Carson Gibbons
August 28, 2018

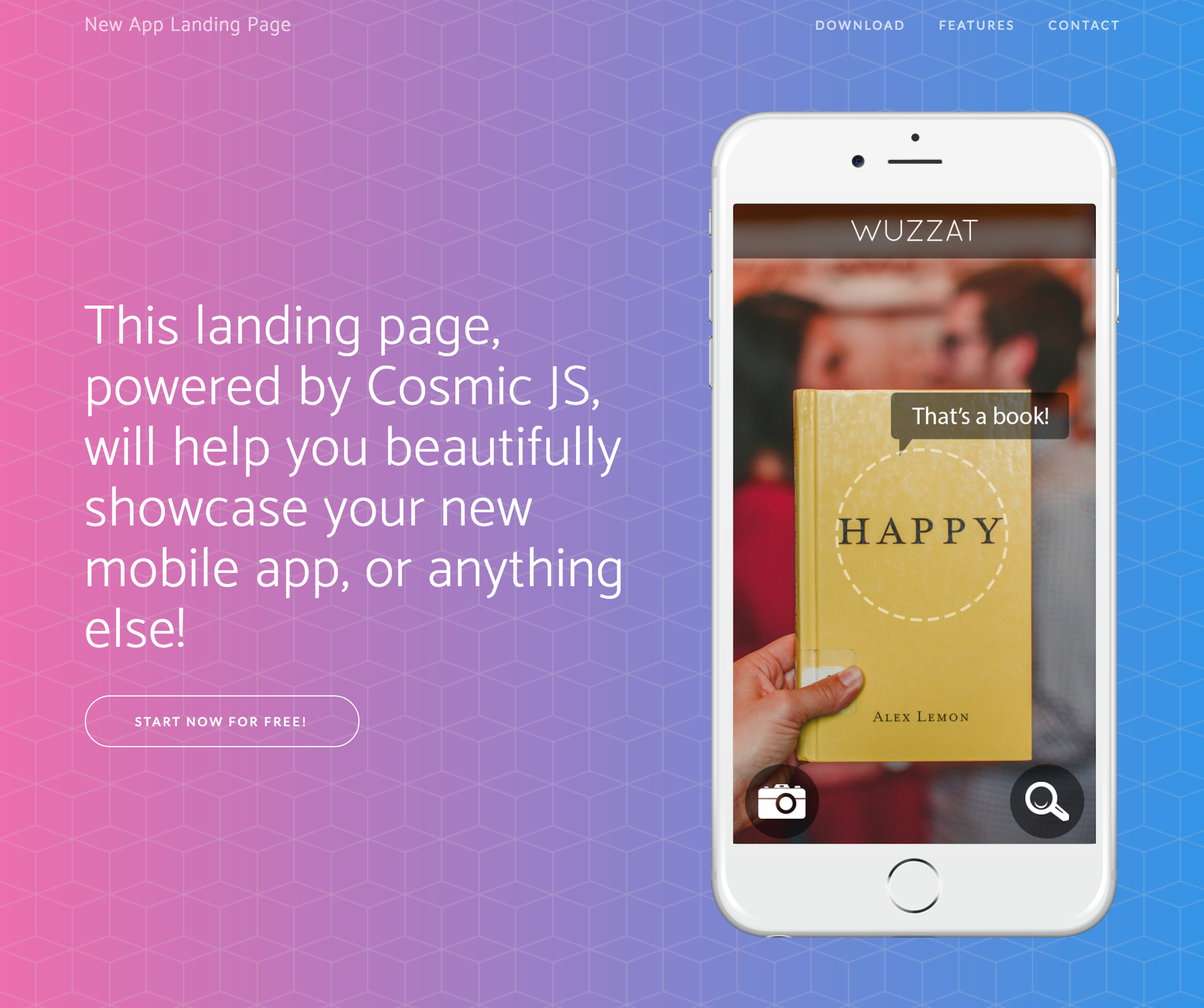
Cosmic makes it easy to manage content for your Bootstrap applications. In this blog we'll quickstart a Bootstrap Landing Page using the Cosmic CLI. This single page website landing page is built using Node.js and a minimal theme from Start Bootstrap. Install, deploy and edit every part of this landing page website from your Cosmic Bucket Dashboard. 🔥
TL;DR:
Bootstrap Landing Page
Boostrap Landing Page Demo
Bootstrap Landing Page App Codebase
Bootstrap Knowledge Base

Cosmic is an API-first content management platform that makes it easy to add content to any existing or new application. Cosmic enables content managers and developers to work better together. By providing an intuitive Admin Dashboard, powerful APIs, and flexible user roles, applications are built faster, more light-weight, and your whole team saves time in the process.
QuickStart a Bootstrap Landing Page using a Headless CMS
Cosmic is an example of a robust headless CMS and API that's promoting collaboration on cross-functional teams to build apps faster. Get started building Cosmic-powered apps in seconds 🚀 We have Node.js, React, Vue, Gatsby and Serverless Starters to help you get your project started quickly. There are over 70 app examples available in the Cosmic Apps Marketplace to speed up your project as well. Today we'll be using the Cosmic CLI to quickstart a Bootstrap Landing Page.
🛠️ Installation
Install via the Cosmic CLI:

I set up an example Bucket for this blog:

Run cosmic -h for a list of all commands. Run cosmic [command] -h for details on options for a specific command. You're now up and running with a Bootstrap Landing Page that can be managed entirely from your Cosmic Bucket Dashboard and Command Line Terminal tool of choice.
Conclusion
I was able to easily install a Bootstrap Landing Page using a headless CMS API that I can now use to manage dynamic content changes. When ditching the installed content management system and going API-first isn't quick enough, check out the Starter Apps from Cosmic to get a project up and running in seconds. 🔥
If you have any comments or questions about building Bootstrap apps with Cosmic, reach out to us on Twitter and join the conversation on Slack.