.
If you are as lazy as I am, you can always replicate the demo bucket by installing the app.
Preparing the site
The first thing we need to do is create a new Angular site (I always recommend using the CLI for that). Now, let's create a HTTP interceptor that will handle the authentication against the Cosmic API, so we don't need to add this in every call. It will append the read_key parameter for the GET requests and the write_key for everything else.
The product listing will be our only page, so after creating the component, our routes should look like this:
The product listing page
We need to show the products, so let's define our model:
*We'll talk about the Category there later.
Now let's begin populating our service with methods. First of all, we need a getProducts() method:
*We are caching the response, our products won't change that often and we are going to call this method A LOT...
The component itself will be quite simple. For now, it will only have the call two calls to our service:
And this is the HTML:
Have you noticed that app-actions component? It will take care of the actions the user will perform over each product. But let's talk about the user before that...
Everything about the user
Our user model will be the most "complex" of all. As we will be creating users from the site and retrieving them from Cosmic, we need a more flexible constructor. We also added methods to build a payload object for posting to Cosmic and another one for managing the interests.
We won't build a proper authentication journey for our example. Each user will have a sessionID on the browser's local storage, and we will use that to create and identify users. We'll keep the user instance on session storage for convenience. In order to keep things tidy, let's create a user service:
The init() method will be used on our app.component.ts:
We will also need a way of setting and getting the user, let's extend our cosmic.service with the following methods:
Also note that we created an observable user$ that emits every time we set (or update) the user in session, you already saw the subscription on the product listing. More on this at the end of the article.
Back to the actions.component. It is a set of three buttons, as follows:
And the methods look like this:
When updating the interests, we also refresh the user in session and we also update the user in Cosmic, we never know when or how the user will leave the site! Let's go back to our cosmic.service and add this method:
Wrapping everything up
We have now a way to show products, create users and their interests, update them and store them. That's it... almost. How does the product listing page change based on all this? There is one last thing we haven't go through yet: the customSort pipe on product-listing.component. Here is how it looks like:
This pipe will take the product list and order it by weight, based on the user's interests provided via arguments...
... And that's the magic: the product listing page is subscribed to the changes in the session user, so every time the user performs an action, the user changes and the sorting re-executes with the changes.
That's all, I hope this would have demonstrated how to offer a customized experience for your users with the help of Angular and Cosmic.
Continue Learning
Ready to get started?
Build your next project with Cosmic and start creating content faster.
No credit card required • 75,000+ developers




