Carson Gibbons
September 27, 2018

Hubspot is an inbound marketing and sales platform that helps companies attract visitors, convert leads, and close customers. Zapier gives people internet superpowers by allowing them to connect and automate the apps they use. Using Zapier to connect your Cosmic-powered content with Hubspot is easy and requires zero coding. In this article I’m going demonstrate how to add new form submissions to Hubspot when you Publish Objects in your Cosmic Bucket.
Click here to connect Cosmic to Hubspot using Zapier »
Select a Trigger App: Cosmic

Select Your Trigger Account

Select Your Trigger

Select an Action App: Hubspot

Select Hubspot Action

Select Your Hubspot Account
Testing
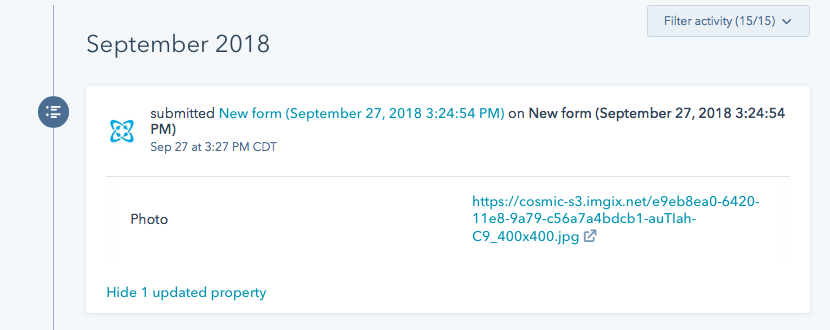
I set up a test to pull through New Published Objects in my Bucket to add a form in my Hubspot Dashboard: for this example the published Objects are populating a new form submission with an email address and photo attachment.
Zapier Test

Hubspot Test
Hubspot Dashboard View

Hubspot Email Notification

Your zap is now ready to be turned on and enjoyed! Now every time I publish a new Object in my Bucket, a new form submission will be submitted in Hubspot, ready for even faster team collaboration.
Conclusion
It's easy to automate workflows with your favorite apps using the Cosmic Zapier Integration. By starting your content in an API, you're ensuring ultimate portability and scalability of your content, workflows and processes.
If you have any comments or questions about integrating your Cosmic Objects into workflows with other apps using Zapier, reach out to us on Twitter and join the conversation on Slack.