Sandi Rosyandi
December 24, 2017

In this tutorial, I am going to show you how to create a portfolio site using Vue and Cosmic.
The portfolio site we are going to build will have 4 pages there are home, technologies, projects, and open sources. This site also will have 3 object types there are profiles, technologies, and projects.
Setup bucket
To create the bucket, login to Cosmic and click add new bucket

Select start from scratch

Setup profiles object type
Click add object type menu and put Profile on singular name textbox

Add the metafields below:
1. Introduction (plain text input)
2. Image (image/file)
3. About (HTML text area)
4. Facebook (plain text input)
5. Twitter (plain text input)
6. Github (plain text input)
7. Footer (plain text input)

Setup technologies object type
Click add object type menu and put Technology on singular name textbox

Add the image metafield (image/file)

Setup projects object type
Click Add object type menu and put Projects on singular textbox

Add the metafields below:
1. Short description (plain text input)
2. Image (image/file)
3. Technologies (multiple object relationship), select Technologies object type

4. URL (plain text input)
5. Open source (radio buttons), add two options there are Yes and No

Dependencies
This site use Vue to create single page application. For the router it use Vue Router. It also use ES6 so it need Babel and Webpack for the module bundler. For template engine it use Jade and Stylus as CSS preprocessor.
Setup index.html
In this file we include Twitter Bootstrap, Font Awesome, Cosmic configuration and the core Javascript. Line 12 is where the Vue app is mounted.
Setup script.js
This site use Vue Router for the routing, you can see the routes on line 12 – 17. On line 6 – 10 to import the required component.
Setup App.vue
This file contains router view component, footer, and global style. The template is on line 1 – 19. The components required by App.vue is imported on line 22 – 23. Line 42 – 49 to call Cosmic API when the component is mounted and the style is on line 54 – 77.
Setup MainMenu.vue
This file is for the main menu of the site. The template is on line 1 – 11 and in this template it use router link component from Vue Router to create the anchor so the active class will be include automatically. The style is on line 13 – 30.
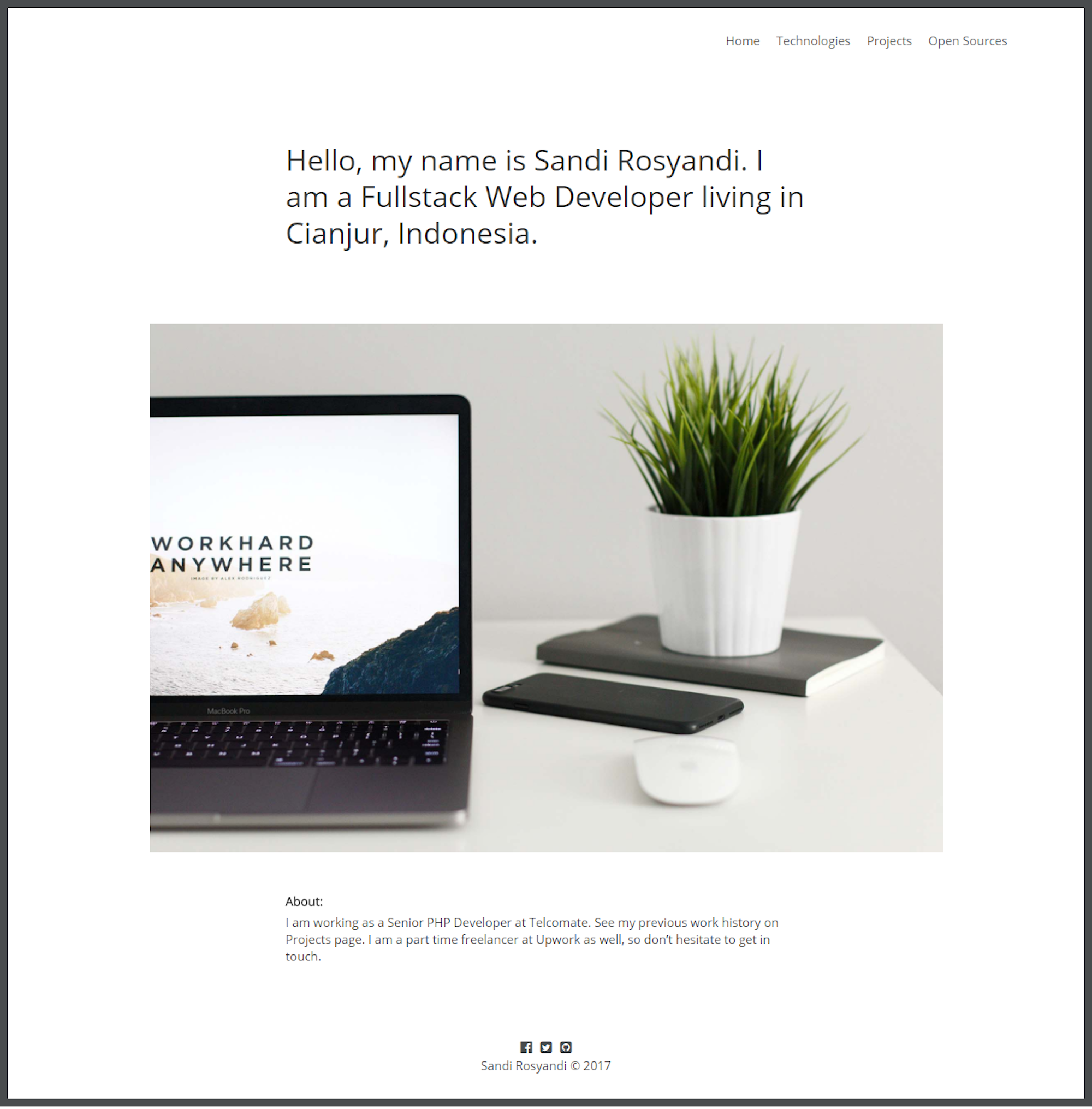
Setup Home.vue
This file contains image and about text. The template is on line 1 – 15. Line 18 to include Cosmic. Line 33 – 42 to call Cosmic API when the component is mounted. And the style is on line 46 – 55.
Setup Technologies.vue
This file shows the contents from technology object type. The template is on line 1 – 15. Line 18 to include Cosmic. Line 33 – 42 to call Cosmic API when the component is mounted. And the style is on line 46 – 55.
Setup Projects.vue and OpenSources.vue
These two files show data from project object type, the different is Project.vue shows data from project object type when the metafield_value of open_source metafield_key is Yes and for OpenSources.vue is No. The template is on line 1 – 16. Line 18 to include Cosmic. Line 28 – 34 to render the technologies array and on line 38 – 48 to call CosmicAPI with metafield_key is open_source and metafield_value is No for projects page and metafield_value is Yes for open source page. The style is on line 53 – 69.
Conclusion
This is the portfolio site built using Vue and Cosmic. I hope you like the tutorial and hopefully will help you.
Continue Learning
Ready to get started?
Build your next project with Cosmic and start creating content faster.
No credit card required • 75,000+ developers