
Carson Gibbons
January 18, 2018

As content editors, we all remember a time (or two) that a team member has published a post prematurely, a post that didn't meet editorial standards, had a misspelling or some fatal flaw that requires a revision. Luckily, Revision History is available for all of your Cosmic Objects. This means that you have the power to go back in time to previous versions, save new versions without publishing live and more.*
Revision History is also a great way to keep various versions of an Object available to republish at any time. Imagine a Product SKU that is on seasonal sale and will need to be rolled back to its original price at a given point. The use cases are endless. In this blog I'll show you how to activate Revision History on your Bucket of Content, as well as how to roll back, unpublish, view prior changes and more.
Object Revision History

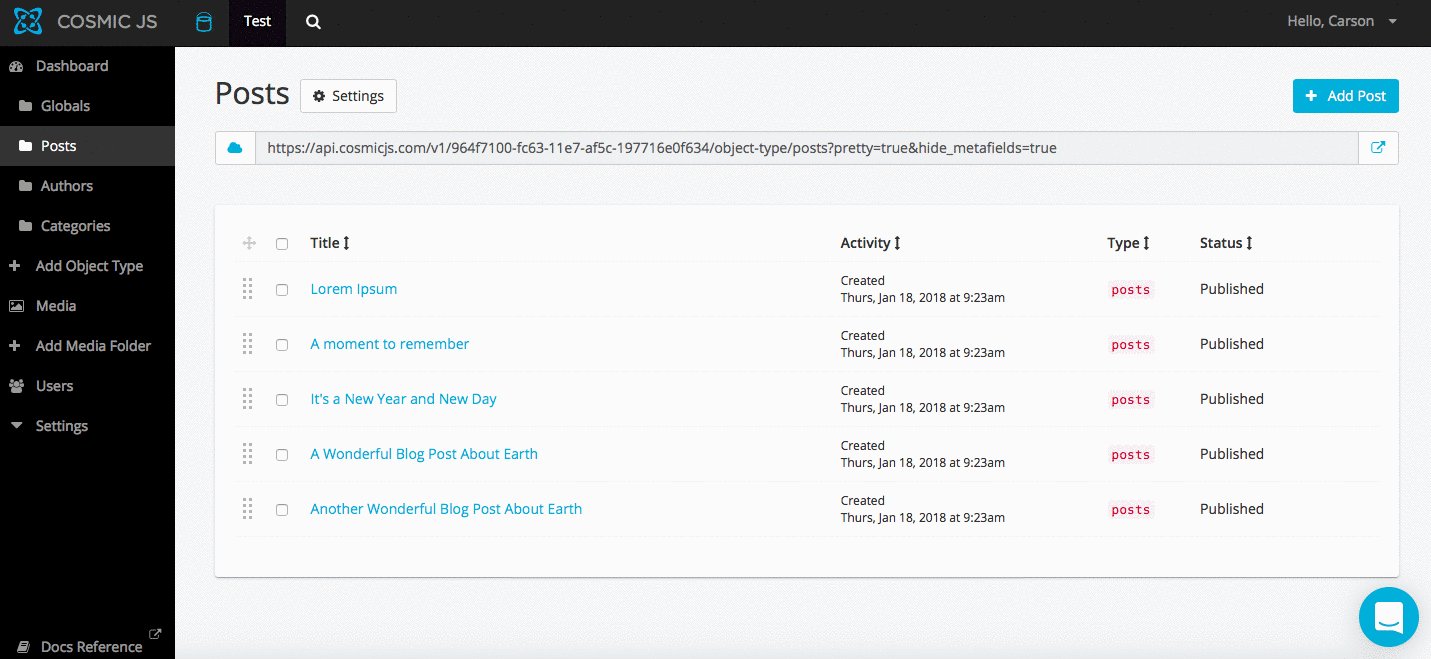
1. Objects remain published while you save changes to draft
You can easily keep your published Objects while saving new versions to Draft. To unpublish the Object, click the "Unpublish" button.

2. View prior changes
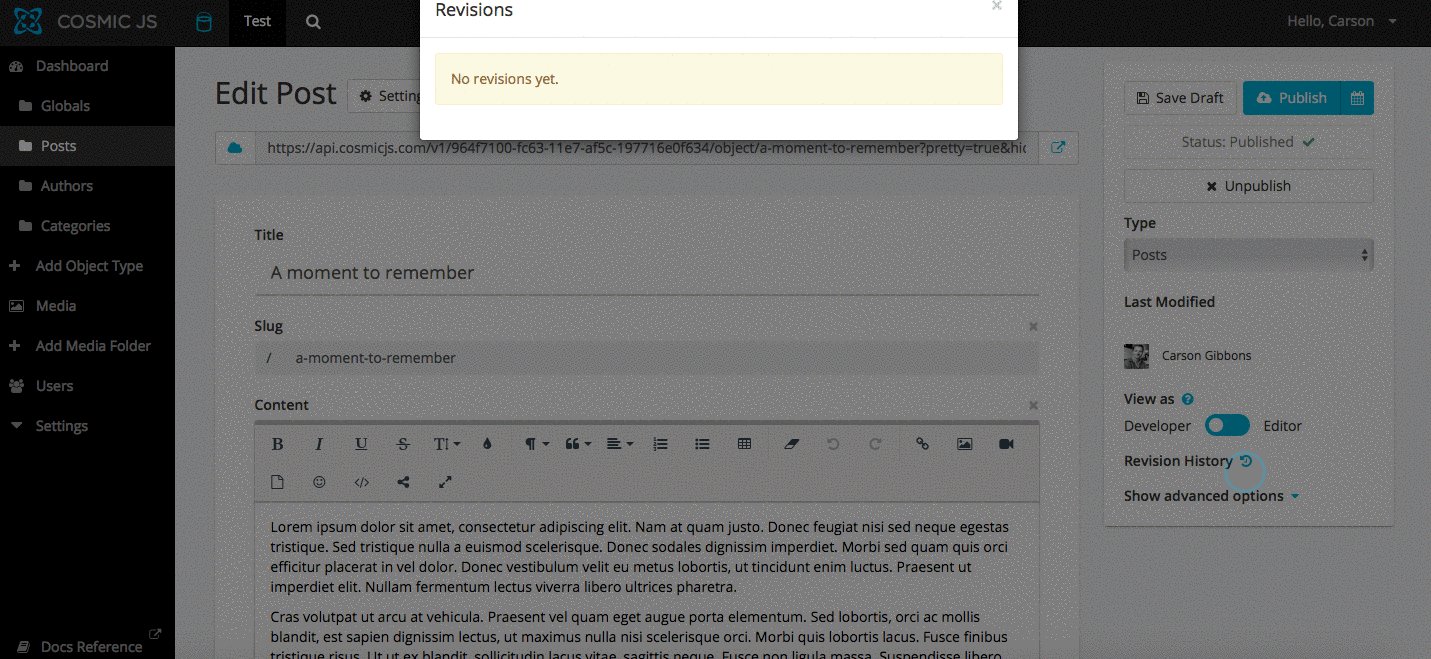
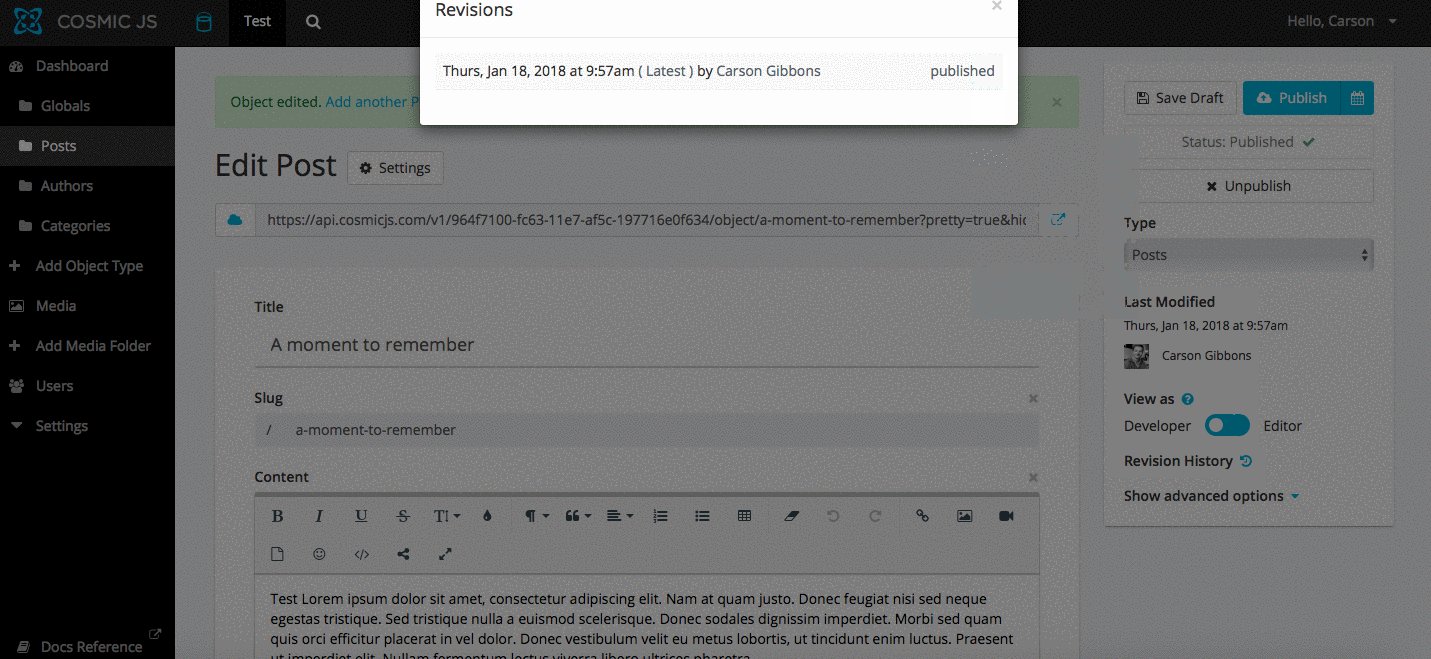
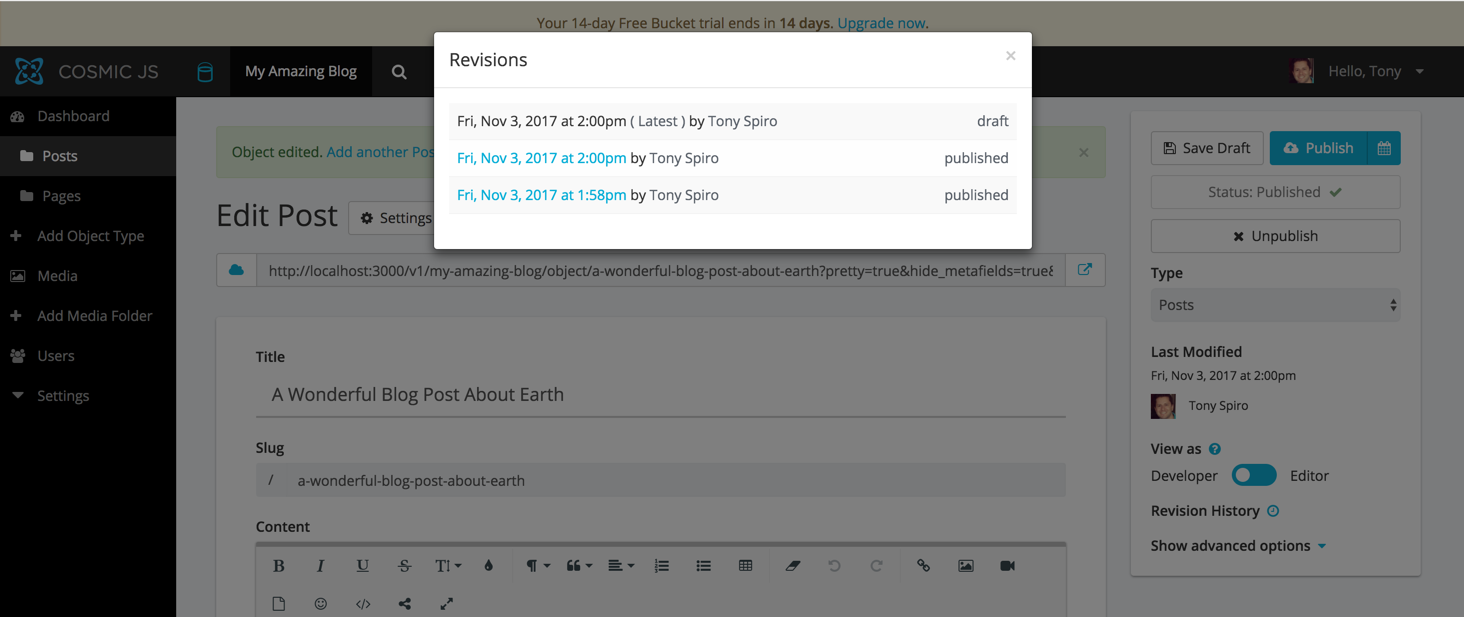
You can view all prior revisions on Objects by clicking the Revision History modal link.

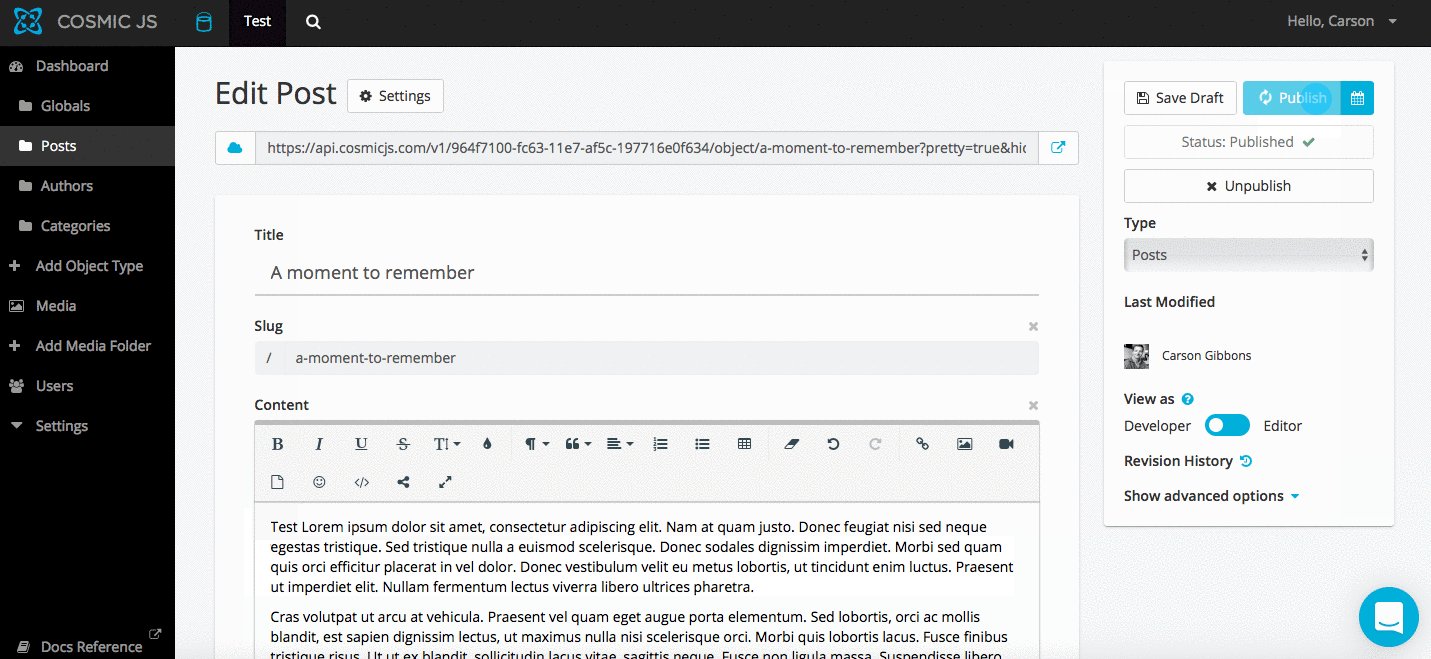
3. Rollback to prior changes
To roll back to a prior version simply click on a revision and Save Draft or Publish in the Edit Object revision view.
Modal When No Revisions Present

Modal When Revisions are Present

* Cosmic offers Revision History as a Bucket Add-On. Navigate to: Bucket > Settings > Billing > Bucket Add-Ons.

I hope that you've found this tutorial helpful. If you have questions or comments about Content Editor Features in the Cosmic system, I'd love to hear about them.
Continue Learning
Ready to get started?
Build your next project with Cosmic and start creating content faster.
No credit card required • 75,000+ developers




