Flynn Buckingham
December 17, 2017

TL;DR
View and install the demo
View the codebase
Preface
Out of all the demo applications I have built for Cosmic, this is likely the most useful for someone like me. As someone who has minimal room for a vast infrastructure, and a lack of patience for modifying WordPress to my needs; it's great to know a service such as this can cut out the need for extensive middle-ware and abstraction.
Before we start
Cosmic is a remote CMS designed for allowing you to implement your app's content and data in whatever form you see fit. This is great for websites that need scaling requirements, or have specific requirements in how their data is processed and handled. It removes the need for heavy frameworks such as WordPress and Drupal, giving direct access to your content.
Cosmic's plans work great for serious news websites wanting to scale as their userbase does, as well as providing optional affordable web app hosting. This includes everything from free plans for small business apps to enterprise-grade clusters.
Installing the demo Application
The project source code is located at https://github.com/cosmicjs/react-news-app. Either clone the repository with git clone or download the project manually using the download button on the repository page.
Once the project is downloaded (and extracted if you downloaded an archive), cd into the project directory and then download the project dependencies with the command npm install. Once that is done, you should now be able to
build the project.
Before we go through some the project details, build the development
version with the command npm run dbuild. The built application should then be available inside the build/ directory.
Now that we have the application built locally, running npm run server will automatically start the express server at localhost:3000. You can navigate to it from your web browser.
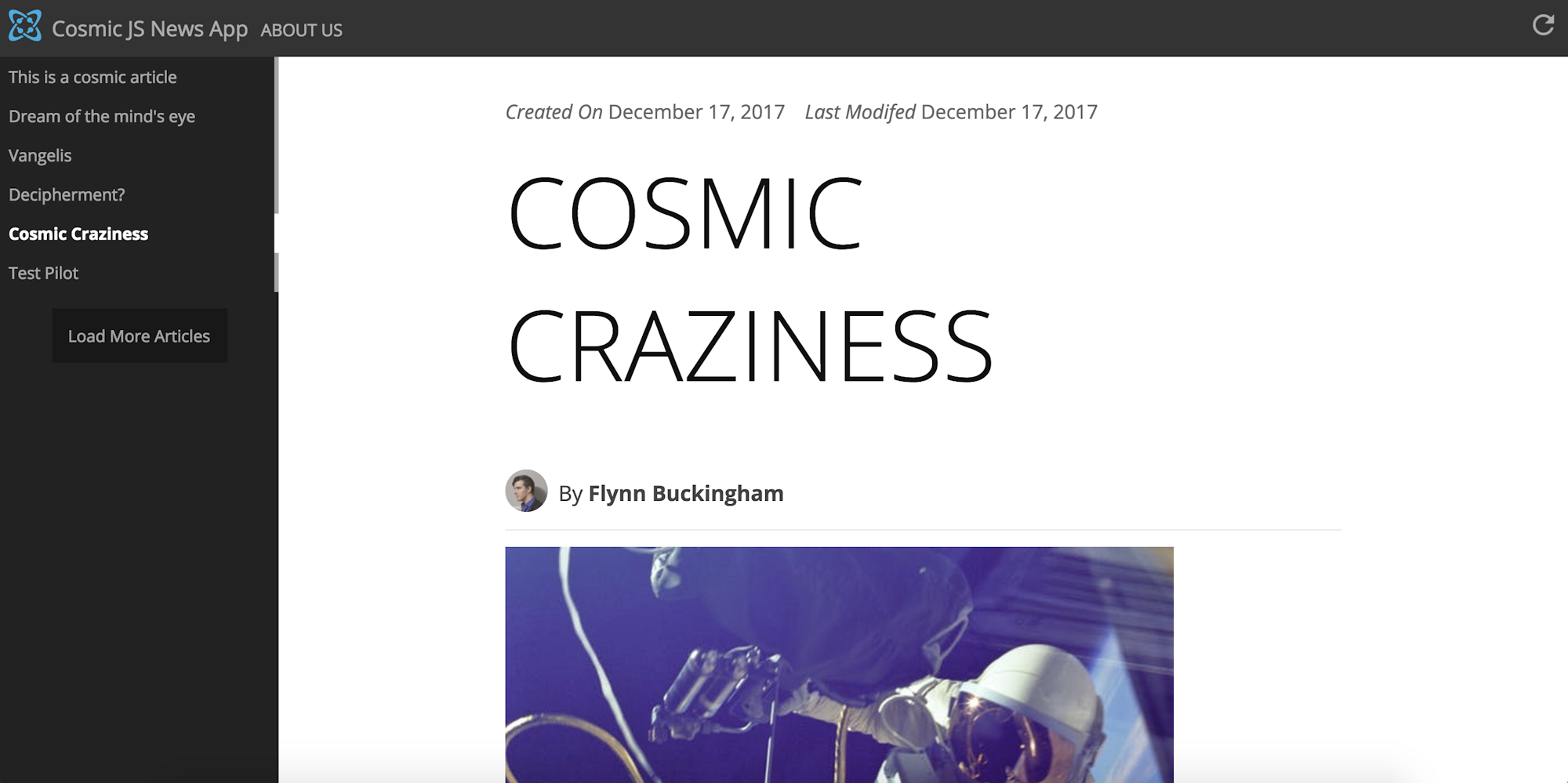
Navigating the source code
The source code of the news app follows a basic structure. The app/ directory contains all of React components and styles used by the application. This is where the front end part of the application lives, and it is where your own Adsense or other monetization frameworks can be implemented.
The app/styles/ directory contains the the less styles that are compiled into CSS for the app. All of the main styles are loaded in base.less.
The static/ directory contains any files or directories you wish to make available to your application. By default, this contains the app icon and refresh button icon.
The build/ directory contains the runtime application files bundled with Webpack and converted to web-safe code via Babel.
Within the root app directory, server.js and data.js handle the minimal back end for the application. It set's up routes for the React app as well as specific routes for relaying information from the Cosmic API.
config.js contains the configuration for the specific application (build and server) and webpack.config.js is the build script required for packing the app.
Editing the content
Assuming you already imported the demo application, you should already have two types of objects defined, Pages and Articles.
Pages are essentially static pages that contain minimal information (a news app should generally only have 2-3 pages, minimally a contact page and an about page).
Articles are the real focus of a news app, and as a result contain more metadata. An article not only contains the base content, but also fields for Thumbnail, Author and Profile Picture. These are uploaded directly to Cosmic and are provided to the front-end as urls. A new article can be added by pressing the Add Article button from Dashboard > Articles.

Fill in the Title and Content fields. Once that is done, fill in the Metafields with the required 'Author Name', 'Profile Picture', and 'Thumbnail' fields.

Once done, press the Publish button on the top right of the screen. You're article is now available via the Cosmic API. To access it, go to the app instance (either local or live) and look for the name of the article on the homepage or on the sidebar. If it's not there, be sure to click the Refresh button on the top right and refresh your tab to fetch the latest list of articles.
Note: Article list caching happens on a per-user level via localStorage, but can be leveraged on a instance-level manually.
In closing
Using Cosmic for a news application is a great way to reduce the amount of abstraction between your readers and your news app content. Additionally, the minimal React implementation allows greater flexibility to in terms of implementation and the features you wish to provide.
So far I have been greatly impressed by the API's responsiveness and reliability and will continue to be impressed by it's usefulness, especially for content delivery.
Continue Learning
Ready to get started?
Build your next project with Cosmic and start creating content faster.
No credit card required • 75,000+ developers